Esta entrada es una entrada que originalmente escribí para el blog DesdeLinux.net pero como yo se que muchos no tienen acceso a lo que llamamos Internet aquí en Cuba entonces estoy haciendo algo para nosotros aquí a nivel nacional. La idea original es que yo quería crear mi propio Wallpaper y que este tuviera relación con dicho blog. Me llegué a Deviantart y en uno de los grupos que sigo en ese sitio conseguí parte de la idea que vendría siendo como un botón en 3D en un Wallpaper llamado bespin_orb_blue y el cual fue hecho por lagadesk para el grupo BlackBox que es un grupo bastante activo dentro de Deviantart. La otra parte de la idea del wallpaper la obtuve probando el Lubuntu 12.04 que trae un Wallpaper llamado Happy-new-year así que uniendo ambas ideas me dispuse a hacer mi propio wallaper. Es bueno que se sepa que todo lo que hice fue hecho completamente en GIMP (Gnu Image Manipulator Program) para disminuir un poco la hegemonía que tiene Adobe Photoshop dentro de los internautas cubanos, esto fue hecho sin ánimo de criticar al producto de Adobe que tiene reconocidos méritos así que no es mi intención formar un flamewar ni nada parecido.
Las cosas que verán en este trabajo después de todo son cosas bastante sencillas, solo se necesita la imaginación y un poco de tiempo libre así que como el hábito entre los amantes del GNU/Linux y sus aplicaciones es compartir información… aquí les dejo paso a paso como llegue a este Wallpaper
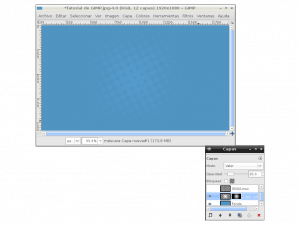
1- Dimensiones
Las dimensiones de los Wallpapers varían según el diseñador y el tamaño de su monitor pero como yo no soy diseñador entonces lo hice con una medida que creo que le sirva a todos (1920×1080 pixels) así que abrimos el GIMP y Creamos una imagen nueva con esas dimensiones.
2 – Colores
La gamma de colores es una de las cosas por las que sin darnos cuenta nos gustan o dejan de gustarnos las diferentes cosas no por gusto los diseñadores profesionales ponen tanto empeño en escoger en que tonalidades trabajar. La gamma de colores viene sobre tonos azules así que como color de fondo utilice el color #5094c2 que un color bastante claro. Una vez escogido el color de fondo para colorear el nuestro bien lo hacemos arrastrando el color hacia el trabajo o usando la herramienta de relleno (Shift + B) cada cual elige lo que mejor le parezca.
3- Preparando el fondo
Yo quise trabajar mas mi fondo así que lo primero que hice fue tomar formas circulares con la herramienta de selección elíptica (E) y luego con el Shift sostenido vamos agregando nuevas selección para luego rellenar con un color banco. Todo esto lo hice en una capa nueva para en caso de quedar mal no dañar el fondo, luego en las opciones de la capa le puse en modo de Valor y con una opacidad de 20. Al terminar todo ese proceso le agregue una mascara de capa y le aplique con la herramienta de Mezcla un relleno degradado radial de Negro a trasparente a la mascara (en la capa la de la derecha) quedando un resultado así:
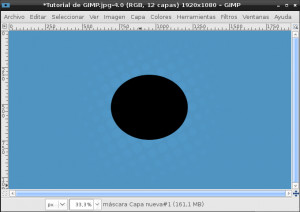
4- Creando el botón del Logo
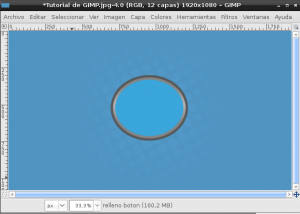
En el centro vamos a colocar un botón en 3D con el logotipo del Blog por lo tanto vamos a usar la herramienta de selección elíptica para crear en una capa nueva un círculo negro llamando a esa capa nueva Base Botón ya que de esa base crearemos el botón nos debe quedar mas menos así:
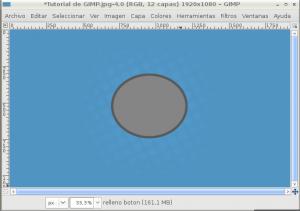
Cree una Capa nueva y seleccione en esta nueva capa la forma de la capa base del botón, ¿como se hace? Pues bien en el diálogo de capas damos click derecho sobre la capa base (en este caso el circulo negro), después click izquierdo en “Alfa a Selección” y luego damos click en la capa nueva. Una vez hecho esto pasamos a buscar un color de relleno para esa selección pensando en que será como el borde del botón (color #595959) nombre esta capa como Botón ya que es el cuerpo del botón como tal.
Creamos una capa nueva para hacer el relleno del Botón (La pueden llamar como quieran yo le puse “Relleno Boton” así no me pierdo). Hacemos los mismos pasos para seleccionar en la capa nueva la forma de la capa “Relleno Botón”. Una vez hecho esto entonces vamos a Selección/Encoger y le damos un valor de 15 pixels para achicar la selección y obtener así el relleno del botón. Cuando achicamos la selección entonces buscamos otro color que pegue mas menos con el del botón yo usé #858585 que es un carmelita más claro.
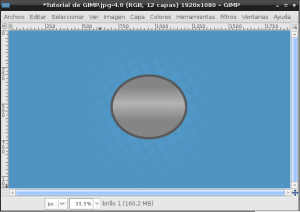
Una vez rellenado con ese color entonces creamos una capa nueva que será el brillo. Para crear un efecto de brillo primero escogemos el color del brillo, yo usé un blanco de este tipo #F8F8F8 que es un poco mas opaco que el blanco que se usa por defecto (#FFFFFF). Luego usamos la herramienta de Mezcla (L) que permite rellenar un área con un degradado en este caso yo use la opción de Forma Bilinear y el tipo de degradado fue de Frente a Transparencia logrando algo así:
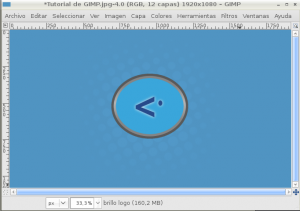
Ahora creamos una capa nueva (que yo llamo interior del botón) y hacemos los mismos pasos para seleccionar la forma de la capa relleno del botón luego achicamos la selección otros 15 pixels mas y la rellenamos con un color contrastante con el carmelita base (yo usé el color #3AA6DB) quedando el trabajo así:
Ahora ponemos el logotipo del Blog DesdeLinux que como todos saben es algo bastante original para esto podemos añadir un texto o si quieren pueden jugar un la pluma y crear un forma parecida. Yo usé una combinación de texto con imagen para esto primero añadí un texto con color #274A8A que decía solamente “<” sin las comillas luego con la selección elíptica le agregue el punto que también tiene y nombré esta capa como “Logo DL”. El resultado no estuvo mal pero le faltaba algo así que dupliqué la capa del Logo y en la copia inferior añadí el Alfa a la selección y rellené con el mismo color que usamos en el brillo (#F8F8F8) luego apliqué un filtro de desenfoque gausiano varias veces hasta llegar a esto:
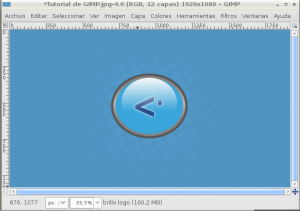
Creo una capa nueva y hago una selección elíptica menor que el interior del botón la cual relleno con un degradado con el color blanco #F8F8F8 usando la forma Lineal y Degradado de Frente a Transparencia para lograr un efecto mas 3D quedando así:
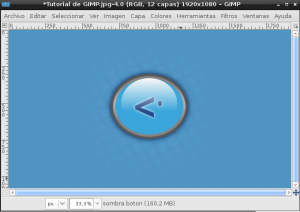
El efecto de brillo mejora bastante la apariencia 3d pero lo que de verdad le pone el punto final es la sombra del botón para lograr dicha sombre solo duplicamos la capa Base que usamos para el botón y hacemos un desenfoque gausiano hasta llega a esto:
5- Mejorando el fondo para el trabajo final
Así el Wallpaper se ve bastante bien pero en mi opinión el fondo todavía pudiera trabajarse mas así que le agregue una nueva capa con tipografías de los temas que mas menos se hablan en el blog para eso fui creando capas de texto algunas con opacidad 45 y un giro de -30 grados (las mas pequeñas) y otras con opacidad de 70 y el mismo giro quedando la imagen final de esta forma muy parecida al Wallpaper de Lubuntu 12.04. una vez que tenemos esto solo resta ajustar lo que sería el brillo y contraste cada cual lo hace a su manera yo cree una nueva capa según lo visible (Capa/Nuevo desde Visible) y a esta nueva capa le puse lo niveles (Color/Niveles) de forma automática, luego modifique el Brillo y el Contraste en el mismo menú de colores, mi resultado final fue este:












genial
Eso está buenísimo eso es una muestra de lo que se logra con ilusión óptica
Muy buena la explicación, donde se puede conseguir un manual para aprender a trabajar desde cero con GIMP…
Gracias de Antemano.
Pudieran compartir algunas brochas para gimp en la sección de descargas?
Amigos ¿Cómo consigo Gimp 2.8? ¿De donde lo descargo aquí en Cuba? Gracias