Saludos comunidad GUTL. Les traigo otra propuesta de plantilla adaptativa o responsiva para nuestro popular CMS WordPress. Esta vez se trata de HeatMap, una plantilla simple pero muy configurable que nos permitirá colocar nuestros widgets exactamente donde nos acomode.
Definitivamente el diseño adaptativo se ha convertido en tema obligatorio si quieres que tu Web tenga el éxito deseado. Cada vez son más los usuarios a nivel mundial que acceden a la red de redes desde dispositivos móviles y es muy útil que tu sitio Web se adapte a todo tipo de terminales (Desktops, Notebooks, Netbooks, Smartphones, Tablets, etc).
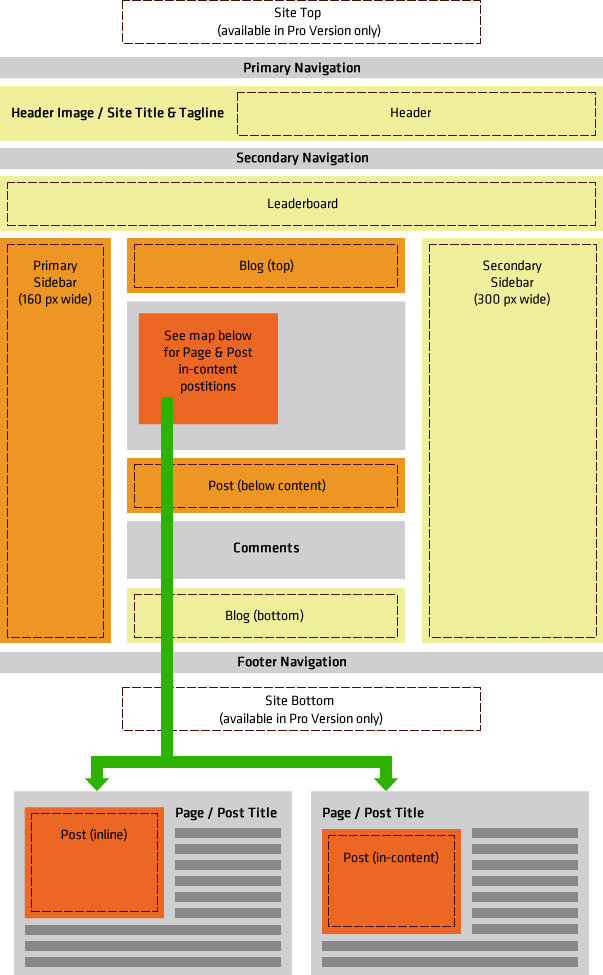
Si tu Web está montada sobre el CMS WordPress y estás necesitando darle un toque diferente y muy a tono con las actuales tendencias de diseño Web (buen uso de HTML5 y CSS3), tal vez quieras darle una oportunidad a HeatMap, una plantilla muy fácil de configurar y con múltiples opciones a la hora de ubicar tus widgets.

Si eres de los que no les gusta o no tienes los conocimientos suficientes para meter las narices en el código de la plantilla y ajustar algunas cosas a la medida, por ejemplo traducir algunas cosillas, HeatMap está excelentemente traducido al español.
Si quiere aprender más sobre el empleo de HeatMap puedes acceder a este enlace.
Acá les dejo la plantilla:





Como puedo tener un contador de descargas en WP??? asi como esta en haciendoweb en la seccion de utilidades, o diferente no importa, solo saber las veces que se descarga cada archivo y mejorar la estetica claro 🙂
Eso lleva al menos un plugin, Download-Monitor es uno de ellos. Luego publico akgunos plugins al respecto….