Hola amigos, buenas y muchas felicidades por fin de año, les deseo a todos mucha salud, prosperidad y éxitos en el este 2014. Continuamos ahora con lo que nos ocupa, en este post seguimos trabajando con Ext JS 4 y para ello y con el objetivo de continuar la pasada entrada vamos a ver como hacer un Hola Mundo … desde Ext JS y así «consolidamos» lo visto en el post anterior y aclaramos algunos conceptos importantes que necesitaremos más adelante.
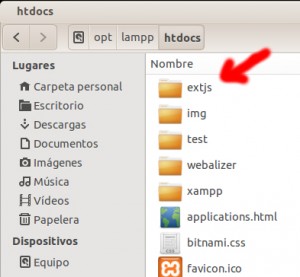
Lo primero que debemos recordar del post anterior es que debimos poner el contenido descompactado del framework en nuestro servidor Web tal y como lo explicamos. Si lo hicimos así debemos tener dentro de nuestro servidor web un directorio llamado «extjs»(sin las comillas) o algo así, uso este nombre para que sigamos todos el mismo estilo y para que luego funcionen los ejemplos. Debe quedarnos así:
Una vez hecho esto vamos a proceder a crear una carpeta temporal dentro de nuestro localhost, yo le puse «test»(sin las comillas) y dentro de esta vamos a crearnos un fichero index.html con el siguiente código:
<html>
<head>
<title>Probando ExtJS 4</title>
<link rel="stylesheet" type="text/css" href="../extjs/resources/css/ext-all.css">
<script type="text/javascript" src="../extjs/ext-all.js"></script>
</head>
<body>
</body>
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("Mensaje","Hola Mundo... desde ExtJS 4");
});
</script>
</html>
o si lo desean pueden descargarlo de:
Ahora vamos a explicar poco a poco todas las líneas para poder entender bien que es cada cosa, esto es muy importante puesto que en próximos post se va a asumir que ya todos conocemos esta estructura. Se abre la etiqueta <html> para denotar que es un fichero tipo html y se le pone un título mediante <title>Probando ExtJS 4</title> dentro del encabezado de la página (etiqueta <head>). A continuación y tal como habíamos comentado con anterioridad se establecen los links a los dos ficheros básicos necesarios para «instanciar» el Framework y poder utilizar sus bondades. Es el caso del fichero que contiene los estilos:
<link rel="stylesheet" type="text/css" href="../extjs/resources/css/ext-all.css">
y el fichero :
<script type="text/javascript" src="../extjs/ext-all.js"></script>
Luego entre el cierre del cuerpo de la página (etiqueta </body>) y el cierre (</hmtl>) tenemos el código:
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("Mensaje","Hola Mundo... desde ExtJS 4");
});
</script>
Estamos utilizando aún una función que está disponible desde Ext JS 3 (Ext.onReady) y que aún está disponible en Ext JS 4 . «Ext.onReady()» es una función que se usa para inicializar los componentes justo cuando el DOM ya ha sido cargado. Esto libera al programador de tener que implementar los eventos previos a la carga del DOM.
Luego se hace una llamada a una Caja de Mensaje (MessageBox) de tipo alert y se le pasan título y cuerpo del mensaje.
Les propongo ver en la ayuda algo más sobre la clase MessageBox y probar el mismo código sustituyendo alert por:
- confirm
- prompt
Hasta la próxima… vamos poco a poco para ir conociendo el framework, ir jugando con él y ver luego como crear ejemplos más complejos y utilizarlo integrado con otro framework del lado del servidor como por ejemplo CodeIgniter.
Un saludo.




Genial..este… el link del boton «Ejemplo extJS» va a una pagina en blanco o es mi navegador?
Dale ver código fuente, deja ver como arreglo ese vínculo que apunte a un compactado, para evitar confusiones, ya que es un HTML con el código JS embebido.
haaa, ño ja gracas por la aclaración jajaja
Me alegra que hablen de Ext Js, ya era hora que alguien lo sacará a flote, es un buen framework, para no decir el mejor, para crear aplicaciones web de escritorio.
Si la verdad es que es un Framework bastante bueno, sin que esto demerite a los otros por supuesto. Lo que si tiene es una curva de aprendizaje un poco lento, pero bueno vamos a tratar de contribuir con nuestro modesto aporte en la medida de lo posible a que sea más fácil de entender. Gracias por todos los comentarios.