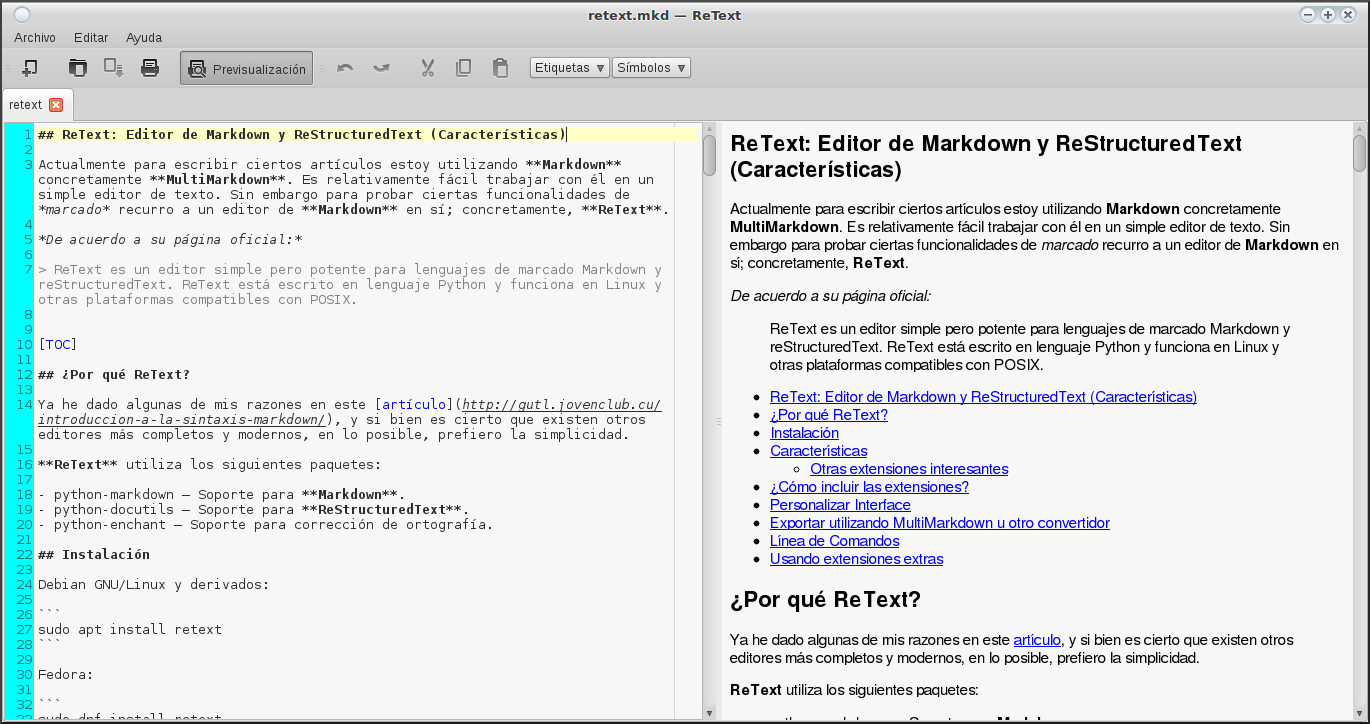
Actualmente para escribir ciertos artículos estoy utilizando Markdown, específicamente MultiMarkdown. Es relativamente fácil trabajar con él en un simple editor de texto. Sin embargo para probar ciertas funcionalidades de marcado recurro a un editor de Markdown en sí; concretamente, ReText.
De acuerdo a su página oficial:
ReText es un editor simple pero potente para lenguajes de marcado Markdown y reStructuredText. ReText está escrito en lenguaje Python y funciona en Linux y otras plataformas compatibles con POSIX.
¿Por qué ReText?
Ya he dado algunas de mis razones en este artículo, y si bien es cierto que existen otros editores más completos y modernos, en lo posible, prefiero la simplicidad.
ReText utiliza los siguientes paquetes:
- python-markdown — Soporte para Markdown.
- python-docutils — Soporte para ReStructuredText.
- python-enchant — Soporte para corrección de ortografía.
Instalación
Debian GNU/Linux y derivados:
sudo apt install retext
Fedora:
sudo dnf install retext
Arch Linux:
yaourt -S retext
Características
- Soporta extensiones extras de Markdown.
- Tabs.
- Resaltado de sintaxis HTML.
- Exporta a HTML, ODF, PDF, Google Docs.
- Soporta generación de páginas Web.
- Revisión de ortografía.
- Marcado Markdown/ReStructuredText.
- Vista previa de código HTML.
Otras características que no difieren de la mayoría de los editores:
- Búsqueda de texto.
- Cambio de la tipografía predeterminada.
- Atajos para negrita/cursiva/subrayado.
- Pantalla completa.
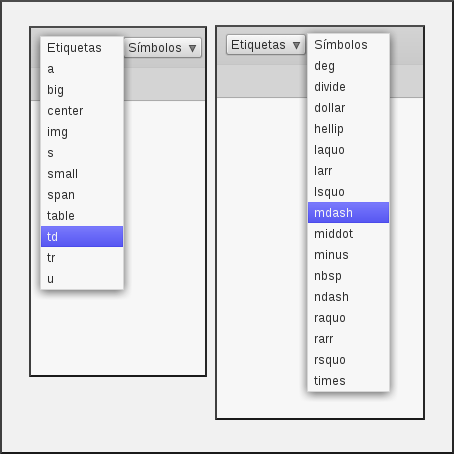
- Menú desplegable con etiquetas HTML y símbolos (caracteres especiales).
Este editor viene de forma predeterminada con una configuración austera, no trae incorporado todas las extensiones extras, ni plantillas de: estilos (CSS) para el área de previsualización, esquema de colores para el área de edición —en otras palabras es parco—.
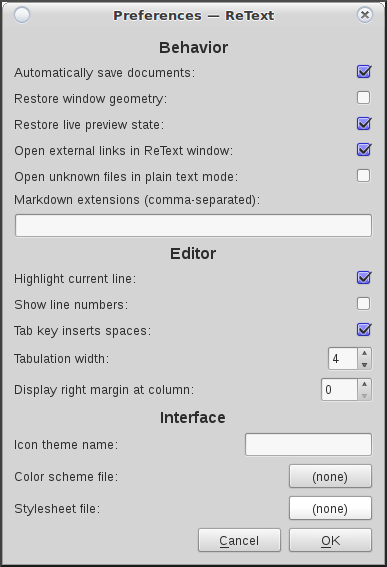
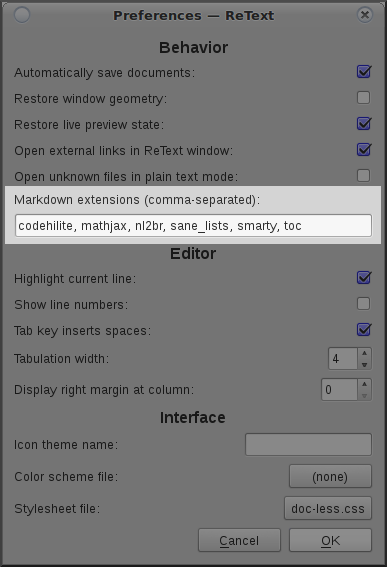
Sin embargo el usuario puede aumentar sus características de acuerdo a sus exigencias convirtiéndolo en un editor bastante completo e intuitivo con unos simples pasos. Para ello debemos configurar ciertas preferencias, las cuales se encuentran en el menú: Editar –> Preferences:
Nos encontraremos con:
Comportamiento:
- Guardar automáticamente los documentos.
- Restaurar la geometría de la ventana.
- Restaurar el estado de la vista preliminar.
- Abrir enlaces externos en la ventana ReText.
- Abrir archivos desconocidos en texto plano.
- Markdown extensiones.
Editor:
- Resaltado en la línea actual.
- Mostrar números de línea.
- Insertar espacios mediante Tab.
- Ancho de Tabulación.
- Mostrar margen derecho en la columna.
Interface:
- Nombre del tema de iconos.
- Archivo de esquema de color.
- Archivo de estilos CSS.
Como verán, en mi configuración utilizo casi todas la opciones, sin embargo, el tema que más me interesa es el de implementar más extensiones. Oficialmente Python-markdown soporta:
| Nombre | Extensión |
|---|---|
| Extra | markdown.extensions.extra |
| Abbreviations | markdown.extensions.abbr |
| Attribute Lists | markdown.extensions.attr_list |
| Definition Lists | markdown.extensions.def_list |
| Fenced Code Blocks | markdown.extensions.fenced_code |
| Footnotes | markdown.extensions.footnotes |
| Tables | markdown.extensions.tables |
| Smart Strong | markdown.extensions.smart_strong |
| Admonition | markdown.extensions.admonition |
| CodeHilite | markdown.extensions.codehilite |
| HeaderId | markdown.extensions.headerid |
| Meta-Data | markdown.extensions.meta |
| New Line to Break | markdown.extensions.nl2br |
| Sane Lists | markdown.extensions.sane_lists |
| SmartyPants | markdown.extensions.smarty |
| Table of Contents | markdown.extensions.toc |
| WikiLinks | markdown.extensions.wikilinks |
De las cuales vienen de forma predeterminada:
- Extra
- Abbreviations (Abreviaturas).
- Attribute Lists (Listas de Atributo).
- Definition Lists (Listas de Definición).
- Fenced Code Blocks (Bloques de Código Cercados).
- Footnotes (Notas al Pie).
- Tables (Tablas).
- Smart Strong (Énfasis Inteligente).
No obstante, vemos que también podremos incorporar otras extensiones bastante útiles. Particularmente incorporé algunas, con las predeterminadas ya se puede tener un editor decente.
New Line to Break (Nueva Linea para romper): Esta extensión me libró de tener que dejar “dos espacios” al final de cada línea para hacer un salto como es habitual en el Markdown de John Gruber. Ahora cada vez que ejecuto ENTER al final de la línea —sin dejar espacios— se crea automáticamente una pausa dura, y el texto continúa en la siguiente línea.
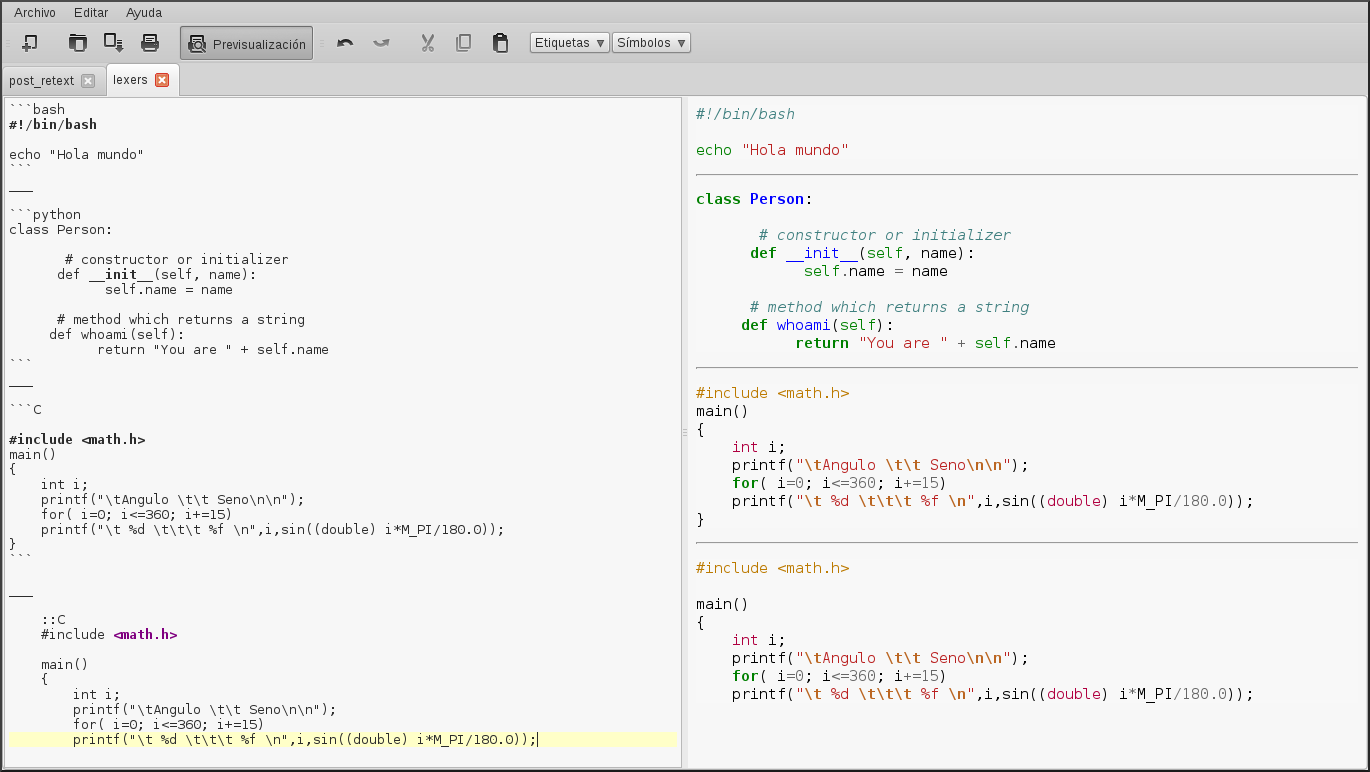
CodeHilite (Resaltado de Código): Añade resaltado de sintaxis de código para bloques de código Python Markdown estándar usando Pygments. Y aunque no es necesario en ReText colocar el identificador del lenguaje, siempre lo hago como una buena práctica.
Por ejemplo:
```python
class Person:
# constructor or initializer
def __init__(self, name):
self.name = name
# method which returns a string
def whoami(self):
return "You are " + self.name
```
En este ejemplo utilicé python como identificador del lenguaje, ya que se trata de un código en python, obviamente. Pygments admite un gran número de lenguajes: Bash, C, C++, CSS, Go, Haskell, Java, Js, Perl, HTML y muchos más.
En caso de utilizar la tabulación de 4 espacios en lugar de tres o más acentos invertidos (`) para el código cercado —fenced—, se deben escribir :: y luego el identificador del lenguaje a utilizar:
::python
class Person:
# constructor or initializer
def __init__(self, name):
self.name = name
SmartyPants (Tipografía Inteligente): Básicamente yo la utilizo para convertir guiones – – y – – – en n-dash (–) y m-dash (—), guión corto y largo respectivamente. Esto me simplifica escribir — cada vez que lo necesito. No obstante, SmartyPants admite más conversiones, estas fueron explayadas en el artículo MultiMarkdown Sintaxis.
Table of Contents (Tabla de Contenidos): Por defecto todas las Cabeceras —Headers— tendrán un id único desde h1 hasta h6. Cuando se introduce la opción “[TOC]” en el lugar que consideremos apropiado, automáticamente creará un índice anidado con todas las Cabeceras, esto resulta muy práctico, sobre todo en artículos extensos con muchas secciones.
Otras extensiones interesantes
Adominition: Añade admoniciones del tipo rST-style a los documentos de Markdown. Una admonición es un concejo, nota, o una advertencia. La extensión Admonition utiliza la siguiente sintaxis:
!!! type "Título de la admonición"
Cualquier número de otros elementos de Markdown con sangría.
Este es un segundo párrafo regular.
Dónde type se utilizará como nombre de la clase CSS y como título predeterminado. Por ejemplo:
!!! note
Aquí el título se capitalizará automáticamente.
Con título personalizado:
!!! important "Título personalizado"
No elimine las configuraciones contenidas...
El título se escribe dentro de comillas, también se pueden escribir las comillas sin contenido —en blanco— de esta forma:
!!! important ""
Se trata de un cuadro de advertencia sin un título.
rST sugiere los siguientes types (tipos): attention, caution, danger, error, hint, important, note, tip, warning.
HeaderId: Genera automáticamente los atributos de identificación para los elementos de encabezado h1-h6 en el documento HTML resultante. Sin embargo, esta opción está próxima a ser obsoleta. Se insta la utilización de [TOC] —Table of Contents— en su lugar, esta ofrece más características.
Meta-Data: La extensión de Meta-Data añade una sintaxis para la definición de meta-datos sobre un documento. Sigue la sintaxis del MultiMarkdown. Actualmente, esta extensión no utiliza los metadatos de cualquier manera, sino que simplemente se ofrece como un atributo Meta de una instancia de Markdown para el uso de otras extensiones o directamente por el código python.
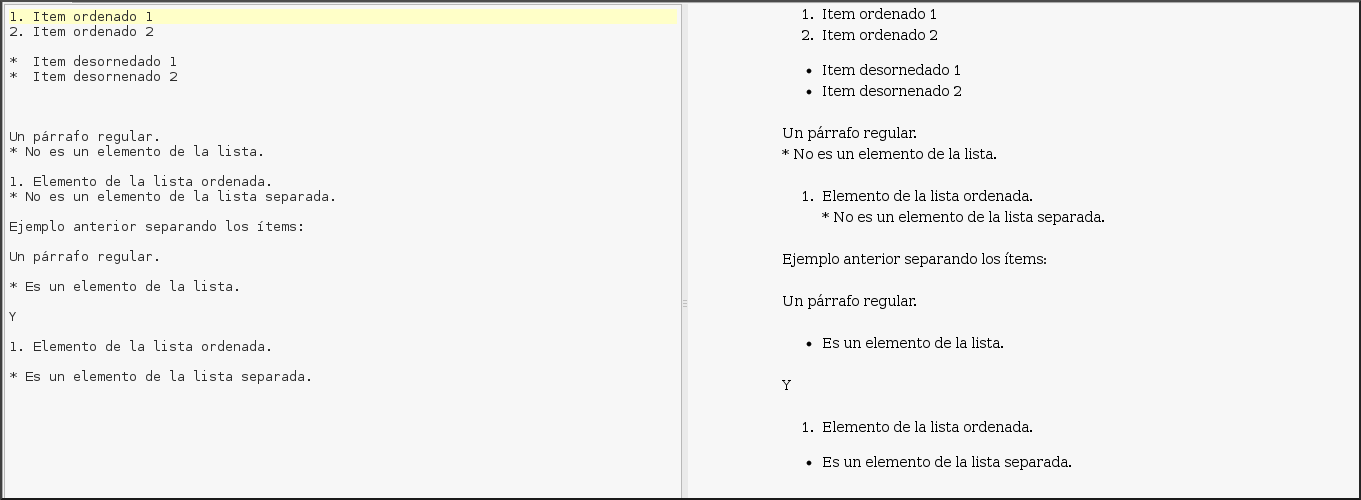
Sane Lists: Esta extensión es bastante interesante, básicamente lo que nos permite es utilizar un lista ordenada y continuar con una lista desordenada; esto no se puede hacer con la sintaxis original de Markdown. Por ejemplo:
1. Item ordenado 1 2. Item ordenado 2 * Item desornedado 1 * Item desornenado 2
producirá la salida:
<ol> <li>Item ordenado 1</li> <li>Item ordenado 2</li> </ol> <ul> <li>Item desornedado 1</li> <li>Item desornenado 2</li> </ul>
En el caso de Markdown, generaría una lista desordenada como comportamiento predeterminado. A diferencia del comportamiento por defecto de Markdown, si una línea en blanco no está incluida entre los elementos de la lista, los diferentes tipos de listas se ignoran por completo. Esto se corresponde con el comportamiento de párrafos.
Por ejemplo:
Un párrafo regular. * No es un elemento de la lista. 1. Elemento de la lista ordenada. * No es un elemento de la lista separada.
Producirá:
<p>Un párrafo regular. * No es un elemento de la lista.</p> <ol> <li>Elemento de la lista ordenada * No es un elemento de la lista separada.</li> </ol>

WikiLinks: Añade soporte para enlaces WikiLinks, cualquier palabra contenida [[entre corchetes]] se convierte en un enlace.
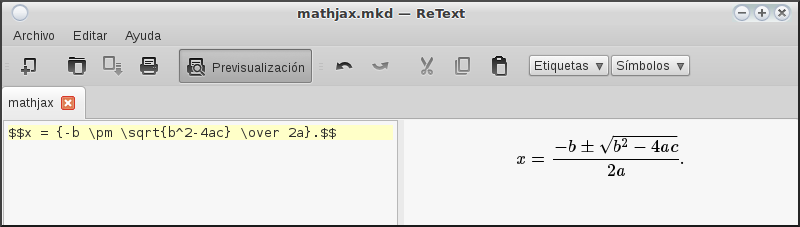
Mathjax: Aunque no figura en la lista de extensiones, ReText cuenta con una extensión “virtual” mathjax que permite procesar matemáticas Mathjax.
¿Cómo incluir las extensiones?
Una vez que tengamos definidas las extensiones que deseamos incorporar a ReText, nos dirigimos al menú Editar –> Preferences y en la caja de entrada se nos pide que introduzcamos las extensiones separadas por “coma”. Algo a tener en cuenta es que debemos utilizar la extensión en sí, no el nombre completo. Por ejemplo en el caso de: markdown.extensions.codehilite debemos utilizar codehilite
También es posible incluirlas directamente en el archivo de configuración de extensiones —utiliza tu editor favorito—:
vim ~/.config/markdown-extensions.txt
Mi archivo de configuración contendría: codehilite, mathjax, nl2br, sane_lists, smarty, toc. En la siguiente imagen utilizo la interfaz gráfica para introducir mis extensiones:
Personalizar Interface
En ReTex no trae la opción de escoger determinados temas de estilos como en muchos editores en este campo, dónde traen una gama de estilos CSS, como colores claros/oscuros, estilo GitHub y otros.
En nuestro caso debemos crear o descargar dichos temas por nuestra cuenta y luego importarlos desde el menú Editar –> Preferences y en Stylesheet file: clic en botón (none) —o Tabular si no usamos el mouse— para desplegar el selector de archivos y buscamos nuestro tema guardado.
Otra manera de hacerlo es editando el archivo de configuración de ReTex, en mi caso —Debian Mate Desktop— se encuentra en ~/.config/ReText project/ReText.conf y agregamos la ubicación de nuestro archivo de estilo en la línea styleSheet —debe ser una ruta absoluta—.
Todas las opciones del editor se pueden configurar en el archivo ReText.conf, sin embargo hay opciones como: previewState, recentFileList y windowGeometry, que nunca deben configurarse manualmente, aunque —en mi opinión— lo mejor es usar el modo gráfico para todos los ajustes.
Ejemplo:
vim ~/.config/ReText project/ReText.conf
Luego editar la línea:
styleSheet=/home/usuario/Descargas/Styles/Mi_estilo.css
Personalmente utilizo un par de estilos muy simples y agradables a la vista: doc-less.css, incluido en el paquete MultiMarkdown de Fletcher Penney, y el tema sudo.css creado por @oneohthree.
Algunos temas de estilos CSS —simples— que pueden ir bien en ReText:
De la misma manera podemos personalizar la zona de edición, para ello debemos configurar un fichero previamente, y luego importarlo como hicimos anteriormente con el de estilo CSS, pero en este caso en el área Color scheme file:. ¿Qué contendría?, específicamente color de: etiquetas, comentarios, citas etc.
Aunque yo lo uso tal cual viene —predeterminado—, este podría ser un ejemplo de mi archivo.color:
htmltags = blue htmlcomments = #abc blockquotes = red
Estos son los posibles nombres de color: htmltags, htmlsymbols, htmlquotes, htmlcomments, markdownlinks, blockquotes, restdirectives, restroles.
Para deshabilitar los temas, seleccionamos nuevamente el botón para elegir Stylesheet file o Color scheme file y damos cancelar en el selector de archivos.
Exportar utilizando MultiMarkdown u otro convertidor
Si bien es cierto que ReText trabaja con python-markdown, es posible que queramos utilizar por equis razones MultiMarkdown, Pandoc, u otro para exportar nuestro documento.
Básicamente una extensión de exportación es un archivo de escritorio situado en RETEXT_PREFIX/share/retext/export-extensions. Los prefijos soportados actualmente son /usr y ~/.local, el archivo de extensión de exportación debe tener una extensión .desktop.
Esta es una estructura básica de un archivo de exportación:
[Desktop entry] # First line is optional Key1=Value1 Key2=Value2 ...
Las claves soportadas actualmente son: Name, Name[locale], Icon, Exec, MimeType, FileFilter and DefaultExtension.
Argumentos para cadena de clave Exec:
| Clave | Descripción |
|---|---|
| %if | Nombre de archivo de entrada (Markdown o ReST) |
| %html | Introducir nombre del archivo HTML |
| %of | Nombre del archivo de salida (activará un cuadro de diálogo para permitir al usuario seleccionar uno) |
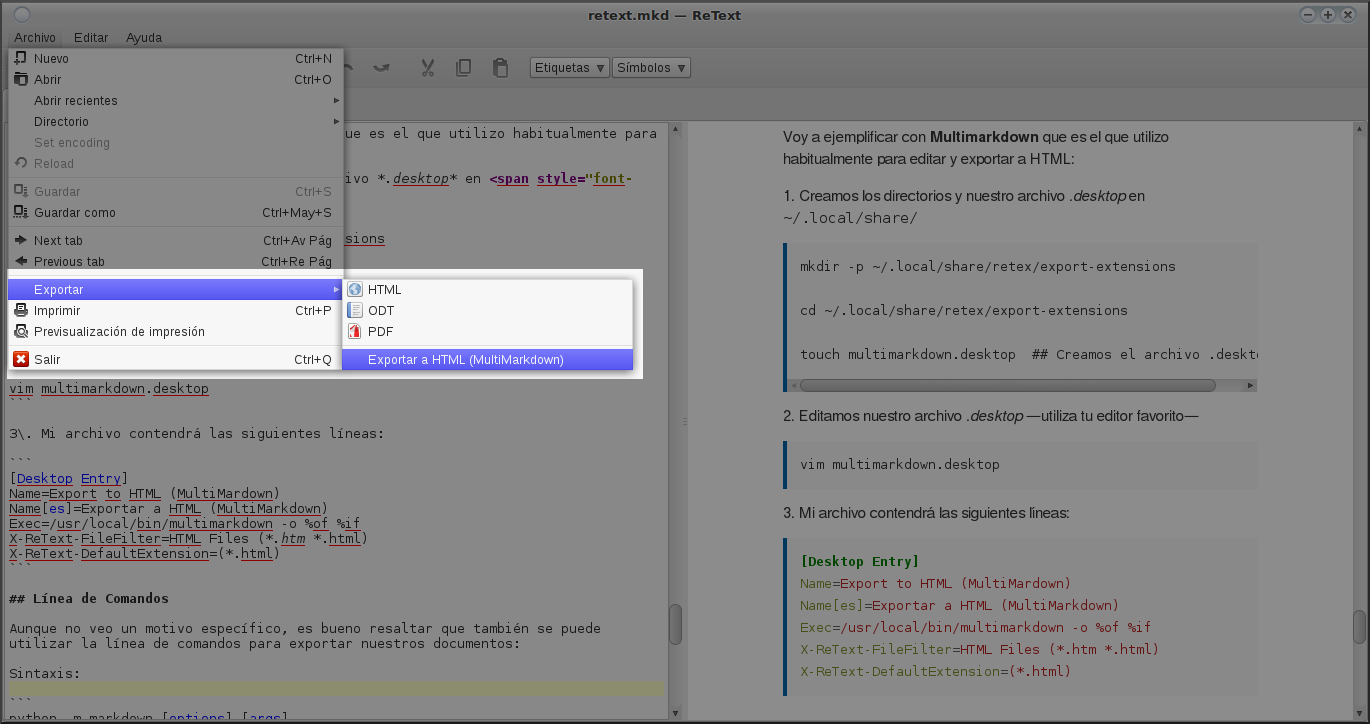
Voy a ejemplificar con Multimarkdown que es el que utilizo habitualmente para editar y exportar a HTML:
1. Creamos los directorios y nuestro archivo .desktop en ~/.local/share/
mkdir -p ~/.local/share/retex/export-extensions cd ~/.local/share/retex/export-extensions touch multimarkdown.desktop ## Creamos el archivo .desktop
2. Editamos nuestro archivo .desktop —utiliza tu editor favorito—
vim multimarkdown.desktop
3. Mi archivo contendrá las siguientes líneas:
[Desktop Entry] Name=Export to HTML (MultiMardown) Name[es]=Exportar a HTML (MultiMarkdown) Exec=/usr/local/bin/multimarkdown -o %of %if X-ReText-FileFilter=HTML Files (*.htm *.html) X-ReText-DefaultExtension=(*.html)
Línea de Comandos
Aunque no veo un motivo específico, es bueno resaltar que también se puede utilizar la línea de comandos para exportar nuestros documentos:
Sintaxis:
python -m markdown [options] [args]
Ejemplos:
python -m markdown input_file.txt > output_file.html
Si no deseamos llamar al ejecutable python directamente —usando la bandera -m—, podemos utilizar un script markdown_py:
markdown_py input_file.txt > output_file.html
Más información:
python -m markdown --help markdown_py --help
Usando extensiones extras
python -m markdown -x markdown.extensions.footnotes \ -x markdown.extensions.codehilite input_file.txt > output_file.html
Dónde:
-x: Especifica las extensión que vamos a utilizar.
input_file.txt : Es nuestro documento de tipo markdown.
output_file.html: Es la salida direccionada de nuestro archivo .html
Conclusiones
Lo que se puede extrañar de este editor es la falta de sincronización de ambos paneles Editor/Preview cuando usamos el scroll, actúan de forma independiente a diferencia de la mayoría de los editores. Y aunque es algo natural para mí puede resultar incómodo para otros.
Por lo demás estoy bastante conforme con sus características y rendimiento. Te toca a ti investigar las bondades de este liviano pero potente editor y ver si se ajusta a tus exigencias.
Fuente:
http://sourceforge.net/projects/retext/
https://pythonhosted.org/Markdown/extensions/