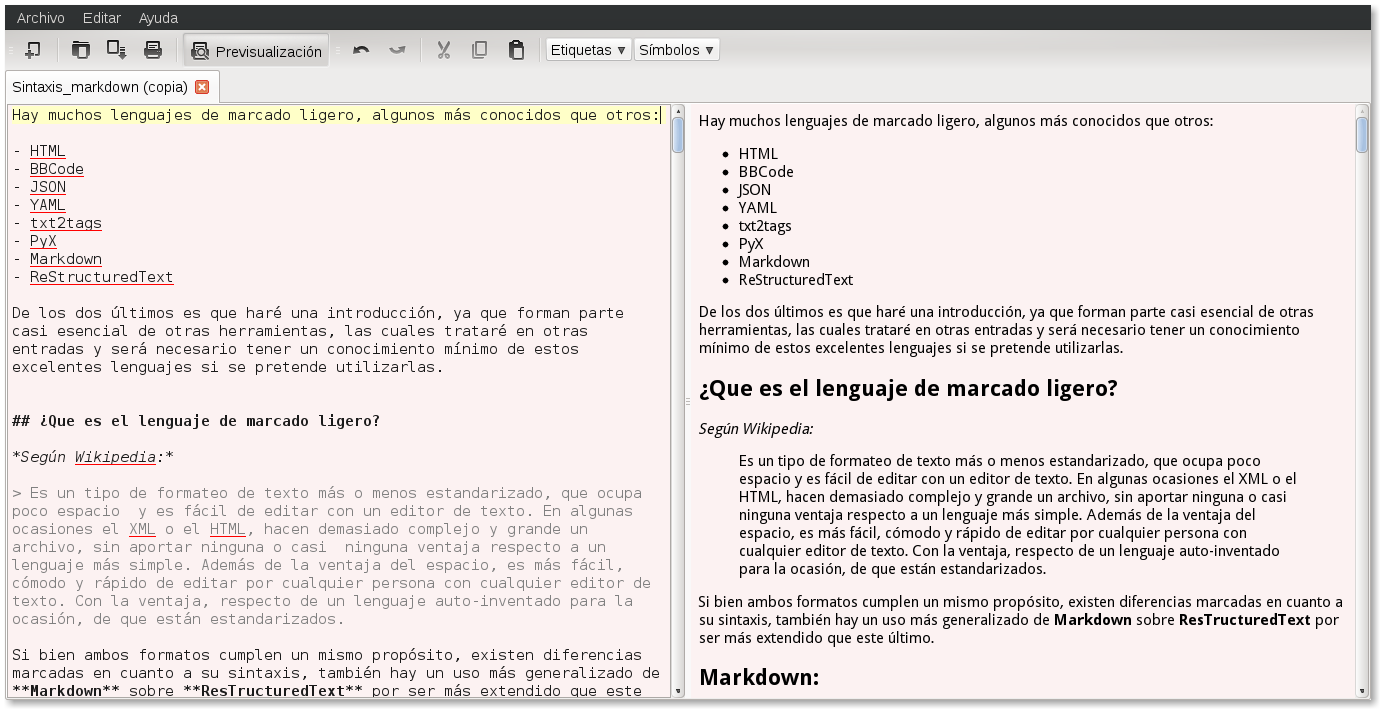
Hay muchos lenguajes de marcado ligero, algunos más conocidos que otros:
- HTML
- BBCode
- JSON
- YAML
- txt2tags
- PyX
- Markdown
- ReStructuredText
De los dos últimos es que haré una introducción, ya que forman parte casi esencial de otras herramientas, las cuales trataré en otras entradas y será necesario tener un conocimiento mínimo de estos excelentes lenguajes si se pretende utilizarlas.
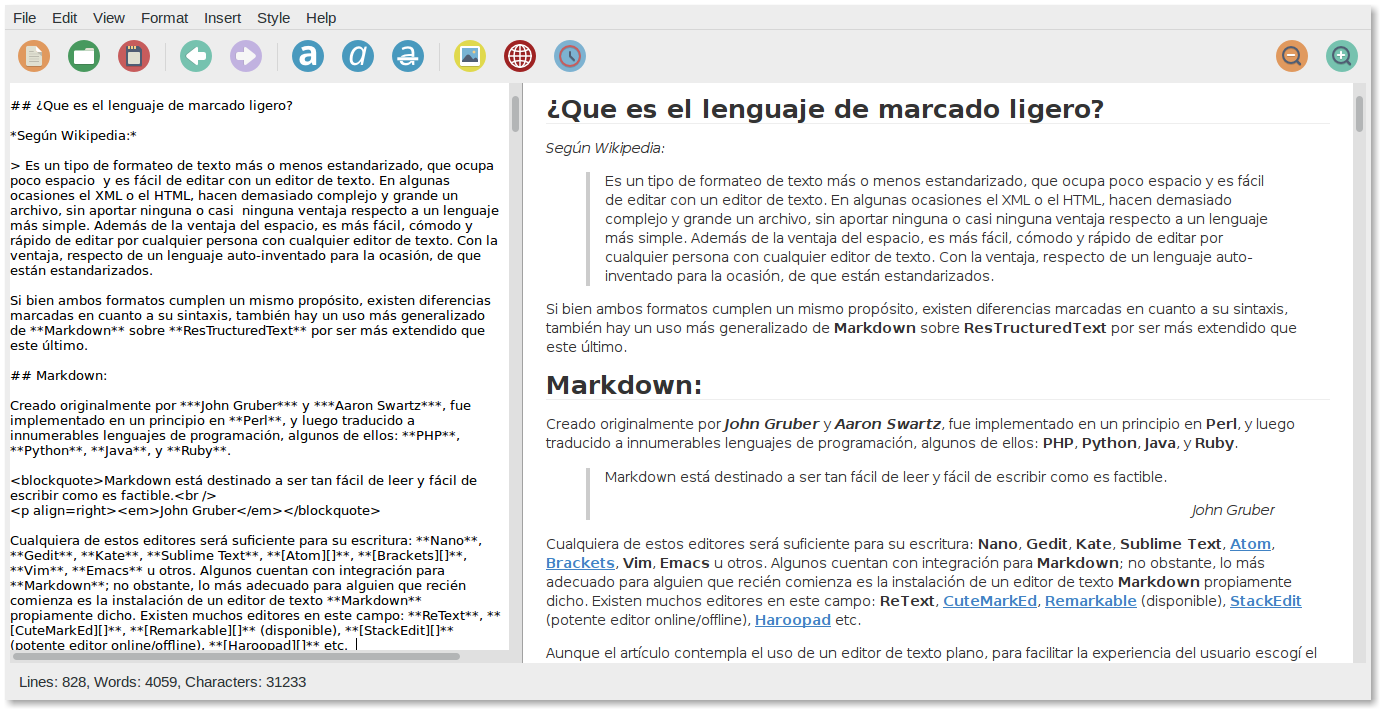
¿Que es el lenguaje de marcado ligero?
Según Wikipedia:
Es un tipo de formateo de texto más o menos estandarizado, que ocupa poco espacio y es fácil de editar con un editor de texto. En algunas ocasiones el XML o el HTML, hacen demasiado complejo y grande un archivo, sin aportar ninguna o casi ninguna ventaja respecto a un lenguaje más simple. Además de la ventaja del espacio, es más fácil, cómodo y rápido de editar por cualquier persona con cualquier editor de texto. Con la ventaja, respecto de un lenguaje auto-inventado para la ocasión, de que están estandarizados.
Si bien ambos formatos cumplen un mismo propósito, existen diferencias marcadas en cuanto a su sintaxis, también hay un uso más generalizado de Markdown sobre ResTructuredText por ser más extendido que este último.
Markdown:
Creado originalmente por John Gruber y Aaron Swartz, fue implementado en un principio en Perl, y luego traducido a innumerables lenguajes de programación, algunos de ellos: PHP, Python, Java, y Ruby.
John Gruber:
Markdown está destinado a ser tan fácil de leer y fácil de escribir como es factible.
Cualquiera de estos editores será suficiente para su escritura: Nano, Gedit, Kate, Sublime Text, Atom, Brackets, Vim, Emacs u otros. Algunos cuentan con integración para Markdown; no obstante, lo más adecuado para alguien que recién comienza es la instalación de un editor de texto Markdown propiamente dicho. Existen muchos editores en este campo: ReText, CuteMarkEd, Remarkable (disponible), StackEdit (potente editor online/offline), Haroopad etc.
Aunque el artículo contempla el uso de un editor de texto plano, para facilitar la experiencia del usuario escogí el editor de Markdown ReText. Tal vez, no es tan popular e intuitivo como los mencionados; sin embargo, una serie de razones me llevan a él:
- Se encuentra en los repositorios oficiales de la mayoría de las distribuciones GNU/linux, ─podrás obtenerlo sin inconvenientes─.
- Útil tanto para sintaxis Markdown como ReStructuredText.
- Liviano y simple, pero robusto.
- Vista preliminar ─predeterminada─ austera.
- Exporta a HTML|ODT|PDF
- Es el que más se aproxima a la sintaxis Markdown de John Gruber.
Vista preliminar, editor ReText:
Obviamente debes escoger el que mejor cumpla tus expectativas. Por último, cabe recordar que esta entrada está basada exclusivamente en el Markdown original de John Gruber, no contempla Extensiones extras, estas serán tratadas más adelante.
Instalación del editor Markdown
Debian GNU/Linux y derivados:
sudo apt-get install retext
ArchLinux:
yaourt -S retext
Fedora:
dnf install retext
Si optamos por no utilizar un editor de Markdown, o simplemente queremos exportar archivos Markdown existentes, entonces debemos instalar uno de estos paquetes claves, o ambos si lo preferimos.
Hay dos maneras de instalar Markdown:
- Repositorios oficiales de tu distribución.
- Sitio oficial Daring Fireball
1. Repositorios oficiales
Debian GNU/Linux y derivados:
sudo apt-get install markdown
Utiliza el comando apropiado para tu distribución.
2. Sitio oficial Daring Fireball
Generalmente se copiaría en la carpeta donde se encuentran los plugins de la herramienta a utilizar, como podría ser Movable Type o BBedit por citar un caso. Sin embargo, el propósito de esta entrada es utilizar Markdown desde la linea de comandos como otra opción.
En algún lugar de tu Carpeta personal, yo utilicé la carpeta Descargas, ejecutamos lo siguiente en la terminal:
cd ~/Descargas wget http://daringfireball.net/projects/downloads/\ Markdown_1.0.1.zip unzip -x Markdown_1.0.1.zip
Opcional:
Para ejecutar el fichero Markdown.pl desde cualquier lugar del sistema, sin necesidad de estar en el lugar del ejecutable, o declarar su ruta, es necesario crear una variable de entorno PATH, o copiar el ejecutable en /usr/local/bin/
1. Variable de entorno PATH
echo 'export PATH=$PATH:/home/usuario/Descargas/\ Markdown_1.0.1' >> .bashrc source .bashrc
Reemplaza usuario por tu nombre de usuario, y demás datos si es necesario.
2. Copiar en /usr/local/bin/
cd Markdown_1.0.1 sudo cp Markdown.pl /usr/local/bin/
Además, sugiero crear el archivo con la extensión .md .markdown o .mkd ─este último utilizado por ReText de forma predeterminada─ si queremos que nos reconozca el resaltado de sintaxis (coloreado) de forma automática; siempre y cuando, el editor de texto tenga esta opción habilitada. La extensión .txt también es ampliamente utilizada.
Ejemplo:
touch ~/Documentos/foo.mkd
Sintaxis Markdown
HTML en linea (inline)
Para cualquier tipo de código que no está contemplado por la sintaxis Markdown, simplemente utiliza HTML en sí, no es necesario indicar que se está pasando de Markdown a HTML; solamente utilizar las etiquetas.
Las únicas restricciones son que los elementos HTML a nivel de bloque ─ejemplo: <div>, <table>, <pre>, <p> etc.─ deben ser separados de sus alrededores contenidos por lineas en blanco, y las etiquetas de inicio y fin del bloque no deben tener una sangría con tabulaciones o espacios.
Este es un ejemplo para insertar una tabla HTML a un artículo Markdown:
Este es un párrafo normal.
<table>
<tr>
<td>Título A</td>
<td>Título B</td>
</tr>
</table>
Aquí otro párrafo normal.
Otro tema a tener en cuenta, es que la sintaxis Markdown no es procesada dentro de etiquetas HTML a nivel de bloque; por ejemplo, no se puede utilizar *énfasis* dentro de un bloque HTML.
Ej.:
<pre>*texto*</pre>
el resultado será:
*texto* en lugar de texto
Es decir que no preformatea a <pre><em>texto</em></pre>, sin embargo es posible utilizar etiquetas HTML a nivel de span como <span>, <cite>, <del> en cualquier párrafo escrito en Markdown; incluso el uso de etiquetas <a> o <img> en lugar de sintaxis Markdown.
Escapar caracteres especiales
En HTML hay dos caracteres que a veces son difíciles de tratar, paréntesis angular (<) y ampersands (&). Si se quiere utilizar como caracteres literales hay que escapar de ellos como entidades utilizando < y &
Por ejemplo para escribir AT&T, se debe hacer de la siguiente manera: AT&T
Para el caso de:
https://www.google.com/imghp?hl=es-419&gws_rd=ssl
se debe escribir:
https://www.google.com/imghp?hl=es-419&gws_rd=ssl
En Markdown es más fácil de utilizar estos caracteres especiales de forma natural, ya que hace el escape por nosotros.
Cuando se escribe © para incluir el símbolo de copyright (©), Markdown lo dejará tal cual; sin embargo, si se escribe AT&T Markdown lo traducirá a AT&T. Del mismo modo al escribir 1 < 2 será traducido a 1 < 2. Markdown es lo suficientemente inteligente para resolver la sintaxis por nosotros.
No obstante, dentro de lapsos de código y bloques en Markdown, paréntesis angulares (< y >) y ampersands (&) ─símbolos de unión─ están siempre codificados automáticamente. Esto hace que sea fácil de usar Markdown para escribir sobre el código HTML. (A diferencia de HTML puro, que es un formato engorroso para escribir acerca de la sintaxis HTML, porque cada < y & en el código de ejemplo necesita ser escapado.)
Párrafos y saltos de linea
Un párrafo no es más que lineas consecutivas de texto separadas por una o más lineas en blanco. Párrafos normales no deben tener sangría o tabulaciones.
Para hacer un salto de linea dentro de un párrafo, hay que dejar al final del texto dos o más espacios, a continuación intro. Cada vez que usemos este método Markdown introduce la etiqueta <br /> para indicar que el texto continúa en la siguiente linea.
Ejemplo:
Si desea recibir correo siempre que surja una nueva noticia, suscríbase a...
Markdown producirá el siguiente código HTML:
<p>Si desea recibir correo siempre que<br /> surja una nueva noticia, suscríbase a..</p>
Encabezados (cabeceras)
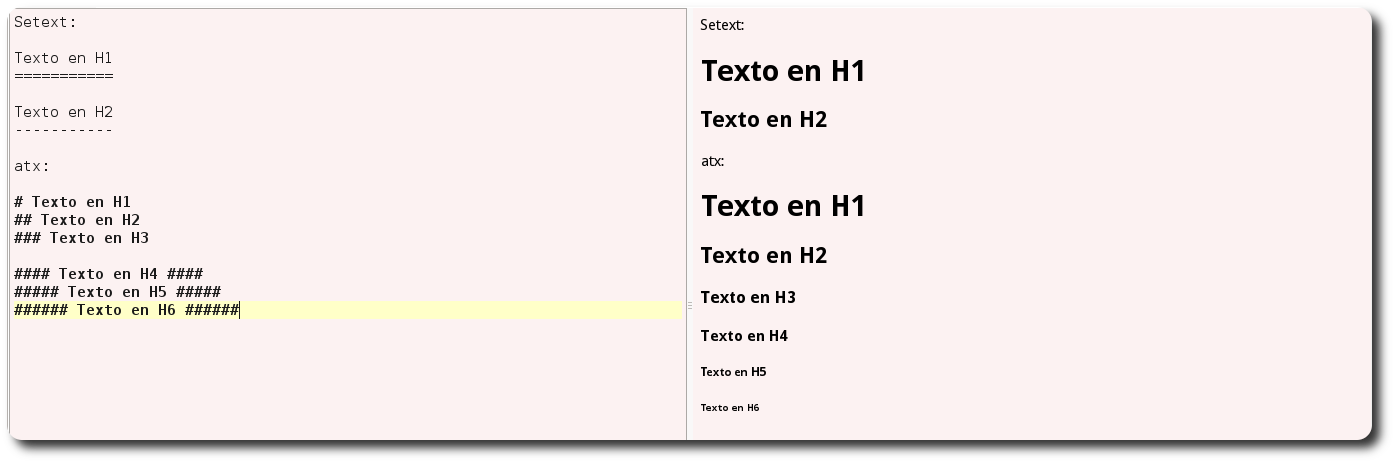
En este aspecto Markdown soporta dos estilos de encabezados: Setext (structure-enhanced text) y atx, el verdadero formato de texto estructurado. Setext utiliza subrayado con signos igual para el primer nivel y guiones para el segundo nivel, ambos deben estar pegados al margen:
Texto en H1 =========== Texto en H2 -----------
No es necesario subrayar todo el texto con los signos “=” y “-“, funciona con cualquier cantidad de subrayado. El estilo de cabeceras atx es más amplio ya que permite utilizar desde H1 hasta H6. El número de hashes (#) equivale al nivel de encabezado:
# Texto en H1 ## Texto en H2 ### Texto en H3 ... ###### Texto en H6
También se pueden cerrar los hashes si se prefiere, es una cuestión de presentación nada más.
##### Texto en H5 #####
La almohadilla o hash (#) debe estar pegada al margen, a continuación dejando un espacio, el texto. ─Esa es la sintaxis correcta─.
Énfasis:
Asteriscos (*) y guiones bajos (_) son tratados por Markdown para enfatizar el texto:
*Texto en cursiva* **Texto en negrita** ***Texto en cursiva y negrita***
Lo mismo aplica para el guión bajo:
_Texto en cursiva_ __Texto en negrita__ ___Texto en cursiva y negrita___
Markdown producirá el siguiente código HTML:
<p><em>Texto en cursiva</em></p> <p><strong>Texto en negrita</strong></p> <p><strong><em>Texto en cursiva y negrita</em></strong></p>
También se puede utilizar en medio de una palabra:
Un*día*increíble
Markdown lo convierte a:
<p>Un<em>día</em>increíble</p>
pero si se rodea el * o _ con espacios, Markdown lo tratará como un asterisco literal o subrayado, es decir, que queda tal cual:
Un * día * increíble
Blockquotes (citas):
Markdown utiliza el estilo de correo electrónico utilizando el paréntesis angular (>) ─carácter mayor que─ al comienzo de cada linea para citar un texto. Hay que tener en cuenta que aquí también debemos dejar 2 o más espacios al final de la linea de texto ─inserta <br />─ para producir un salto de linea:
> Esto es un blockquote normal.
Aquí un blockquote de dos párrafos:
> Un lenguaje de marcado ligero es un tipo de formateo de texto > más o menos estandarizado, que ocupa poco espacio y es fácil > de editar con un editor de texto. > > En algunas ocasiones el XML o el HTML, hacen demasiado complejo > y grande un archivo, sin aportar ninguna o casi ninguna ventaja > respecto a un lenguaje más simple. Además de la ventaja.......
También se puede editar poniendo solo > al comienzo de la primera linea del párrafo:
> Un lenguaje de marcado ligero es un tipo de formateo de texto más o menos estandarizado, que ocupa poco espacio y es fácil de editar con un editor de texto. > En algunas ocasiones el XML o el HTML, hacen demasiado complejo y grande un archivo, sin aportar ninguna o casi ninguna ventaja respecto a un lenguaje más simple. Además de la ventaja.......
Ejemplo de blockquotes anidados (blockquote dentro de blockquote) añadiendo niveles adicionales de >:
> Este es el primer nivel de la cita > > > Aquí se anida a la cita > > Se vuelve al primer nivel
Los blockquotes pueden contener más elementos Markdown como: Encabezados, listas, código y bloques de código.
> ## Encabezado de segundo nivel
>
> 1. Primer elemento de la lista.
> 2. Segundo elemento de la lista.
>
> Código de ejemplo:
>
> return shell_exec("echo $input | $markdown_script");
Para insertar un bloque de código se deben dejar 5 espacios después del delimitador > como vemos en el ejemplo anterior.
Editor Remarkable:
Listas
Markdown soporta listas ordenadas (numeradas) y listas desordenadas (viñetas).
Listas desordenadas utilizan asteriscos, signos positivos y guiones indistintamente como marcadores de lista:
* Item 1
* Item 2
* Subitem 2
* Item 3
* Estático
* Adaptativo
* Responsivo
+ Estático
+ Adaptativo
+ Responsivo
- Estático
- Adaptativo
- Responsivo
Listas ordenadas utilizan números precedidos de puntos:
1. Estático 2. Adaptativo 3. Responsivo
Cabe señalar que las cifras reales que se utilizan para marcar la lista no tienen efecto en la salida que produce Markdown a HTML.
Aquí un ejemplo de salida HTML producida por Markdown de la lista ordenada anterior:
<ol> <li>Estático</li> <li>Adaptativo</li> <li>Responsivo</li> </ol>
Si utilizaste listas ordenadas en Markdown de la siguiente forma:
1. Estático 1. Adaptativo 1. Responsivo
o de esta:
9. Estático 1. Adaptativo 5. Responsivo
obtendremos la misma salida HTML exacta, no importa el número que le asignemos. En este aspecto Markdown permite utilizar números arbitrarios en el caso de que no se desee seguir un orden específico por una cuestión de comodidad. Es decir que se convertirá en una lista de números ordinales, comenzando por el número 1.
Marcadores de lista suelen comenzar en el margen izquierdo y pueden tener una sangría de hasta tres espacios, también deben ser seguidos por uno o más espacios, o un tabulador:
* Estático: se dice del diseño web caracterizado por ser
tradicional, ubicado en el centro de la pantalla...
* Adaptativo: se dice del diseño web caracterizado por
tener layouts definidos para cada tipo de resolución...
También es posible:
* Estático: se dice del diseño web caracterizado por ser tradicional, ubicado en el centro de la pantalla... * Adaptativo: se dice del diseño web caracterizado por tener layouts definidos para cada tipo de resolución...
Si los elementos de lista están separados por lineas en blanco Markdown envolverá dichos elementos con etiquetas <p> en la salida HTML.
Ej.:
* Debian GNU/Linux * Gentoo Linux
Markdown lo convertirá en:
<ul> <li>Debian GNU/Linux</li> <li>Gentoo Linux</li> </ul>
Pero si se escribe de esta forma:
* Debian GNU/Linux * Gentoo Linux
lo convertirá en:
<ul> <li><p>Debian GNU/Linux</p></li> <li><p>Gentoo Linux</p></li> </ul>
En los elementos de lista de varios párrafos; como el ejemplo siguiente, cada párrafo posterior debe estar sangrado por 4 espacios o un tabulado:
1. Responsivo: se dice del diseño web caracterizado por
tener definidos diferentes layouts para las diferentes...
También dentro de cada layout, el diseño es líquido,
y redimensiona el ancho de los elementos en dependencia ...
2. Adaptativo: se dice del diseño web caracterizado por
tener layouts definidos para cada tipo de resolución...
Aunque no se ve tan bien como la anterior, Markdown también permite escribirlo de esta forma:
1. Responsivo: se dice del diseño web caracterizado por
tener definidos diferentes layouts para las diferentes...
También dentro de cada layout, el diseño es líquido,
y redimensiona el ancho de los elementos en dependencia ...
2. Adaptativo: se dice del diseño web caracterizado por
tener layouts definidos para cada tipo de resolución...
Para poner un blockquote dentro de un elemento de la lista, los blockquotes delimitadores >, deben tener una sangría:
* Elemento de lista con una cita:
> Esta es una cita
> dentro de un elemento de lista.
Y en el caso de insertar un código dentro de un elemento de lista, este debe tener 8 espacios o 2 tabulaciones:
* Elemento de lista con un bloque de código:
<código va aquí>
Ejemplo:
* Markdown permite ejecutar el siguiente código:
return shell_exec("echo $input | $markdown_script")
Hay que tener en cuenta que se puede activar una lista ordenada por accidente, escribiendo por ejemplo:
2015. Un gran año para el Software Libre.
produciendo la siguiente salida en Markdown:
1. Un gran año para el Software Libre.
Como expresé anteriormente, no importa el número que se escriba, si está precedido por un punto y espacio al principio de una linea, Markdown lo interpretará como una lista ordenada. Para evitar que esto suceda es necesario escapar de la sintaxis Markdown utilizando la barra invertida de la siguiente forma:
2015\. Un gran año para el Software Libre.
Editor online/offline StackEdit:
Bloques de código
Se pueden crear bloques de código preformateado, el cuál contendrá generalmente escritura de programación, o código fuente de marcado. Para que esta condición se cumpla cada linea de un bloque debe empezar con al menos 4 espacios o un tabulado. En lugar de formar párrafos, las lineas de un bloque de código son interpretadas literalmente.
Markdown envuelve un bloque de código en etiquetas <pre><code></code></pre>:
Esta es una linea de texto sin preformatear
Este es un bloque de código preformateado
Markdown generará:
<p>Esta es una linea de texto sin preformatear<p> <pre><code>Este es un bloque de código preformateado</code></pre>
Un ejemplo concreto de un bloque de código:
La estructura div t esta definida en stdlib.h como sigue:
typedef struct {
int quot;
int rem;
} div_t;
se convertirá en:
<p>La estructura div t esta definida en stdlib.h como sigue:</p>
<pre><code>typedef struct {
int quot;
int rem;
} div_t;
</code></pre>
Un bloque de código continúa hasta que no esté identado ─es decir, que no tenga la sangría de 4 espacios─
Además, símbolos de unión (&) y paréntesis angulares (< y >) dentro de un bloque de código se convierten automáticamente en entidades HTML. Esto hace que sea muy fácil introducir ejemplos de código fuente HTML usando Markdown, solo debemos pegar el código dejando sangría, Markdown hará el trabajo por nosotros codificando los símbolos de unión y paréntesis angulares.
Por ejemplo:
<div class="footer">
© Foo Television
</div>
se convertirá en el siguiente código fuente HTML:
<pre><code><div class="footer">
&copy; Foo Television
</div>
</code></pre>
Editor CuteMarkEd:
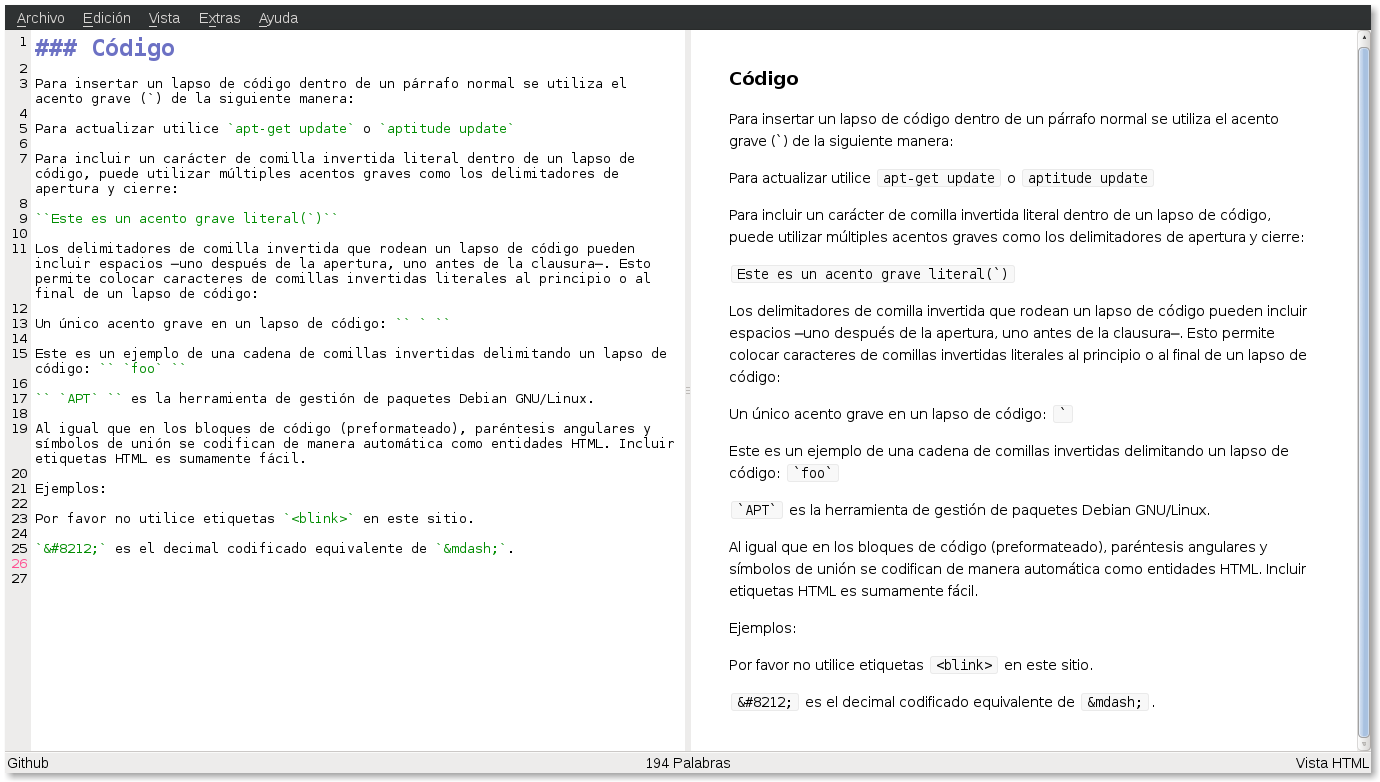
Código
Para insertar un lapso de código dentro de un párrafo normal se utiliza el acento grave (`) de la siguiente manera:
Para actualizar utilice `apt-get update` o `aptitude update`
Para incluir un carácter de comilla invertida literal dentro de un lapso de código, puede utilizar múltiples acentos graves como los delimitadores de apertura y cierre:
``Este es un acento grave literal(`)``
Los delimitadores de comilla invertida que rodean un lapso de código pueden incluir espacios ─uno después de la apertura, uno antes de la clausura─. Esto permite colocar caracteres de comillas invertidas literales al principio o al final de un lapso de código:
Un único acento grave en un lapso de código: `` ` `` Este es un ejemplo de una cadena de comillas invertidas delimitando un lapso de código: `` `foo` `` `` `APT` `` es la herramienta de gestión de paquetes Debian GNU/Linux.
producirá:
<p>Un único acento grave en un lapso de código: <code>`</code></p> <p>Este es un ejemplo de una cadena de comillas invertidas delimitando un lapso de código: <code>`foo`</code></p> <p><code>`APT`</code> es la herramienta de gestión de paquetes Debian GNU/Linux.</p>
Al igual que en los bloques de código (preformateado), paréntesis angulares (< y >) y símbolos de unión (&) se codifican de manera automática como entidades HTML. Incluir etiquetas HTML es sumamente fácil.
Ejemplos:
Por favor no utilice etiquetas `<blink>` en este sitio.
Markdown lo convertirá a:
<p>Por favor no utilice etiquetas <code><blink></code> en este sitio.</p>
Reglas horizontales
Se puede producir una regla horizontal (etiqueta <hr />) utilizando tres o más guiones, asteriscos, o guiones bajos en una linea. Se pueden dejar espacios entre los guiones o asteriscos.
Cada una de estas lineas formará una linea Horizontal:
*** * * * --- - - - ___ ---------------------- **********************
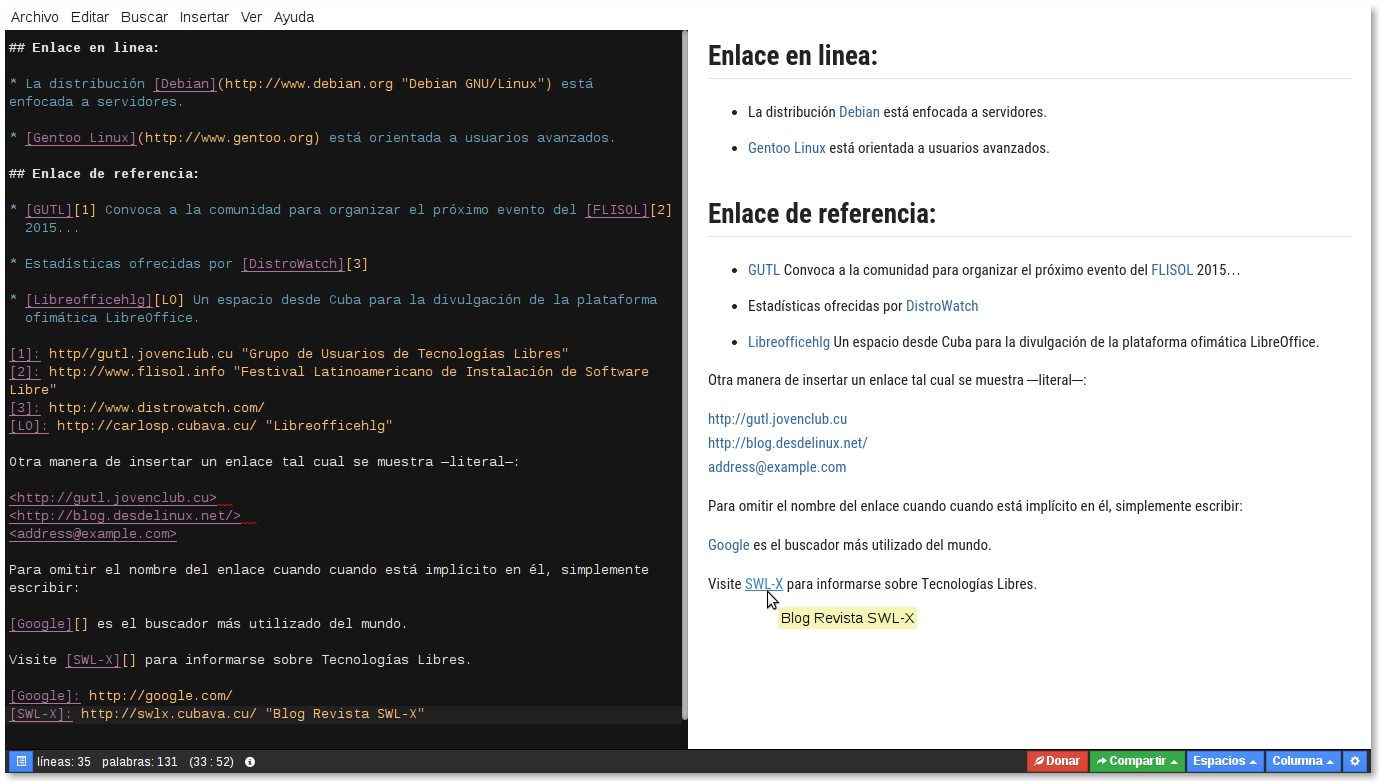
Enlaces
Posiblemente una de las características que más me gustan de este lenguaje es la facilidad para insertar enlaces. La estructura es bien sencilla, Markdown soporta dos estilos de enlaces, en linea (inline) y referencia.
En linea
El texto del enlace se escribe entre corchetes [ ] y seguido sin espacios se escribe la URL entre paréntesis ( ).
[Texto del enlace](http://ejemplo.com/ "Titulo opcional aquí")
Referencia
Texto del enlace se escribe dentro de corchetes [ ] y seguido también entre corchetes, el identificador (id) del enlace.
[Texto del enlace][id]
Luego, generalmente al final de la página o al terminar el párrafo agregamos el id entre corchetes [ ] seguido de dos puntos, y a continuación la URL.
[id]: http://ejemplo.com/ "Título opcional"
Como en este caso, ambos son equivalentes:
[link text][a] [link text][A]
Ejemplos:
Enlaces en linea:
La distribución [Debian](http://www.debian.org "Debian GNU/Linux") está enfocada a servidores. [Gentoo Linux](http://www.gentoo.org) está orientada a usuarios avanzados.
Enlaces de referencia:
[GUTL][1] Convoca a la comunidad para organizar el próximo evento del [FLISOL][2] 2015... Estadísticas ofrecidas por [DistroWatch][3]
luego se insertan los enlaces de referencia al final del párrafo, o al pie de página:
[1]: http//gutl.jovenclub.cu "Grupo de Usuarios de Tecnologías Libres" [2]: http://www.flisol.info "Festival Latinoamericano de Instalación de Software Libre" [3]: http://www.distrowatch.com/
Equivalentes:
[LibreOfficehlg:][LO] Un espacio desde Cuba para la divulgación de la plataforma ofimática LibreOffice. ... ... [LO]: http://carlosp.cubava.cu/ "LibreOfficehlg" [LO]: http://carlosp.cubava.cu/ 'LibreOfficehlg' [LO]: http://carlosp.cubava.cu/ (LibreOfficehlg)
Opcionalmente, se puede escribir la URL entre paréntesis angulares:
[id]: <http://desdeabreus.cubava.cu/> "Desde Abreus"
Otra manera de insertar un enlace tal cual se muestra ─literal─:
<http://gutl.jovenclub.cu> <http://blog.desdelinux.net/> <address@example.com>
En el caso específico de una dirección de email Markdown codifica ─utilizando números decimales y hexadecimales al azar─ de tal forma que el código queda ofuscado para prevenir spambots.
Así se vería la Dirección address@example.com:
Para omitir el nombre del enlace cuando cuando está implícito en él ─el texto del enlace en sí, se utiliza como nombre─, simplemente escribir:
[Google][] es el buscador más utilizado del mundo. Visite [SWL-X][] para informarse sobre Tecnologías Libres.
Luego definir el enlace:
[Google]: http://google.com/ [SWL-X]: http://swlx.cubava.cu/
Otro ejemplo de enlaces de referencia:
Tres lenguajes de programación de código abierto, [Python][1] [Perl][2] y [Ruby][3]. ... ... [1]: https://www.python.org/ [2]: https://www.perl.org/ [3]: https://www.ruby-lang.org/
Utilizando la forma implícita:
Tres lenguajes de programación, [Python][] [Perl][] y [Ruby][]. ... ... [python]: https://www.python.org/ [perl]: https://www.perl.org/ [ruby]: http://www.ruby-lang.org/
Editor Haroopad:
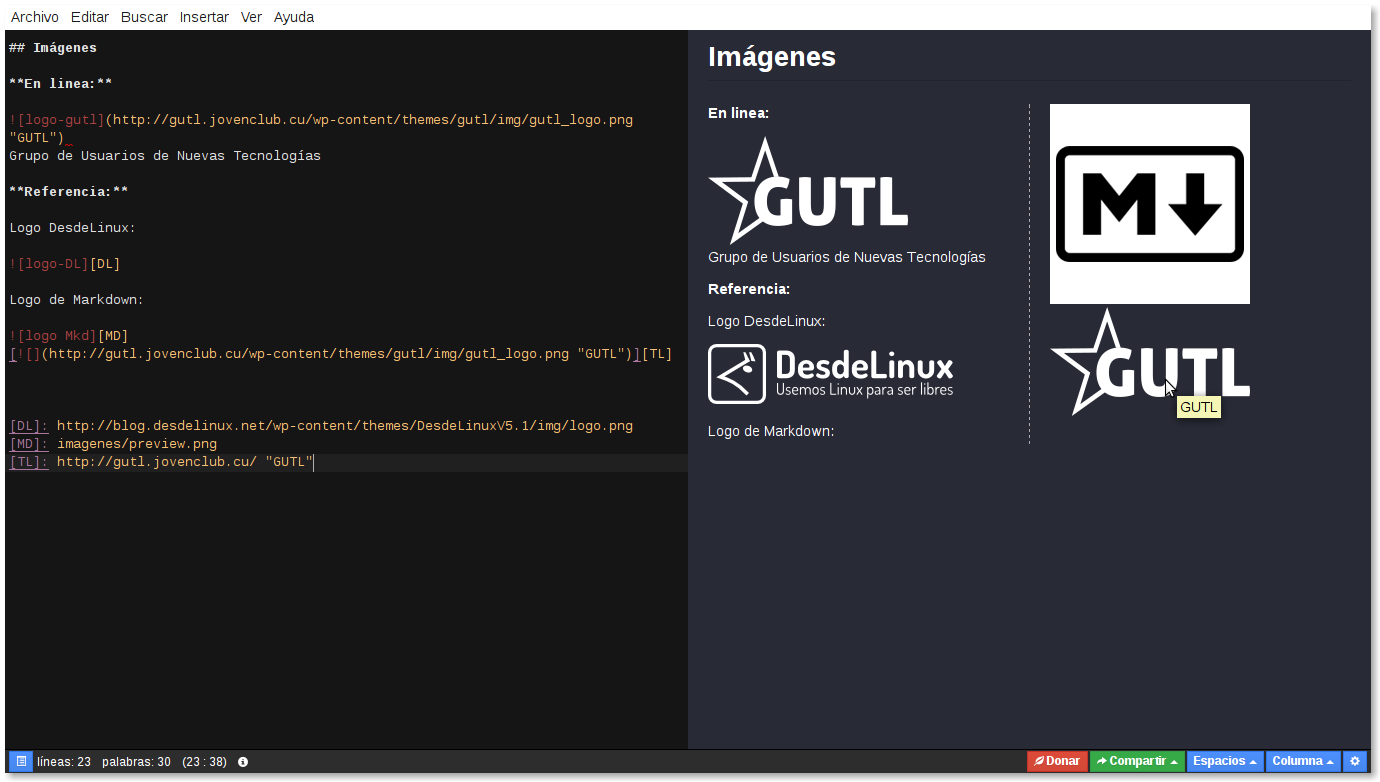
Imágenes
Al igual que los enlaces, para insertar imágenes, utiliza el mismo método: En linea y referencia.
En linea
 
Sintaxis estilo de referencia
![Texto alternativo][id]
Vincular id con la ruta de la imagen a insertar:
[id]: /ruta/a la/imagen "Título opcional"
Ejemplos en linea y referencia respectivamente:
 ![logo-gutl][1] ... ... [1]: http://gutl.jovenclub.cu/wp-content/themes/gutl/img/\ gutl_logo.png "GUTL"
Vincular una imagen o logo a una URL determinada. De esta forma al pulsar intro sobre la imagen accedemos al sitio predefinido.
P. ej.:
Enlaces en linea y referencia combinados:
[![logo-gutl][logo]](http://gutl.jovenclub.cu/ "GUTL") ... ... [logo]: http://gutl.jovenclub.cu/wp-content/themes/gutl/img/\ gutl_logo.png "GUTL"
de referencia solamente:
[![logo-gutl][logo]][gutl] ... ... [logo]: http://gutl.jovenclub.cu/wp-content/themes/gutl/img/\ gutl_logo.png "GUTL" [gutl]: http://gutl.jovenclub.cu/ "GUTL"
Barra invertida (escapar caracteres)
Markdown permite usar la barra invertida de escape (\) para generar caracteres literales, que de otra forma tendrán un significado especial dentro de la sintaxis de formato Markdown.
Un ejemplo común sería rodear una palabra con asteriscos:
Sintaxis \*\*Markdown\*\* \*Texto rodeado de asteriscos literales\*
La salida producida por Markdown será:
Sintaxis **Markdown** *Texto rodeado de asteriscos literales*
Barra invertida para escapar los siguientes caracteres
\ backslash (Barra invertida)
` backtick (Acento grave)
* asterisk (Asterisco)
_ underscore (Guión bajo)
{} curly braces (Llaves)
[] square brackets (Corchetes)
() parentheses (Paréntesis)
# hash mark (Almohadilla)
+ plus sign (Signo más)
- minus sign (hyphen) (Signo menos -guión-)
. dot (Punto)
! exclamation mark (Signo de exclamación)
Hemos terminado de escribir nuestro texto en sintaxis Markdown. ¿Y ahora qué?
Simplemente, una vez terminada la escritura ─dependiendo de nuestro propósito─ podemos exportar el texto Markdown al formato HTML, PDF u otro que esté disponible en nuestro editor. Si utilizaste un editor de Markdown, prácticamente tienes todo el camino allanado, en ReText simplemente ir a: Archivo > Exportar > HTML|ODT|PDF.
Linea de Comandos
Utilizando Markdown de los repositorios oficiales
Ejecutamos la siguiente linea para exportar el archivo ─p. ej., foo.mkd─ a HTML:
markdown foo.mkd > foo.html
Por defecto Markdown utiliza estilo XHTML para etiquetas de elementos vacíos, este es más estricto y robusto que el estilo HTML 4. En XHTML todas las etiquetas se cierran, ─p. ej., etiqueta <br />─.
Para el uso del estilo HTML 4 para etiquetas de elementos vacíos ─p. ej.,<br>─ se debe utilizar la opción html4tags:
markdown --html4tags foo.mkd > foo.html
Para abrir un archivo de nombre -foo.mkd se debe usar dos guiones (- -) para terminar el interruptor de análisis:
markdown --html4tags -- -foo.mkd > foo.html
Markdown sitio oficial
En este caso debemos invocar el intérprete perl para ejecutar Markdown.pl:
perl Markdown.pl --html4tags foo.mkd > foo.html
o
./Markdown.pl --html4tags foo.mkd > foo.html
Por ejemplo, desde el lugar donde se encuentra el archivo foo.mkd, seria:
perl ~/Descargas/Markdown_1.0.1/Markdown.pl --html4tags \ foo.mkd > foo.html
Si por el contrario creaste una variable de entorno PATH, o lo copiaste en /usr/local/bin/ como expliqué al comienzo del post, simplemente:
Markdown.pl --html4tags foo.mkd > foo.html
Para más información leer la página del manual ─man markdown─ o el archivo Markdown Readme.text del Markdown ─sitio oficial─.
Consideraciones: Algunos ejemplos ─con ligeras modificaciones─ fueron tomados de los sitios: Viajes de un Usuario (Ozkar) y SWL-X (Maikel Llamaret). Mis agradecimientos.
Descargas:
Fuente:
http://daringfireball.net/projects/markdown/
https://es.wikipedia.org/wiki/Markdown
https://help.github.com/articles/markdown-basics/

















Muy bien desglosado. Gran artículo.
Gracias @103:
Una vez que te acostumbras a utilizarlo te alivia la carga de trabajo sustancialmente. Sin embargo, toda la comodidad que te proporciona para redactar un artículo, se puede transformar en algo tedioso.
Eso me pasó cuando intenté subirlo aquí. Markdown utiliza etquetas *pre-code* (bloques) y *code* (lapso); sin embargo GUTL utiliza *pre* (bloques) y *code* (también en bloque). Puedes imaginarte lo que ocurrió, así que tuve reescribir todo lo relacionado con las etiques de código.
Markdown es una herramienta formidable para sitios estandarizados -como el tuyo por ejemplo-. No obstante, seguiré usando Markdown para postear, solo que esta vez utilizo un Markdown.pl modificado, para que cuando uso *tabular* para ingresar bloques de código, preformatee a *pre* en vez de *pre-code*, y para lapsos de código utilizo *span* (color + font monospace).
Saludos.
Si fué algo hecho por Aaron Swartz tenía que ser óptimo =)
Mis respetos por el Markdown. Lo uso bastante en el Diaspora* cuando hago publicaciones (¡Cómo me gustaría que Facebook lo implementase!).