Saludos GUTL. Desde hace ya algún tiempo no les publico nada, soy de los que me gusta compartir cosas bien interesantes o alguna que otra «perreta» mía sobre X o Y tema.
Con la creciente fauna verdolaguienta de blogs inútiles en Cubava y por suerte, algunos otros que si vale la pena que existan, te hace pensar en la poca usabilidad que tienen algunos. Hay muchos factores externos(ya saben, wordpress y sus limitantes) pero no es excusa para que, siendo blogger novel, no dediques aunque sea 10 minutos diarios a indagar como mejorar tu blog. En definitiva, un blog es un espacio dedicado a contenido(en Bayamo conversamos sobre el balance utilidad-usabilidad) pero no queremos que se nos convierta en algo completamente inútil e inusable.
Me he tratado de convertir a la fuerza en un fanático del UX, lo cual me lleva a leer y tratar de llevar a las práctica todas las buenas recomendaciones de como hacer blogs y websites efectivos. Desde Line25 (blog dedicado al diseño web)pongo a disposición de ustedes 10 reglas de usabilidad que debemos tener un cuenta, o como lo denomina el autor, 10 crimenes de usabilidad que no debemos cometer.
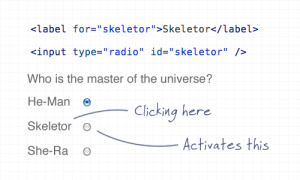
Etiquetas de formulario no asociadas a los campos del formulario.
 Usando el atributo «for» nos aseguramos que el usuario pueda clickear la etiqueta de determiando campo, centrando así su atención. Esto es muy útil en áreas de acción reducidas(tablest, smartphones).
Usando el atributo «for» nos aseguramos que el usuario pueda clickear la etiqueta de determiando campo, centrando así su atención. Esto es muy útil en áreas de acción reducidas(tablest, smartphones).
Tener un logo no vinculado a la página de inicio.
Tener el logo del blog vinculado con la página de inicio es algo ya tan habitual que los usuarios se han aconstumbrado ha hacer clic sobre el logo. Se ha convertido en un convencionalismo, al igual que tener el logo en la parte superior izquierda del blog.
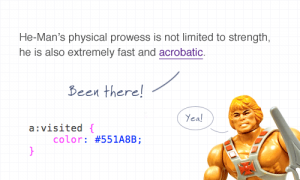
No tener un color diferente en los enlaces ya visitados.
 Muchos blogs(por extensiones websites de cualquier índole) se empeñan en perder a sus usuarios, una forma muy fácil de hacerlo es no decirle nunca donde ha ido o donde se encuentra.
Muchos blogs(por extensiones websites de cualquier índole) se empeñan en perder a sus usuarios, una forma muy fácil de hacerlo es no decirle nunca donde ha ido o donde se encuentra.
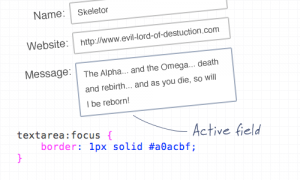
No indicar el campo activo de un formulario.
 El usuario debe saber de un simple vistazo donde está interactuando o con que campos. Así evitamos equivocaciones de parte del usuario y mejoramos su UX.
El usuario debe saber de un simple vistazo donde está interactuando o con que campos. Así evitamos equivocaciones de parte del usuario y mejoramos su UX.
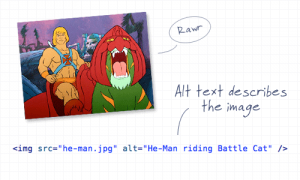
Tener imágenes sin el atributo alt.
 Debemos ayudar a nuestros usuarios a que sepan que imagen están visualizando. Si la imagen no es necesaria identificarla por alguna razón, introduce palabras claves que ayuden al posicionamiento.
Debemos ayudar a nuestros usuarios a que sepan que imagen están visualizando. Si la imagen no es necesaria identificarla por alguna razón, introduce palabras claves que ayuden al posicionamiento.
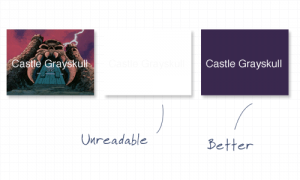
Utilizar una imagen de fondo sin expecificar el color de fondo.
 Es bastante habitual tener texto superpuesto a imágenes de fondo. No hay que olvidar que el usuario puede desactivar la carga de imágenes. Si desactiva las imágenes y tenemos texto de color blanco, pues pasará lo que ven en la imagen.
Es bastante habitual tener texto superpuesto a imágenes de fondo. No hay que olvidar que el usuario puede desactivar la carga de imágenes. Si desactiva las imágenes y tenemos texto de color blanco, pues pasará lo que ven en la imagen.
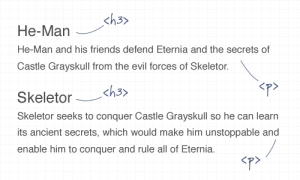
Utilizar grandes bloques de texto aburrido.
 Si se va a mostrar mucho texto, hay que intentar no aburrir al usuario con textos muy largos. De vez en vez en mu sano romper los bloques de parrafos con imágenes, encabezados, etc.
Si se va a mostrar mucho texto, hay que intentar no aburrir al usuario con textos muy largos. De vez en vez en mu sano romper los bloques de parrafos con imágenes, encabezados, etc.
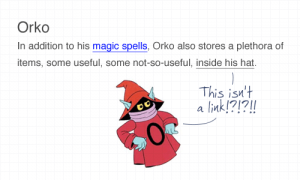
Subrayar un texto que no es un vínculo.
 Un texto subrayado es normalmente un enlace. Por lo tanto, no es conveniente subrayar textos que no enlacen con nada. Para eso están los elementos strong y em.
Un texto subrayado es normalmente un enlace. Por lo tanto, no es conveniente subrayar textos que no enlacen con nada. Para eso están los elementos strong y em.
Decirle al usuario: click aquí.
 Desde el inicio de la internet(ya saben, cuando se creó el cielo, la tierra, etc etc) existen los click aquí. Esos enlaces que dicen click aquí aparte de ser armas de destrucción masiva para el SEO obliga al usuario a leerse párrafos completos para saber donde lo llevará un enlace. Es mejor ser explicativos o utilizar metáforas visuales(botones, imágenes).
Desde el inicio de la internet(ya saben, cuando se creó el cielo, la tierra, etc etc) existen los click aquí. Esos enlaces que dicen click aquí aparte de ser armas de destrucción masiva para el SEO obliga al usuario a leerse párrafos completos para saber donde lo llevará un enlace. Es mejor ser explicativos o utilizar metáforas visuales(botones, imágenes).
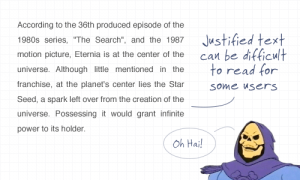
No usar textos justificados.
 Según el autor original, el texto justificado puede ser díficil de leer para algunas personas. No estoy totalmente de acuerdo, además, el texto justificado le da sobriedad y organización a los párrafos.
Según el autor original, el texto justificado puede ser díficil de leer para algunas personas. No estoy totalmente de acuerdo, además, el texto justificado le da sobriedad y organización a los párrafos.
Esto a grandes rasgos son los consejos que da el autor para lograr que tu sitio web o blog sea usable. Ya la parte de utilidad queda de ustedes.
Fuente:
10 crimenes de usabilidad que no debemos cometer.




mmm, tal vez sea una percepción muy personal, pero yo prefiero y veo visualmente más estético el contenido justificado. De hecho apliqué casi que a la fuerza eso a la plantilla actual de GUTL y al Blog SWL-X, es decir, a menos que espeficiques otro tipo de alineación, el texto siempre aparecerá justificado, incluso en los comentarios, tal vez metí la pata pero incluso desde un punto de vista fisiológico me atrevería a decir que nuestro cerebro agradece más el texto justificado que el reguero alineado a la izquierda.
También pienso igual que tú. Me encanta el texo justificado, pero bueno, ya sabes, para gustos los colores, hay quien dice que el texto-bandera(sin justificar) es mejor. Leiste el artículo que publiqué? Te deje la URL en SWLX.
Si, la next week lo leeré, cuando regrese mi conexión al más allá…
Para ser sincero… me da lo mismo si usas texto sin justificar o justificado… estoy de acuerdo con las partes de los link y el uso de las etiquetas H3 para resaltar texto a veces se ven cada aberraciones en cuanto a diseño de las entradas……
Concuerdo con el autor original acerca del texto justificado, lo admito: ODIO A MUERTE la alineación justificada. Vale la pena mencionar que el atributo ALT de una imagen además de lo que se describe en el artículo, es muy útil para la accesibilidad (imaginemos que un usuario ciego o débil visual navegue en nuestro blog/sitio), otro ejemplo sería cuando se usen browsers solo texto. Creo que el objetivo de la mayoría de los consejos está orientado a la accesibilidad, amén de lo que ya se acotó por Ozkar (utilidad, usabilidad). Interesante artículo, útil para cualquier público.
BTW: funny el tipo con He-Man, me produjo nostalgia, además de recordar la pegadiza cancioncilla de la serie. 😀
Offtopic: Ozkar tú como siempre viejo cavernícola, también soy fan a He-Man jejeje…
En cuanto al tema: Texto Justificado 🙂
OT: LOL! Que onda viking? Mandame un mail a ozkar (at) elechol (dot) une (dot) cu que a cada rato paso por tu zona y ni idea de donde localizarte.
Gracias Ozkar por tan buen artículo !!!
Gracias a Ud por leerlo! Pero como dije en SWLX, no es mío, mía es la pésima traducción y algún que otro comentario personalizado.
Me gusta la modestia, en serio.