Ok, me declaro culpable, soy fanático de Bootstrap. Soy tan pésimo en desarrollo/diseño Web que sin frameworks como Bootstrap no llegaría jamás a final de mes. Llevo años trabajando bajo este fabuloso framework, que si bien no me atrevo a decir que es lo mejor de lo mejor en cuanto a mezcla prediseñada de HTML5, CSS3 y JS, cumple bastante su cometido y si ser fanático a este es sinónimo de locura, entonces estoy seguro que son muchos los locos que me acompañan. Como siempre, reviso todo el tiempo lo nuevo que sale de esta herramienta y el pasado 24 de noviembre (si, del 2015) Bootstrap lanzó la última actualización de su versión 3, se trató de la versión 3.3.6, curiosamente 14 días después oficializó la actualización a la versión 4 del framework CSS más utilizado en el mundo (y si no lo es, se acerca).
Aunque Bootstrap 4 se encuentra en estado alpha 2, curiosamente debemos reconocer que esta versión está lista desde hace bastante tiempo pero Mark Otto uno de sus fundadores decidió que aun no era el momento de su lanzamiento y pensó en su mejora, en sacar un framework mucho más poderoso, más liviano en su core y con todas las características modernas que se requieren hoy día. En su blog personal Mark Otto cuanta un poco como fue este proceso: http://markdotto.com/2015/09/28/bootstrap-features/.
Veamos que características nos trae Bootstrap en su versión 4.
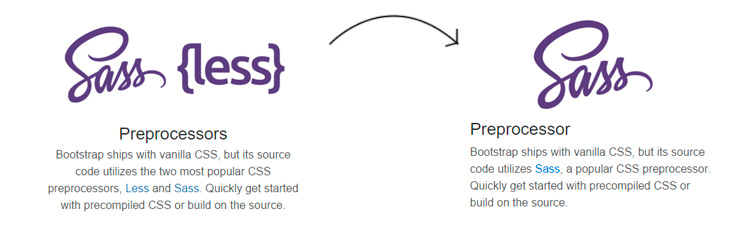
Pasando de Less a Sass

Todo indica que este es uno de los grandes cambios y mejoras que nos trae esta version de Bootstrap ya que esta vez Bootstrap se decidió a enfocarse solo en SASS gracias a sus características, ligereza y flexibilidad, sin duda esta versión es más fácil de personalizar.
Mejoras en el sistema de Rejillas.
En esta versión hubo una renovación en el sistema de Grid de Bootstrap todo pensando en una mejor experiencia mobile, se reestructuró su estructura semántica, todo esto ya bajo el control de SASS.
Soporte a Flexbox.
En esta versión podemos decidir si utilizamos las características poderosas de Flexbox o no, solo bastará con cambiar el valor a “true” de una variable booleana que se encontrará en el archivo _variables.scss para utilizar este Modulo de CSS3.
Todos los plugins fueron reescritos.
Cada plugin fue reescrito con la última versión de ECMAscript 6 y compilado con Babel para tomar ventaja de las ultimas mejoras de javascript ,y para que el mantenimiento de los mismos sea mucho mas fácil. También ahora viene con soporte UMD (universal module definition) y muchas otras cosas mas.
Sin soporte para IExplorer 8.
Si la decisión es seguir dando soporte a las versiones antiguas de Internet Explorer sin duda sigamos usando Bootstrap 3, pero en esta versión todo ha cambiado para bien, por ejemplo comenzando porque esta versión esta basada en jQuery 2.0, también porque los píxeles fueron cambiados por REMS y EMS medidas relativas que sin duda mejorarán el tema responsive aún en la tipografía.
Nuevo módulo de Reset – Reboot.
Se trata de estilos basados en Sass con los “reset” que harán que los elementos adquieran unos estilos por defecto ya adecuados para bootstrap con la ayuda de normalize.css.
Nuevas opciones de personalización.
Personalizar los componentes de Bootstrap será aun más fácil gracias a Sass solo bastará con modificar las diferentes variables para obtener los resultados que deseamos.
Un Nuevo componente.
Se tratan de las “Card-based UI ” sustituyen a los antiguos componentes “well”, “thumbnail” y “panel”.
Mejoras en la colocación de tooltips.
Las etiquetas de ayuda y mensajes contextuales (popovers) ahora se colocan mejor gracias al uso de una librería llamada Tether el cual se debe de incluir para usarla.
Mejor documentación.
Toda la documentación se ha reescrito en Markdown. Se han añadido algunos plugins útiles para simplificar los ejemplos. También se colocaron fragmentos de código para acelerar el trabajo.
Leyendo y leyendo en la Red, veo que Bootstrap 4 nos promete mucho, controles personalizados para los formularios, mejoras en los Media Queries, estilos de botones, nuevas opciones para dar espaciados, nuevas clases, nuevas utilidades y mucho más.
Suena apetitoso, pero… ¿Para cuando Bootstrap 4 final?
La versión final se divide en cuatro etapas: Se lanzarán algunas versiones “Alpha”. Después de dos versiones beta más, se ejecutará la fase de prueba en un entorno de producción o “Release Candidate”, y luego la versión final. Recuerde que la versión 3 seguirá recibiendo soporte total del equipo oficial de Bootstrap pues no piensan cometer el mismo error que cuando actualizaron de la versión 2 a la 3. Desde el mismo equipo de desarrollo nos recuerdan que:
Cuando lanzamos Bootstrap 3, se detuvo inmediatamente todo apoyo a v2.x, causando mucho dolor a todos nuestros usuarios. Eso fue un error que no va a suceder de nuevo. En un futuro cercano, vamos a mantener el Bootstrap 3 con correcciones de errores críticos y mejoras de documentación. El v3 docs también continuará alojado después de la versión final de v4.
Si quieres ir probando la versión alpha de Bootstrap 4 puedes llegarte al sitio oficial del proyecto en Github y desde ahí descargarla y darte gusto haciendo pruebas. Si eres cubano con acceso exclusivo a la Intranet cubana entonces GUTL, como casi siempre, tiene el detalle de ponerla a tu disposición:
Descargar Bootstrap 4.0.0 alpha2
Si te mantienes fiel aún a la versión estable Bootstrap 3 (como debe ser) entonces GUTL te deja la última liberación 3.3.6:
Descargar Bootstrap 3.3.6 (dist)
Descargar Bootstrap 3.3.6 (src)
Espero le sirva a más de uno y pronto vendremos con pequeños tutoriales sobre Bootstrap, aunque en la Red, sobra documentación al respecto. No obstante, novatos o gurúes, con lo nuevo que se avecina en Bootstrap 4 es hora de actualizar nuestro conocimiento ya que los cambios parecen ser notables en variados aspectos.