Generadores de sitios Web estáticos hay muchos, es difícil definir cuál es el mejor o más productivo. Cada usuario tiene sus preferencias y por lo general se resumen a Jekyll, Pelican, Middleman, Hugo y algunos más entre los más utilizados.
En esta ocasión me he encontrado con la herramienta BashBlog, un pequeño script escrito totalmente en Bash, apenas unos 47KB de tamaño —alrededor de 800 lineas de código— con el cual podemos generar blogs estáticos con una gran cantidad de características:
- Edición sumamente sencilla. Escoger el editor de texto favorito y empezar a escribir el post.
- No requiere la instalación de librerías externas o dependencias. Es solo Bash.
- Corre en GNU/Linux, BSD y OS X. —Supongo que en Windows 10 también lo hará—.
- Todo el contenido es estático, solo se necesita acceso a una consola y una carpeta Web pública para publicar los posts.
- Correr un servidor Web —en este caso he utilizado Apache—.
- La posibilidad de montar una carpeta pública remota a través
de ftpfs y correr el script localmente. - Permite edición borrador (Draft).
- Cuenta con un una hoja de estilo sencilla, la cuál podemos modificar por nuestra cuenta.
- Copia de seguridad automática del sitio cada vez que se publique (almacenados como .backup.tar.gz).
Otras características no menos interesantes:
- Generador RSS automático.
- Soporte de:
- Etiquetas (tags), categorías.
- Markdown.
- Comentarios a través de Disqus.
- Twitter, Feedburner, Google Analytics.
En resumen contamos con un simple script bash bastante completo que además de lo descripto anteriormente cualquier usuario con meros conocimientos en bash puede escalar aún más las características del script (bb.sh).
Descargar el script desde GitHub
git clone https://github.com/cfenollosa/bashblog.git
También puedes descargarlo desde aquí:
Instalación
Dentro la carpeta bashblog encontraremos el script bb.sh, debes copiarlo en la carpeta en dónde va a ser servido tu blog. En mi caso al instalar Apache2 en Debian GNU/Linux 8 este ya me asigna una carpeta específica por defecto en la ubicación /var/www/html. Como cada usuario utiliza una configuración determinada a su fin, queda en ustedes la configuración del servidor.
Una buena práctica sería editar las líneas referentes a la raíz de nuestro sitio (DocumentRoot) además de las directivas de configuración del directorio raíz de la Web local <Directory /var/www/>.
Sin embargo a fines didácticos para no alterar mi configuración inicial solo he configurado un enlace simbólico (symlink) para servir mi carpeta —en este caso blog—:
## En /home/mi_usuario/ Reemplaza 'mi_usuario' por tu usuario mkdir blog ## Dentro de ella copio el script bb.sh cd bashblog & cp bb.sh /home/mi_usuario/blog
Ahora resta configurar mi carpeta pública (blog) para postear los artículos.
cd /var/www/html sudo ln -s /home/mi_usuario/blog blog
De aquí en adelante cada vez que apunte a la dirección http://localhost/blog o dirección del server p. ej.: http://192.168.x.x/blog, se mostrará el contenido HTML estático generado por bb.sh, es decir mi página Web.
chmod +x bb.sh Utilización
Ya contamos con el script bb.sh dentro de nuestra carpeta servida (blog), es momento de crear nuestro primer post. Desde un terminal ejecutamos:
./bb.sh post o ./bb.sh post nombre_archivo ## Si se continúa la edición de un archivo en borrador (draft)
Es probable que la primera vez se queje de que no tenemos definido un editor de texto. Cuando hacemos uso de este comando automáticamente inicia el EDITOR que tengamos configurado como variable para bb.sh.
"Please set your $EDITOR environment variable"
Esto se resuelve de forma muy sencilla:
## Reemplaza vim por tu editor favorito export EDITOR=vim
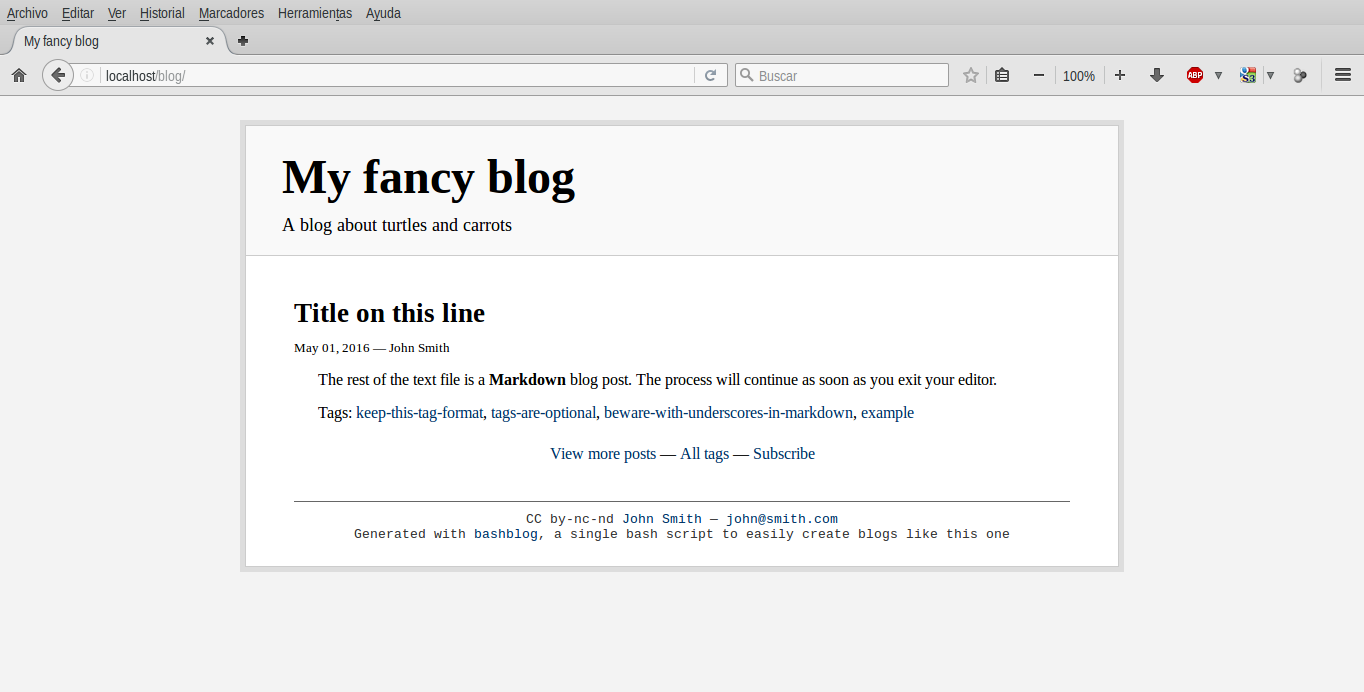
Luego al ejecutar nuevamente ./bb.sh post ya podemos editar nuestro post. De forma predeterminada despliega las siguientes líneas:
Title on this line The rest of the text file is a **Markdown** blog post. The process will continue as soon as you exit your editor. Tags: keep-this-tag-format, tags-are-optional, beware-with-underscores-in-markdown, example
Simplemente como se indica, reemplazar la primera línea por el título del post —este será finalmente el nombre del archivo— y el resto del texto sustituirlo por nuestro contenido en formato Markdown —aquí tienes información al respecto—, también la categorías en caso de utilizarlas. El proceso continuará tan pronto como salgamos del editor, este nos ofrece tres opciones:
- Postear la entrada.
- Editar nuevamente el contenido.
- Guardarlo como borrador.
To preview the entry, open http://example.com/blog/title-on-this-line.html in your browser [P]ost this entry, [E]dit again, [D]raft for later? (p/E/d) _
Por defecto bb.sh está configurado para trabajar en Markdown —el original de John Gruber—. El script busca automáticamente el ejecutable Markdown.pl en nuestro sistema, si no está instalado y vamos a utilizar Markdown seguiremos estos pasos.
Descargamos el archivo Markdown.pl y lo copiamos en la carpeta apropiada:
unzip Markdown_1.0.1.zip & cd Markdown_1.0.1 sudo cp Markdown.pl /usr/local/bin
En caso de no instalar Markdown.pl —o simplemente no usar este lenguaje de marcas—, lo indicamos mediante la opción -html y la edición del post se hará en formato HTML:
./bb.sh post -html
Ahora nuestro archivo de edición se verá así:
Title on this line <p>The rest of the text file is an <b>html</b> blog post. The process will continue as soon as you exit your editor.</p> <p>Tags: keep-this-tag-format, tags-are-optional, example</p>
Otras opciones
Editar un archivo .html o .md ya publicado
./bb.sh edit -n foo.html ./bb.sh edit -n foo.md o ./bb.sh edit -f foo.html
Dónde:
-n: Dar un nombre nuevo al archivo si el título ha cambiado.
-f: Edita el archivo HTML completo en lugar de solo una parte del texto —preserva el nombre—.
Borrar, reconstruir, eliminar (todo)
./bb.sh delete nombre_de_archivo ## Elimina un archivo especificado
./bb.sh rebuild ## Regenera todas la páginas y posts,
preservando las entradas
./bb.sh reset ## Elimina todo excepto el script (precaución)
Ejecuta ./bb.sh para ver toda la información.
Configurar opciones globales
Esta herramienta es muy configurable, algunos cambios podrían ser:
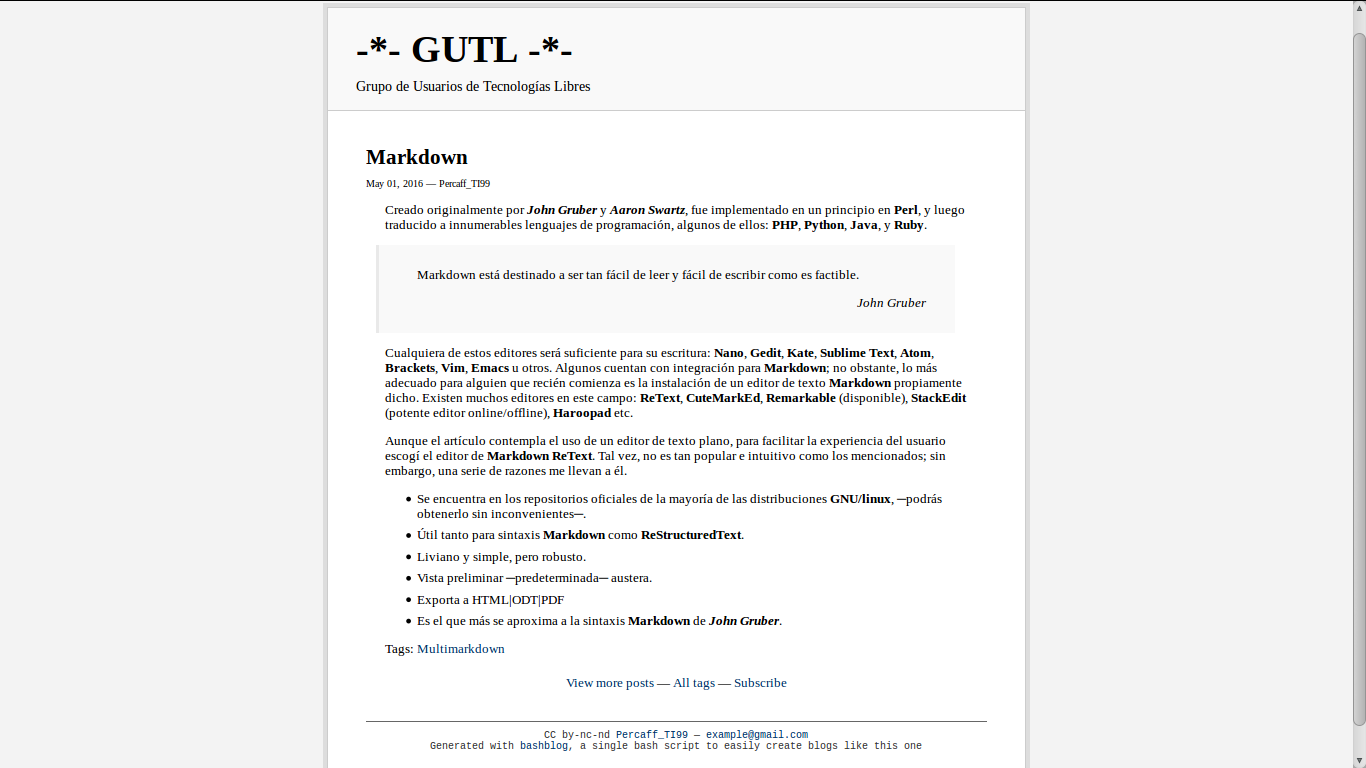
- Título del blog.
- Descripción del título o sitio Web.
- Cantidad de artículos que se mostrarán en la página principal.
- Configuración de:
- Autor
- Disqus
- Cabecera y pie de página
- Etc.
Esta acción se puede realizar de dos formas:
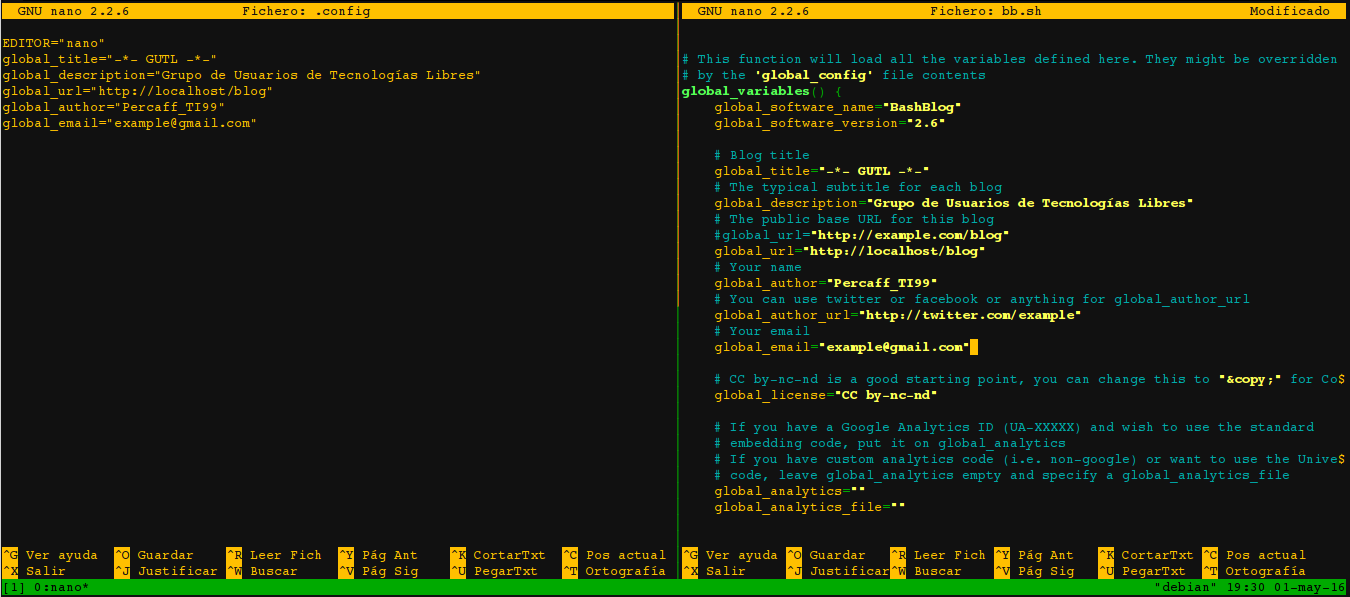
- Crear un archivo .config y editar las variables necesarias.
- Editar directamente el archivo bb.sh.
Si optamos por la 1ra. opción debemos tener en cuenta la sintaxis variable_nombre=»valor» —el signo igual (=) no debe tener espacios alrededor—. Hay que tener en cuenta que las configuraciones en el archivo .config tienen precedencia sobre el archivo bb.sh
Un ejemplo simple de ambos casos podría ser este:
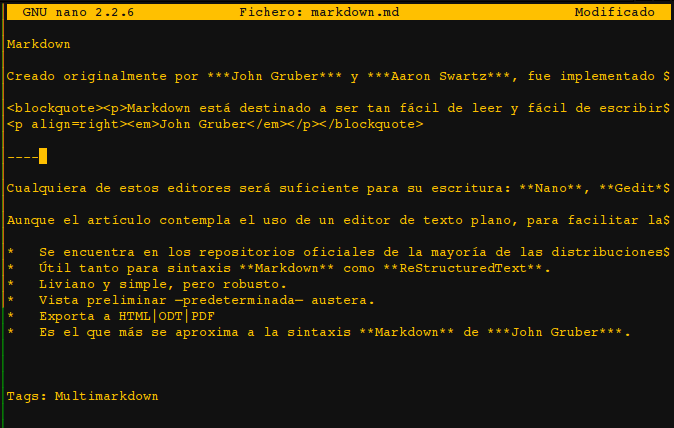
De forma predeterminada bb.sh no corta las líneas de texto en la página principal, los artículos se mostrarán completos. Si queremos que solo sea visible un extracto del artículo debemos utilizar la etiqueta <hr> en HTML, y 3 o más guiones - - - en Markdown, algo similar a lo que ocurre con la etiqueta more.
Fuente:
https://github.com/cfenollosa/bashblog









This is just another great post! Excelente contenido. Gracias por compartir Percaff_TI99
Es un placer compartir. Gracias por tu comentario.
Si se pudiera votar por los post, este tuviera un +1000^n (n>1)
:n>1 right?
yep, válida la aclaración
Creo que estás exagerando un poquito je je.., me alegra que te haya gustado.
Desde https://quelinux.top/ estamos muy contentos de haber encontrado esta información. ¡Gracias!
Gracias por visitar GUTL. Espero que les sea de utilidad.
Saludos.