Saludos una vez más a los fieles seguidores de GUTL. Vuelvo nuevamente a hablar de Drupal en nuestro espacio Web. Hoy quiero mostrar como podemos integrar CKEditor y IMCE en Drupal, específicamente en Drupal 7 que es la rama que personalmente utilizo en algunos proyectos.
Antes de comenzar, vamos a imaginar que tienes montado un Drupal 7 al menos en un server local, con eso nos sirve para lo que viene. Una de las cuestiones que asustan de Drupal desde el mismo inicio es que para redactar cualquier tipo de contenido, el core de esta aplicación solo nos brinda un editor tipo texto bastante arcaico. Por suerte podemos usar el potente proyecto CKEditor gracias a un módulo adicional que podemos instalar en Drupal, encargado de posibilitar la importación de CKEditor dentro de la aplicación Web.
Integrando y configurando CKEditor e IMCE
Hay quien dice que esto es un poco complicado, la verdad es que se equivocan por media cuadra. Lo primero será descargar el modulo CKEditor e integrarle la última versión del CKEditor. Con estos pasos basta:
- Descargar el zip de la última versión del módulo CKEditor para Drupal en: https://drupal.org/project/ckeditor
- Descargar el zip de la última versión del programa CKEditor desde la web oficial del proyecto.
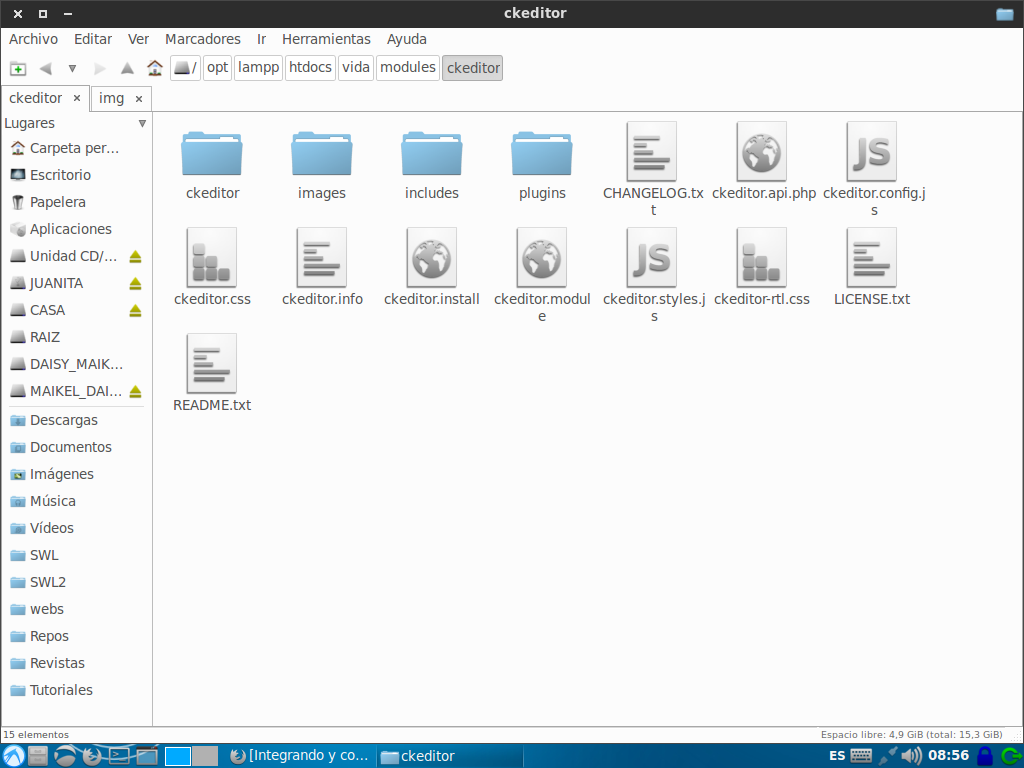
- Descomprimir ambos archivos y copiar el contenido de la carpeta que hemos descargado desde la web oficial de CKEditor dentro de la carpeta con el nombre “CKEditor” existente en el paquete descargado desde la web de Drupal (ver figura más abajo). Podemos identificar la carpeta en la que copiar los archivos fácilmente al incorporar ésta un archivo con nombre “COPY_HERE.txt” que además explica los pasos a seguir.
Téngase en cuenta que el plugin de Drupal y la herramienta final tienen el mismo nombre: CKEditor. Primero instalamos el módulo de Drupal CKEditor y luego dentro de la carpeta de este módulo copiamos la carpeta de la herramienta CKEditor.
Ahora vamos a instalar IMCE. Nos descargamos el IMCE (https://drupal.org/project/imce) y subimos ambos (IMCE y CKEditor) a la carpeta de modulos /sites/all/modules/ (o a la carpeta /modules).
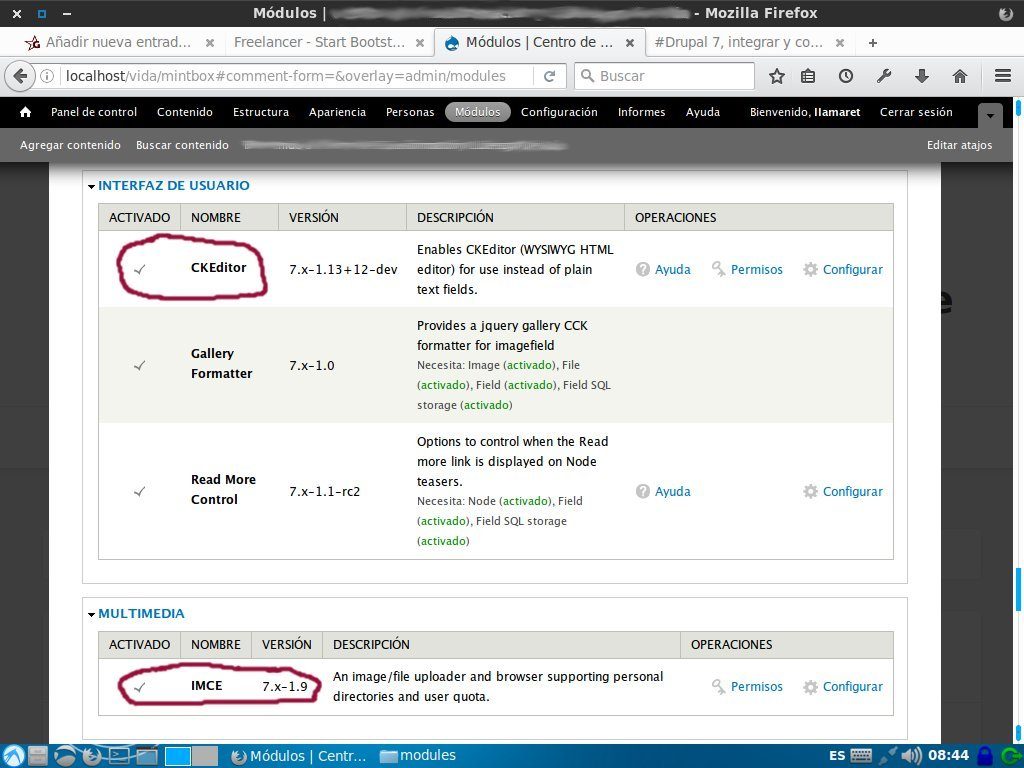
Ahora dentro de lo que es Drupal 7, vamos a módulos e instalamos los 2.
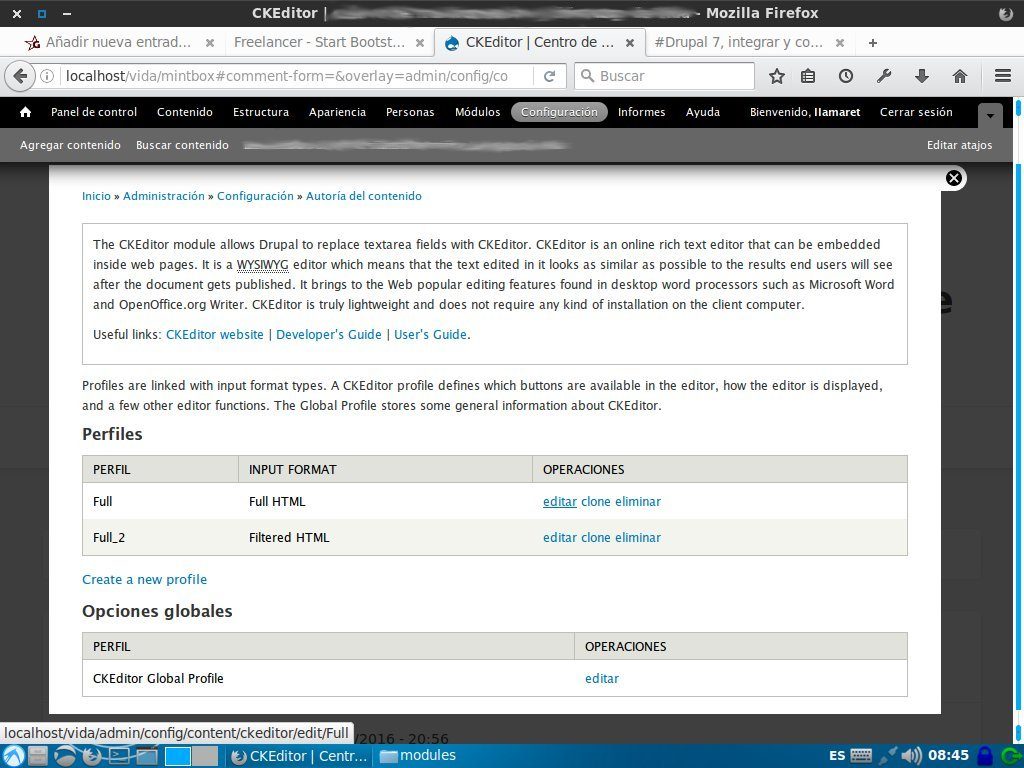
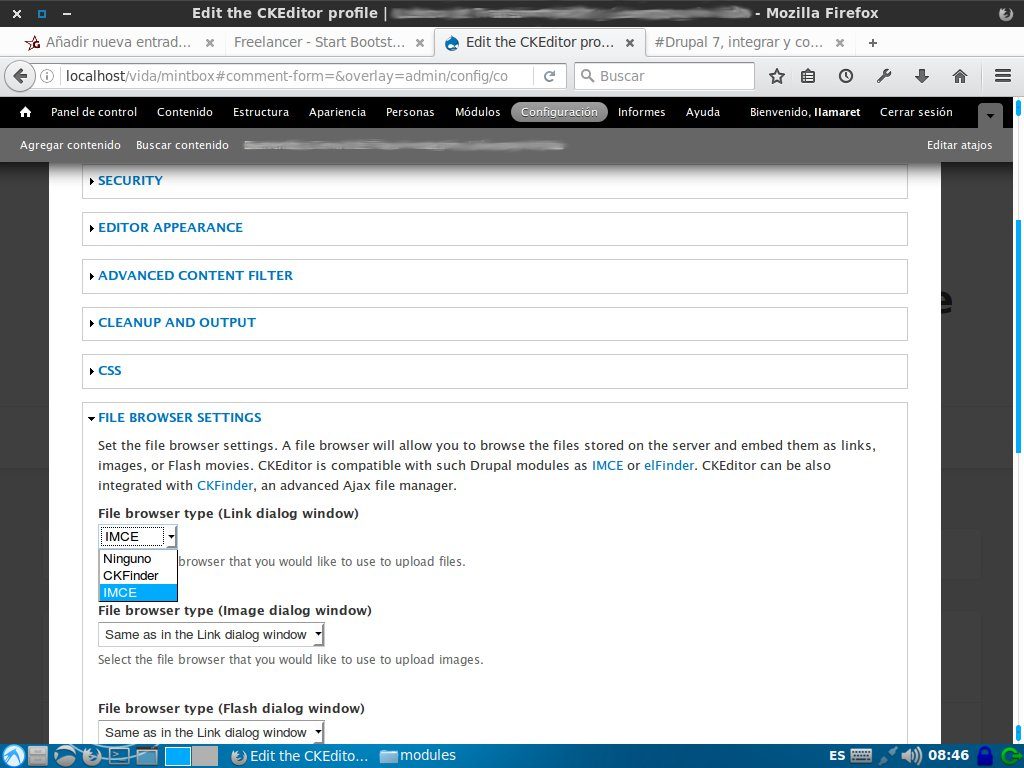
Ahora iremos a configurar el CKEditor, dándole a configurar o en Configuración –> CKEditor. Aquí pulsamos en “editar” de la opción CKEditor Global Profile para aclarar bien en ese módulo cual es la ruta donde debe leer los datos de la herramienta CKEditor (muchas veces puede que por default esté llamando a un CDN y en muchos casos no es lo que queremos, sino que use nuestro CKEditor local). Luego regresamos nuevamente a la opción de Configuración –> CKEditor y damos click en editar de Full HTML y luego de Filtered HTML para configurar el uso de IMCE:
Con esto debería ser más fácil gestionar la creación de contenido y subida de medios (como imágenes o vídeos). Si bien la apariencia plateada del skin predeterminado de CKEditor puede no gustar mucho, en la Web oficial podemos encontrar muchos otros skins e incluso plugins para potencial el funcionamiento de CKEditor. Personalmente recomiendo el skin Bootstrapck que es el que utilizo.
En próximos artículos seguiremos hablando de Drupal y tal vez pasemos directamente a Drupal 8, para estar un tanto más al día. Y obviamente, tendrá que llegar el momento de subir la parada hasta, quien sabe: ¿Programar en Drupal?








Muchas gracias por el post, me alegra mucho ver algún post de Drupal por el patio, en el tema de Drupal puedes contar conmigo ya llevo par de años desarrollando con el.
Vaya, por fin alguien que use Drupal por acá. No publico más sobre ese tema porque con los pocos post al respecto que he publicado me da la impresión que en GUTL no le interesa a nadie, y para escribir para acopio, mejor no escribir, pero en fin, me alegra que haya mas gente usando Drupal. Saludos y gracias por comentar…