El lenguaje de marcas ha sido una constante al momento de escribir mis artículos en GUTL u otro proyecto personal. A excepción del post «Funtoo vs Gentoo…» (LaTeX puro) el lenguaje escogido fue Markdown y sus variantes: MultiMarkdown y Markdown-Extra —Este último fue el más recurrente—. Sin embargo no son los únicos utilizados, también hay artículos escritos en emacs Org-mode. Volver a reencontrarme con emacs no fue fácil al principio pero valió la pena definitivamente.
Además de ello, tengo un especial interés por los generadores de sitios web estáticos, como podrían ser: Jekyll, Pelican, Nikola, Hugo… Este último es el que utilizo localmente en mi portátil de forma básica. Y si hay algo en común entre ellos además de su característica propia, es la del lenguaje de marcas, la mayoría utiliza Markdown o ReStructuredText, sin embargo buscando información al respecto sobre este tema me topé con emacs-easy-hugo: Modo mayor de Emacs para la gestión de los blogs de Hugo.
Si a lo anterior le sumo el soporte Org-mode el círculo termina de cerrarse para mi. Org-mode me permite entre muchas otras funciones:
- Lenguaje de marcas.
- Utilizar la estructura de esquema. Colapsado de items de contenido.
- Manejo de etiquetas.
- TODO list.
- Creación de tablas, links, referencias de forma sencilla.
- Muestra de imágenes en el buffer.
- Programar tareas (schedule)/fecha tope (deadline).
- Exportar a HTML, PDF, LATEX, ODT, ASCII etc.
- Publicar proyectos localmente o en servidor.
- Más…
easy-hugo
Este plugin de emacs no solo sirve para escribir en un determinado formato, algunas de las siguientes características son un preámbulo de lo que puede realizar de manera automática:
- Crear/editar/eliminar un post.
- Obtener vista previa.
- Desplegar Hugo blog en GitHub, Firebase, Amazon S3…
- Publicar en un servidor local.
easy-hugo además de Org soporta los lenguajes de marcas más comunes como: markdown, reStructuredText, AsciiDoc, HTML, mmark. Esto es interesante ya que se puede trabajar con cualquiera de estos formatos indistintamente.
Instalación Emacs & Hugo
Emacs
Debian, Ubuntu:
sudo apt install emacs
ArchLinux y derivavas:
sudo pacman -S emacs
Fedora:
sudo dnf install emacs
openSUSE:
sudo zipper install emacs
Hugo
Una vez descargado uno de los paquetes disponibles más abajo desde un terminal ejecutar:
versión empaquetada deb (elige la arquitectura correspondiente a tu sistema):
sudo dpkg -i hugo_0.55.6_Linux-64bit.deb
versión comprimida tar.gz
tar -xvzf hugo_0.55.6_Linux-64bit.tar.gz cd hugo_0.55.6_Linux-64bit && sudo cp hugo /usr/local/bin
Comprobar que Hugo está funcionando ejecutando el comando: hugo version
Descargas:
hugo_0.55.6_Linux-32bit.tar.gz
Instalar easy-hugo desde MELPA
Llegado a este punto asumo que tienes algunos conocimientos básicos de comandos emacs (abrir/guardar archivos, trabajar con buffers, modo mayor/menor, uso de secuencias M-x, C-c, C-x…), además de los respectivos archivos de configuración y carpetas indispensables (.emacs, .emacs.d/).
Si es la primera vez que se instala emacs hay que asegurarse la existencia del archivo .emacs y la carpeta ~/.emacs.d/ para albergar los paquetes necesarios, de lo contrario se deberá crear uno o ambos.
touch ~/.emacs
mkdir ~/.emacs.d
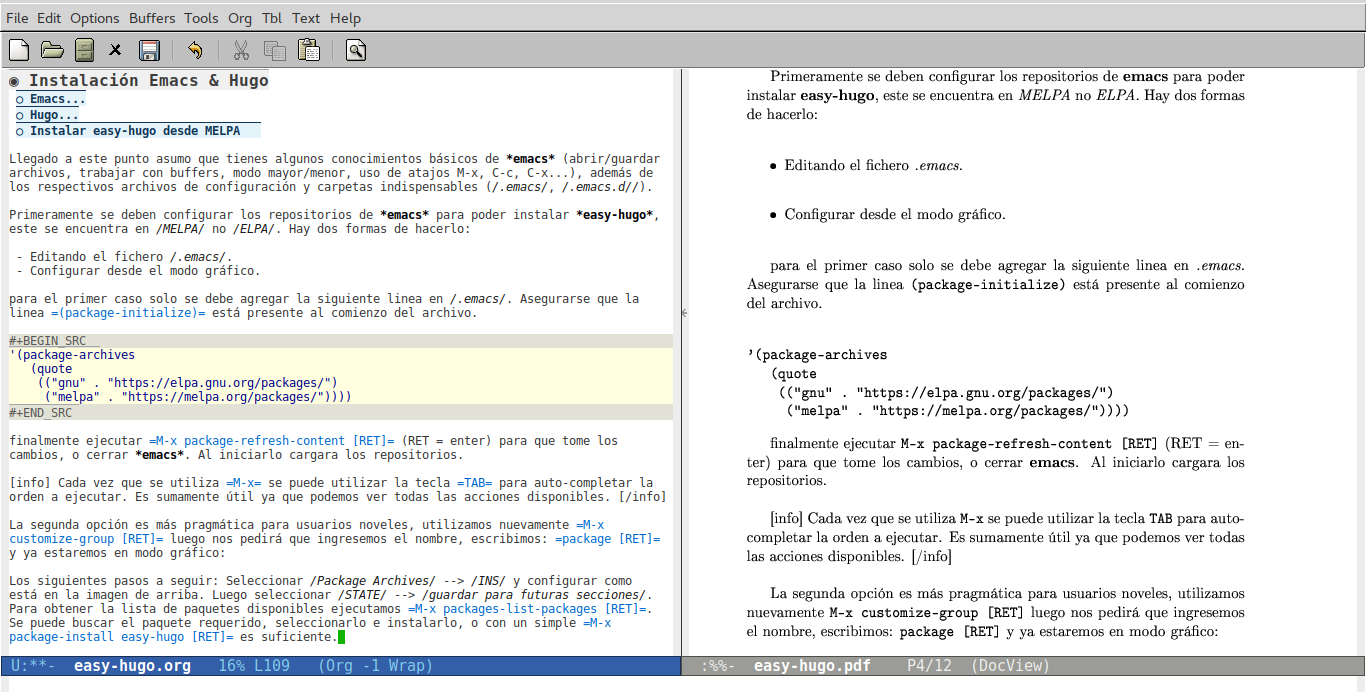
Primeramente se deben configurar los repositorios de emacs para poder instalar easy-hugo, este se encuentra en MELPA no ELPA. Hay dos formas de hacerlo:
- Editando el fichero .emacs.
- Configurar desde el modo gráfico.
para el primer caso solo se debe agregar la siguiente linea en .emacs. Asegurarse que la linea (package-initialize) está presente al comienzo del archivo.
'(package-archives
(quote
(("gnu" . "https://elpa.gnu.org/packages/")
("melpa" . "https://melpa.org/packages/"))))
finalmente ejecutar M-x package-refresh-content [RET] (RET = enter) para que tome los cambios, o cerrar emacs. Al iniciarlo cargara los repositorios.
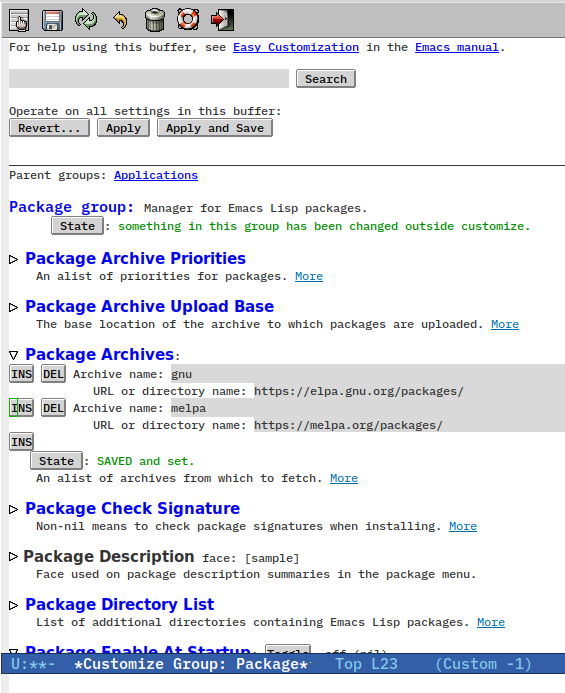
M-x se puede utilizar la tecla TAB para auto-completar la orden a ejecutar. Es sumamente útil ya que podemos ver todas las acciones disponibles. La segunda opción es más pragmática para usuarios noveles, utilizamos nuevamente M-x customize-group [RET] luego nos pedirá que ingresemos el nombre, escribimos: package [RET] y ya estaremos en modo gráfico:
Los siguientes pasos a seguir: Seleccionar Package Archives –> INS y configurar como está en la imagen de arriba. Luego seleccionar STATE –> guardar para futuras secciones. Para obtener la lista de paquetes disponibles ejecutamos M-x packages-list-packages [RET]. Se puede buscar el paquete requerido, seleccionarlo e instalarlo, o con un simple M-x package-install easy-hugo [RET] es suficiente.
Comenzando con Hugo + emacs-easy-hugo
Creando el sitio del blog
En algún directorio de la carpeta personal desde la terminal se crea el sitio el cual generará la estructura correspondiente para albergar el contenido a publicar:
hugo new site myBlog/
seguidamente desde la terminal creo un post de prueba, de lo contrario easy-hugo se quejará de que no existe el directorio content/post al intentar iniciarlo con la configuración de mi sitio (myBlog). Este último se encuentra configurado en el archivo .emacs que más adelante se detalla.
cd myBlog && hugo new post/test.org
Estructura creada por el comando anterior:
myBlog ├── archetypes │ └── default.md ├── config.toml ├── content │ └── post │ └── test.org ├── data ├── layouts ├── resources │ └── _gen │ ├── assets │ └── images ├── static └── themes
Listo, es todo lo que se necesita por ahora.
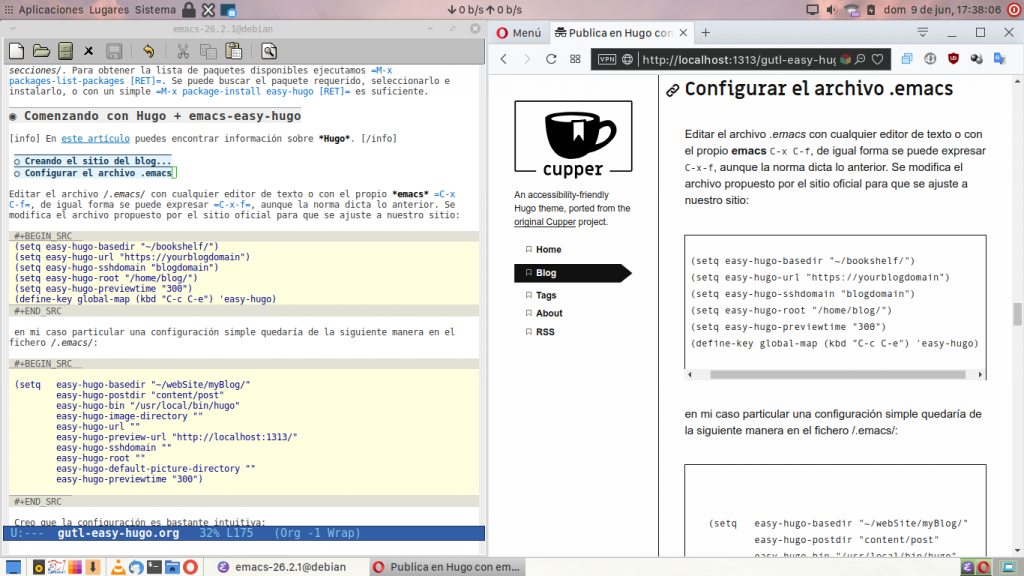
Configurar el archivo .emacs
Editar el archivo .emacs con cualquier editor de texto o con el propio emacs C-x C-f —de igual forma se puede expresar C-x-f—, aunque la norma dicta lo anterior. Se modifica el archivo propuesto por el sitio oficial para que se ajuste a nuestro sitio:
(setq easy-hugo-basedir "~/bookshelf/") (setq easy-hugo-url "https://yourblogdomain") (setq easy-hugo-sshdomain "blogdomain") (setq easy-hugo-root "/home/blog/") (setq easy-hugo-previewtime "300") (define-key global-map (kbd "C-c C-e") 'easy-hugo)
en mi caso particular una configuración simple quedaría de la siguiente manera en el fichero .emacs:
(setq easy-hugo-basedir "~/webSite/myBlog/" easy-hugo-postdir "content/post" easy-hugo-bin "/usr/local/bin/hugo" easy-hugo-image-directory "" easy-hugo-url "" easy-hugo-preview-url "http://localhost:1313/" easy-hugo-sshdomain "" easy-hugo-root "" easy-hugo-default-picture-directory "" easy-hugo-previewtime "300")
Creo que la configuración es bastante intuitiva:
| Nombre | Descripción |
|---|---|
| easy-hugo-basedir | Directorio donde se coloca el código fuente de hugo html en su computadora portátil o de escritorio |
| easy-hugo-postdir | Directorio de posteo, por defecto content/post |
| easy-hugo-url | Url del blog |
| easy-hugo-sshdomain | Dominio escrito en ~/.ssh/config |
| easy-hugo-root | Directorio raíz de hugo en su servidor |
| easy-hugo-previewtime | Vista previa del tiempo de visualización |
| easy-hugo-image-directory | Directorio personalizado para las imágenes |
| easy-hugo-figure-directory | Ídem a lo anterior para las figuras |
Con lo anterior ya podemos iniciar emacs y experimentar algunas cosas con el.
Iniciar emacs
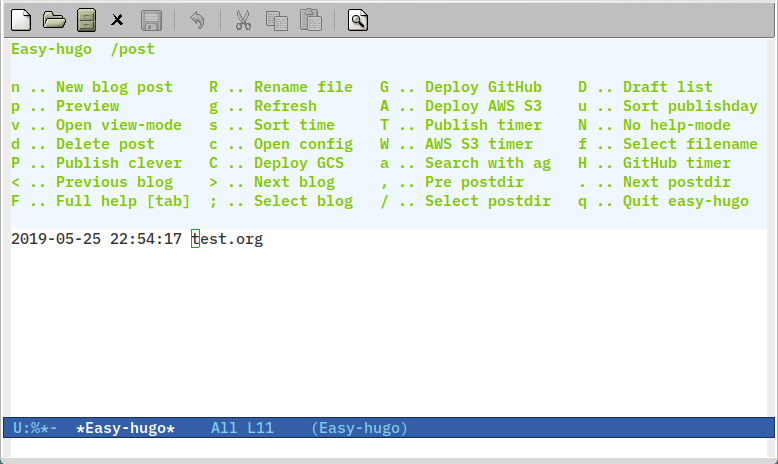
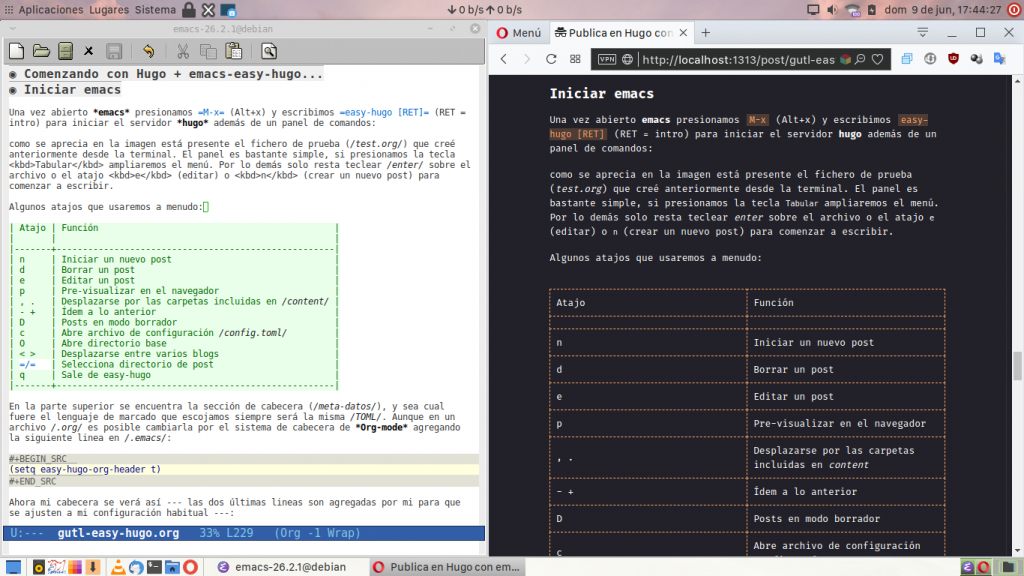
Una vez abierto emacs presionamos M-x (Alt+x) y escribimos easy-hugo [RET] (RET = intro) para iniciar el servidor hugo además de un panel de comandos:
como se aprecia en la imagen está presente el fichero de prueba (test.org) que creé anteriormente desde la terminal. El panel es bastante simple, si presionamos la tecla Tabular ampliaremos el menú. Por lo demás solo resta teclear enter, o el atajo e para empezar a editar un archivo creado. Por su parte n crea un nuevo post.
Algunos atajos que usaremos a menudo:
| Atajo | Función |
|---|---|
| n | Iniciar un nuevo post |
| d | Borrar un post |
| e | Editar un post |
| p | Pre-visualizar en el navegador |
| , . | Desplazarse por las carpetas incluidas en content |
| – + | Ídem a lo anterior |
| D | Posts en modo borrador |
| c | Abre archivo de configuración config.toml |
| O | Abre directorio base |
| < > | Desplazarse entre varios blogs |
| / | Selecciona directorio de post |
| q | Sale de easy-hugo |
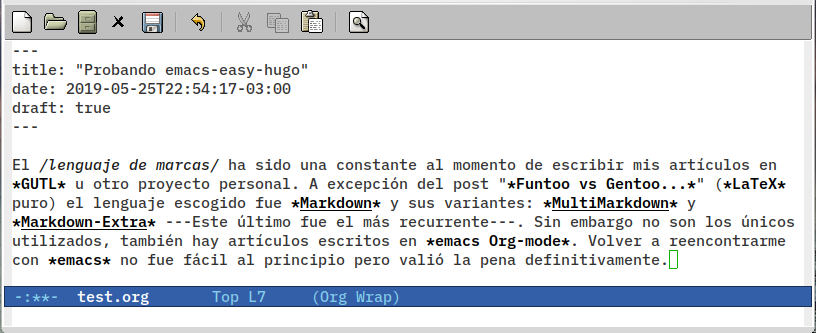
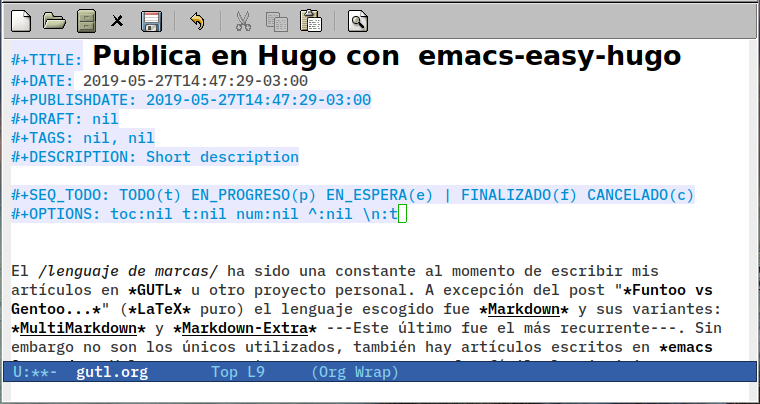
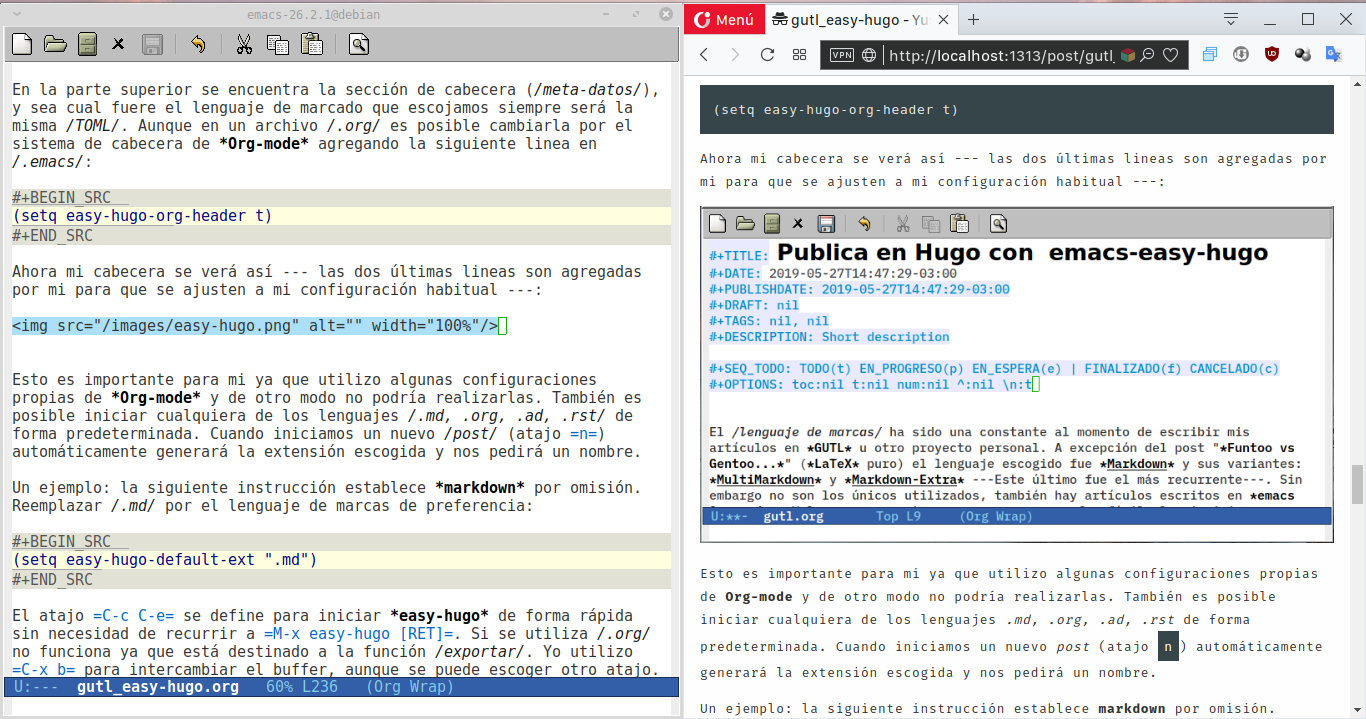
En la parte superior se encuentra la sección de cabecera (meta-datos) en formato TOML. Aunque en un archivo .org es posible cambiar por el formato de cabecera de Org-mode agregando la siguiente linea en .emacs:
(setq easy-hugo-org-header t)
Ahora mi cabecera se verá así —las dos últimas lineas son agregadas para que se ajusten a mi configuración habitual—:
Esto es importante para mi ya que utilizo algunas configuraciones propias de Org-mode y de otro modo no podría realizarlas. También es posible iniciar cualquiera de los lenguajes .md, .org, .ad, .rst de forma predeterminada. Cuando iniciamos un nuevo post (atajo n) automáticamente generará la extensión escogida y nos pedirá un nombre.
Un ejemplo: la siguiente instrucción establece markdown por omisión. Reemplazar .md por el lenguaje de marcas de preferencia:
(setq easy-hugo-default-ext ".md")
La secuencia C-c C-e se define para iniciar easy-hugo de forma rápida sin necesidad de recurrir a M-x easy-hugo [RET]. Si se utiliza .org no funciona ya que está destinado a la función exportar. Yo utilizo C-x b para intercambiar el buffer, aunque se puede escoger otra secuencia.
(define-key global-map (kbd "C-c C-e") 'easy-hugo)
A partir de versiones más modernas de Hugo se puede pre-visualizar el blog en el navegador, cada cambio que hagamos se hará efectivo al momento de guardar los cambios. Hugo mantendrá la ejecución del server por 300 segundos, no es necesario matar el proceso. Claro que se puede cambiar ese tiempo: easy-hugo-previewtime "300"
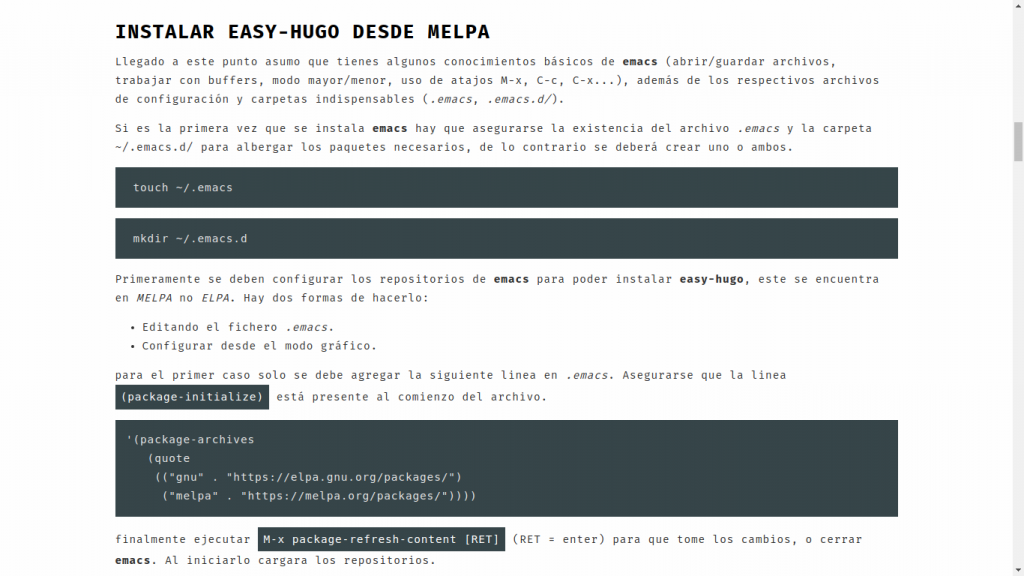
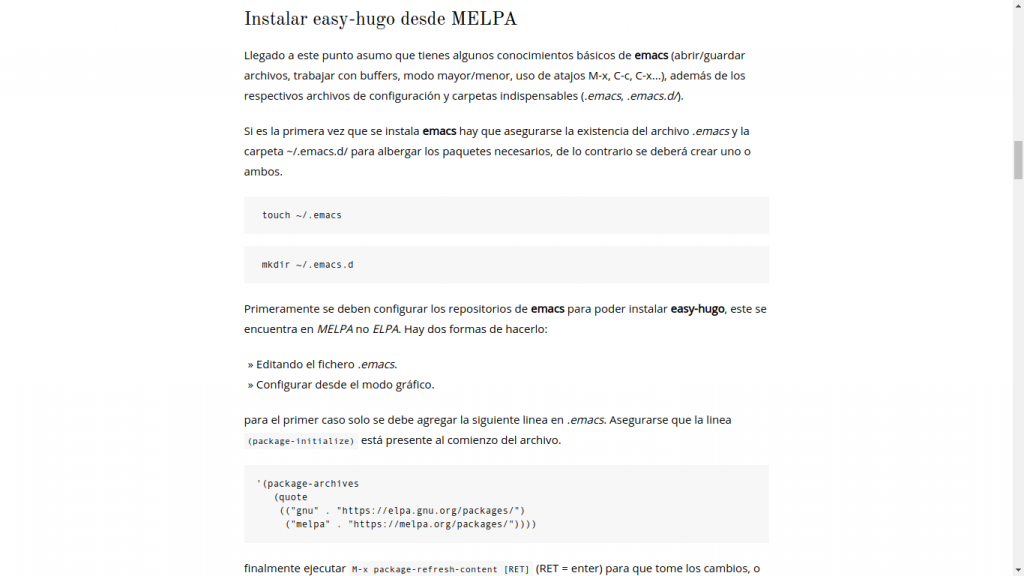
- Vista previa con el tema terminal
- Vista previa con el tema cupper
Cuando iniciamos un post este se encuentra en modo borrador, por lo que no hay vista previa del mismo, se debe cambiar DRAFT: true por false, o nil para el caso de la cabecera de Org-mode para pre-visualizar el post. Para iniciar directamente la pre-visualización de los borradores escribimos la siguiente linea en .emacs: (setq easy-hugo-server-flags "-D")
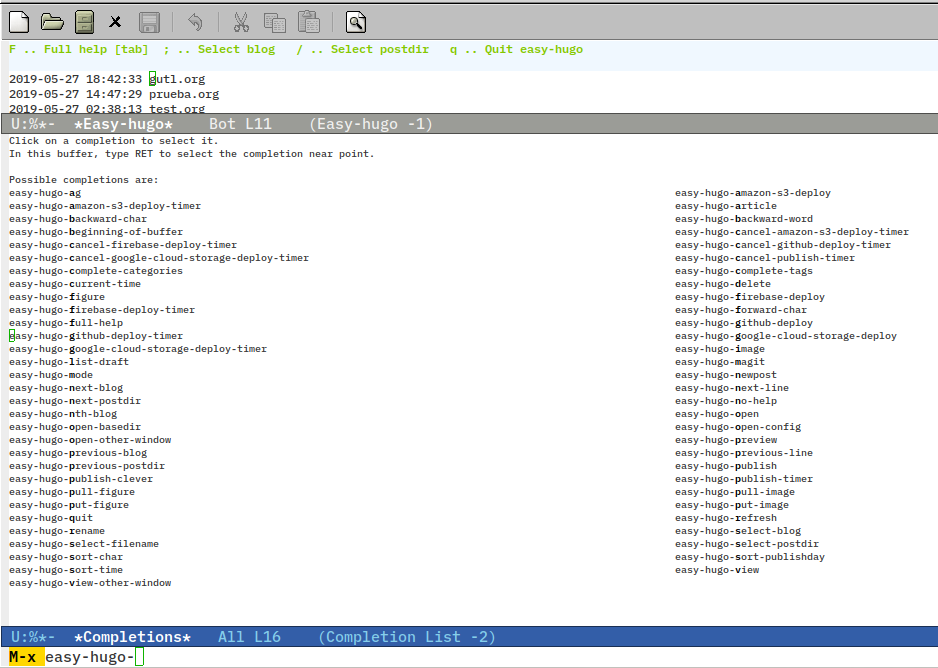
Hay mucho más en easy-hugo. Ejecutando M-x easy-hugo-[TAB] veremos muchas acciones que no están presentes en el panel:
Veamos que hacen easy-hugo-image, easy-hugo-put-image, easy-hugo-pull-image:
M-x easy-hugo-image [RET] Genera el enlace de la imagen desde el directorio del archivo de imagen en el directorio ‘estático’. En este caso el directorio por omisión es images
si queremos otro directorio debemos especificarlo en .emacs, este ejemplo establece pictures: (setq easy-hugo-image-directory "pictures")
M-x easy-hugo-put-image [RET] Este comando mueve una imagen de un directorio dado al directorio por omisión images —o el que hayamos personalizado para tal caso— y genera un enlace de la imagen.
M-x easy-hugo-pull-image [RET] Descarga una imagen desde Internet al directorio por omisión y genera el enlace de la imagen. En este caso debemos especificar la URL de la imagen.
Los comandos M-x easy-hugo-figure [RET], M-x easy-hugo-put-figure [RET] y M-x easy-hugo-pull-figure [RET] realizan la misma tarea que los mencionados anteriormente, solo que los enlaces se representan de otra forma.
{{< figure src="/images/easy-hugo.png" title="" >}}
Configurar varios blogs
easy-hugo nos permite interactuar entre varios blogs, de una forma sencilla. El siguiente ejemplo de la pág. oficial del proyecto nos da una idea de como configurar nuestros sitios:
;; Main blog (setq easy-hugo-basedir "~/bookshelf/") (setq easy-hugo-url "https://yourblogdomain") (setq easy-hugo-sshdomain "blogdomain") (setq easy-hugo-root "/home/blog/") (setq easy-hugo-previewtime "300") (define-key global-map (kbd "C-c C-e") 'easy-hugo) (setq easy-hugo-bloglist ;; blog2 setting '(((easy-hugo-basedir . "~/src/github.com/masasam/hugo2/") (easy-hugo-url . "http://example2.com") (easy-hugo-sshdomain . "myblogdomain") (easy-hugo-root . "/home/hugo/")) ;; blog3 setting for aws s3 ((easy-hugo-basedir . "~/src/github.com/masasam/hugo3/") (easy-hugo-url . "http://example3.net") (easy-hugo-amazon-s3-bucket-name . "yours3bucketname")) ;; blog4 setting for google cloud strage ((easy-hugo-basedir . "~/src/github.com/masasam/hugo4/") (easy-hugo-url . "http://example4.net") (easy-hugo-google-cloud-storage-bucket-name . "yourGCPbucketname") (easy-hugo-image-directory . "img")) ;; blog5 for github pages ((easy-hugo-basedir . "~/src/github.com/masasam/githubpages/") (easy-hugo-url . "https://yourid.github.io")) ;; blog6 for firebase hosting ((easy-hugo-basedir . "~/src/github.com/masasam/firebase/") (easy-hugo-url . "https://yourproject.firebaseapp.com"))))
yo he configurado un blog extra también de forma local, quedando sumamente simple. Mi configuración final en el archivo .emacs es la siguiente:
(setq easy-hugo-basedir "~/webSite/myBlog/" easy-hugo-postdir "content/post" easy-hugo-bin "/usr/local/bin/hugo" easy-hugo-image-directory "" easy-hugo-url "" easy-hugo-preview-url "http://localhost:1313/" easy-hugo-sshdomain "" easy-hugo-root "" easy-hugo-default-picture-directory "" easy-hugo-previewtime "300") (define-key global-map (kbd "C-c C-e") 'easy-hugo) (setq easy-hugo-bloglist ;; Configuración blog2 '(((easy-hugo-basedir . "~/webSite/myBlog2/") (easy-hugo-url . "") (easy-hugo-root . "")))) ;; Encabezados y extensiones (setq easy-hugo-default-ext ".org") (setq easy-hugo-org-header t) ;;(setq easy-hugo-default-ext ".md")
Observar en la configuración de los blogs adicionales que después de las opciones le precede un punto (.) para que se pueda intercalar entre ambos blogs. Por omisión easy-hugo inicia en el blog maestro, luego le siguen los otros blogs configurados en la sentencia setq easy-hugo-bloglist.
Lo expuesto es solo un panorama de easy-hugo para despertar la curiosidad de algún lector. En el comprimido emacs-easy-hugo-master.tar.gz además del archivo easy-hugo.el (para instalación manual) se encuentra el archivo README.md con instrucciones más detalladas. Para los amantes de Jekyll se encuentra el paquete easy-jekyll.
Descargar emacs-easy-hugo-master
A colación de este tema también existe otro plugin de emacs denominado ox-hugo, el cual está integrado a Org-mode de forma nativa. De acuerdo a la página oficial:
ox-hugo es un backend exportador de Org que exporta Org a Markdown compatible con Hugo (Blackfriday) y también genera el encabezado (en formato TOML o YAML).
Temas de Hugo para descargar:
Algunos temas bastantes simples que suelo utilizar:
hugo-black-and-light-theme.zip
Fuente:


















Hola amigo
Podría decirme cual editor pudiera tener que funcione para usar hugo en Windows???
Gracias de antemano
https://gutl.jovenclub.cu/hugo-generador-sitios-web-estaticos/#comment-44094
Saludos.