Llevaba dos días escribiendo el artículo original para mi Blog personal pero si miramos en perspectiva… hace rato no se escribe nada sobre GIMP en GUTL asi que he decidido poner algo yo.
Lo que pondré a continuación quizás ya muchos lo dominen, otros ni siquiera sabrán para que usarlo pero sé que a alguno que otro le podrá traer ideas para usarlo como inspiración o quizás como base para sus propios trabajo. Vamos a aprender desde cero como crear una pegatina personalizada.
¿Que se necesita?
Para seguir este tutorial no deberás ser un experto en el uso de GIMP, ni siquiera tendrás que tener una versión específica del programa, solo basta con un poco de tiempo libre, una imagen recortada (render) y un tilín de imaginación.
Breve descripción de lo que haremos
El proceso completo consta de dos partes, primero crearemos la forma de la pegatina (que casi siempre son circulares pero cada cual puede escoger la forma que quiera) y luego «doblaremos» esa pegatina para darle a nuestro resultado final un efecto mas «3D». Dicho esto creo que podemos pasar al tutorial.
Parte uno: crear la pegatina desde cero.
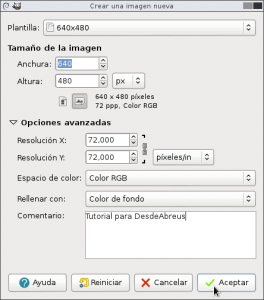
Iniciamos nuestro tutorial creando un nuevo proyecto el cual tendrá como característica que el fondo será transparente, de esa forma al terminarlo podremos usar nuestro trabajo en cualquier fondo o imagen. Las dimensiones son opcionales, yo escogí 640×480 pixel pero es obvio que ustedes pueden usar las que deseen.
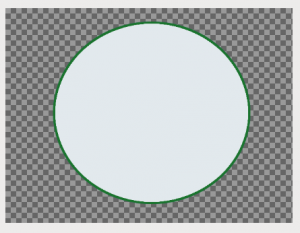
Creamos una capa nueva y con la Herramienta de Selección Elíptica hacemos un círculo el cual rellenamos con un color cualquiera. Mi elección fue un color verdoso que realmente salió en la paleta. Este círculo nos servirá de forma base para lo que será la pegatina.
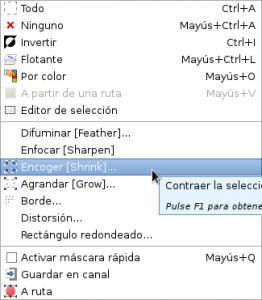
Creamos una capa nueva y damos click derecho sobre la capa del círculo, al salir el menú secundario escogemos la opción Alfa a Selección la cual nos seleccionará la forma base. Cuando la tengamos seleccionada entonces es que nos ubicamos nuevamente en la capa nueva que creamos (click sobre la capa nueva que debe estar vacía) y pasamos a «encoger la selección» accediendo al menú Seleccionar / Encoger Seleccion con un valor no mayor de 5 pixel.
Rellenamos (en la capa nueva) con un color diferente del anterior para crear lo que sería el interior de la pegatina. Yo escogí uno mas claro pero sin llegar al blanco puro (#FFFFFF) que viene por defecto, nuevamente esto queda a su apreciación.
Al termino de estos pasos ya nos va quedando algo parecido a esto:
Hasta aquí vino todo muy fácil, hemos creado la forma de la pegatina básica o sea… un borde y un interior que por el momento. Toca el turno de escoger que le vamos a poner a la pegatina, algunos preferirán cartelitos de «te quiero» o «i Love (aqui el nombre de una Distro)», otros (como yo) preferimos imágenes así que me dejé influenciar nuevamente por las franquicias de Blizzard y me traje para acá un Render o imagen recortada de una «vaquita» (Tauren) muy chula, acá se las dejo para si la quieren usar:
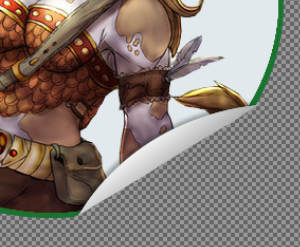
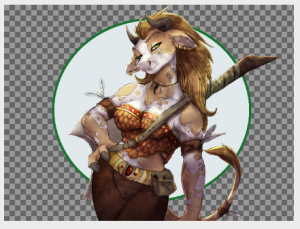
Al copiar el render dentro de nuestro proyecto de GIMP notaremos que no va a quedar muy bien así que no se preocupen si al pegar el render su trabajo se ve como esto:
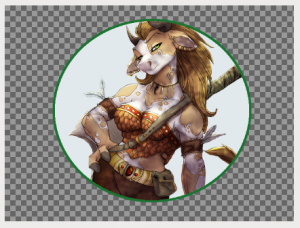
Ajustamos el tamaño del render para ver que es lo que mostraremos y luego recortamos lo que nos sobra. Para hacer esto seleccionamos la forma circular mas pequeña (Alfa a Selección…) y cuando volvemos a la capa del render invertimos la seleccion (Ctrl + I o Menú Seleccionar / Invertir Selección ) para luego presionar la tecla Delete y borrar las partes sobrantes quedándonos una bonita pegatina con la imagen que escogimos mas o menos así:
Paso dos: Doblar la pegatina y crear el efecto 3D
Ya tenemos la pegatina creada pero si la ponemos en un fondo cualquiera esta parecera una cosa lisa que no tiene mucha gracia así que pasaremos a crearle un efecto 3D mediante un pequeño doblez en una esquina y aplicaremos una sombra para aumentar el efecto.
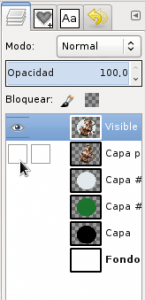
Antes de pasar a «doblar» la pegatina recomiendo agrupar todo para hacer las cosas mas faciles así que lo primero que me viene a la cabeza es crear una nueva capa con todo lo que se ve y despues ocultar las partes individuales. Para esto accedemos al menú Capa / Nuevo a partir de lo Visible y ocultamos las demas capas haciendo click en el icono con forma de ojo:

Al unir todo en un solo objeto y ocultar las demas capas se facilita el trabajo de crear el efecto 3D.
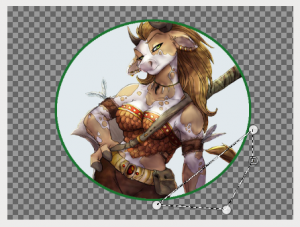
Una vez ocultas las partes individuales seleccionaremos una esquina de la pegatina (yo sé que los circulos no tienen esquinas pero al menos una pequeña porcion servirá) que nos servirá para «doblarla». Utlizamos la Herramienta de Seleccion que prefieran y seleccionan una parte. por mi parte yo use la Herramienta de Rutas y creé una seleccion a mi gusto:
Una vez hecho esto hacemos un «Corta y Pega» como si estuvieramos en un administrador de ficheros pero lo unico diferente es que creamos una capa nueva a partir de lo que cortamos (Click en el botón de + en el diálogo de capas). Volteamos el pedazo de pegatina en los dos ejes (horizontal y vertical) apoyados en el uso de la Herramienta de Volteo (Shift + F) y luego movemos para hacerlo coincidir con las puntas que quedan de la pegatina original.
Al menos en mi experiencia personal la mayoría de las pegatinas tienen un fondo claro en la parte donde esta el pegamento asi que para lograr ese mismo fondo seleccionamos la esquina doblada (Alfa a Selección) y rellenamos con un Degradado Lineal desde blanco (#FFFFFF) a negro (#000000) de forma diagonal pero empezando y terminando fuera de la esquina doblada. Veremos que la esquina toma el color claro que buscamos.
Ya tenemos el doblez hecho pero aun el efecto 3D esta debil por lo que lo aumentaremos usando sombras para eso podemos usar dos formas:
- Usamos los filtros de GIMP
- Creamos nosotros mismos la Sombra
Intentare explicar las dos formas aunque sinceramente solo una de ellas lleva explicación. Para crear una sombra solo duplicamos la capa que queremos sombrear y a la copia de abajo la rellenamos de negro (#000000) para luego hacerle un desenfoque gaussiano de unos 5 a 10 pixel, repetimos el desenfoque hasta obtener el grado de difuminación deseado y luego reducimos la opacidad de la capa de la sombra a nuestro gusto. Es válido aclarar que podemos maximizar un tanto la sombra moviendo un poco esa capa.
La otra forma de crear una sombra es muy fácil… es solo llegar a los filtros en la sección de Luces y Sombras y utilizar el efecto de «Sombra Arrojada» o «Drop Shadow». Sea cual sea la opción que escojamos el efecto 3D aumenta considerablemente:

Al aplicar sombras el efecto 3D aumenta notablemente. Fijense en el Doblez y el efecto de sombra así como el color claro que sería la parte del pegamento.
Ahora solo resta hacerle el mismo procedimiento de «aumento del efecto 3D» a toda la pegatina y estará casi lista. Una vez terminada ya podemos usar nuestra pegatina en el fondo que quieran, lo que nadie puede negar es que lo hace parecer bien real:
Antes de concluir creo que debo advertirles que si van a exportar la imagen lo deben hacer en formatos que permitan regiones vacias (PNG, GIFT etc) porque de lo contrario GIMP les va a rellenar la trasparencia con un color de fondo y será algo dificil de poder usar sobre fondos o imágenes.












Muy buena imaginacíon,es facil pero me encanta todo lo que tiene que ver con diseño.
Se hace lo que se puede como se puso en el artículo, hacia rato no tocabamos nada sobre diseño en GUTL así que no vimos motivo para no ponerlo, a veces las cosas mas basicas pueden ser «nuevas» para otros.
Aqui les va un agradecimiento de un recien migrado a SWL…ya estaba subestimano GiMP con respecto a los difuntos para mi (el poderoso Photoshop e Ilustrator de la familia Adobe). Alguien tiene idea de la disponibilidad de estos programas para Linux.