Los sitios web estáticos pueden ser una gran ventaja cuando se trata de ahorrar recursos que en otra medida serían desperdiciados si nuestro propósito es montar un sitio austero, cuya principal finalidad estaría enfocada en la lectura por sobre la prestación de servicios —donde es primordial contar con herramientas como una base de datos, servidor web y PHP por ejemplo—.
Estos generadores de sitios estáticos son algunas de las alternativas a sitios web dinámicos:
- Jekyll
- Octopress
- Pelican
- Middleman
- Hexo
- Hugo
- Nanoc
- Metalsmith
- Nikola
- Hyde
- Otros
Puedes encontrar muy buenos artículos sobre Pelican aquí, y orientado a Jekyll en el sito sudo. Además puedes informarte sobre las ventajas y desventajas de utilizar sitios web estáticos.
Particularmente voy a enfocarme en Hugo, un generador de sitios estáticos —una simple página web HTML y CSS— que me gustó mucho por su simpleza, facilidad de uso y un gasto mínimo de recursos.
Hugo está escrito en el lenguaje Go y sus principales características son:
- Flexibilidad: trabaja con muchos formatos, ideal para blogs, docs, portfolios etc. Puedes declarar tus propios tipos de contenido, definir tus propios metadatos en YAML, TOML o JSON. Utilizar índices para agrupar el contenido. Esto se hace con prácticamente ninguna configuración
- Fácil instalación: Hugo es tan solo un paquete que se descarga y ejecuta
- No requiere privilegios de administrador, intérpretes o librerías externas y base de datos
- Los sitios web creados con Hugo pueden ser implementados en S3, GitHub, Dropbox o cualquier sitio de alojamiento
- Hugo está escrito para la velocidad y el rendimiento. Puede construir un sitio completo en milisegundos
- Diseño responsivo
Otras características interesantes:
- Soporte nativo para contenido escrito en Markdown
- URLs completamente personalizables
- Hugo Importación: portar un sitio Jekyll a Hugo mediante el comando
hugo import jekyll - Resaltado de sintaxis proporcionado por Pygments
- Soporte integrado con:
- Sistema de comentarios Disqus
- Google Analytics
- Creación automática de RSS
- Soporte para plantillas HTML Go, Amber y Ace
- Integración de:
- GitHub
- Bitbucket
- Flickr
- Likendin
- Otros
Descarga
Hugo está disponible en diferentes formatos (.deb, .tar.gz, .zip). Descarga el adecuado a tu distribución y arquitectura:
hugo_0.15_windows_386_32-bit-only.zip
Instalación
Formato .deb
Abrimos un terminal en la ubicación dónde descargamos el paquete hugo_0.15_amd64.deb —en el ejemplo— y ejecutamos:
sudo dpkg -i hugo_0.15_amd64.deb
Formato tar.gz
En el caso de optar por esta opción una vez descargado lo descomprimimos —utiliza la herramienta gráfica si lo prefieres—:
tar -xvzf hugo_0.15_linux_amd64.tar.gz
Nos habrá creado una carpeta con el ejecutable hugo_0.15_linux_amd64 el cual copiaremos a la carpeta /usr/local/bin/:
cd hugo_0.15_linux_amd64
sudo cp hugo_0.15_linux_amd64 /usr/local/bin/hugo
De esta manera ya podemos invocar el ejecutable hugo desde cualquier ruta en nuestro sistema.
Creando nuestro sitio web
Abrimos un terminal y creamos una carpeta para nuestro entorno de trabajo correspondiente al sitio que vamos a crear —yo utilizaré misitio para ejemplificar—:
mkdir misitio
cd misitio
hugo new site .
Observar que hay un punto al final de la instrucción, esto significa que hugo creará toda la estructura del sitio dentro de la carpeta que nos encontremos, en este caso misitio. También podría crearse la carpeta misitio con el siguiente comando:
hugo new site misitio/
...
...
Listo. Ya tenemos creada la estructura para nuestro sitio web estático, cuando ingresemos a nuestra carpeta de trabajo nos encontraremos con:
├── archetypes
├── config.toml
├── content
├── data
├── layouts
└── static
5 directories, 2 files
Si entramos a cada una de las carpetas listadas veremos que están vacías, solamente el fichero de configuración principal (config.toml) cuenta información relevante. Más adelante veremos como ir configurando de manera sencilla nuestro sitio web. Por ahora nuestro fichero config.toml contiene lo siguiente:
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "en-us"
title = "My New Hugo Site"
Crear contenido
Vamos a crear un simple post, este debe estar en formato Markdown —aquí tienes información al respecto—:
hugo new post/primer_post.md
Ahora nuestra estructura es la siguiente:
├── archetypes
├── config.toml
├── content
│ └── post
│ └── primer_post.md
├── data
├── layouts
└── static
6 directories, 3 files
También podría crear una pagina «Acerca de»:
hugo new about.md
el resultado:
content/
├── about.md
└── post
└── primer_post.md
1 directory, 2 files
Veremos que en el primer caso hemos creado la carpeta post con el contenido, en el segundo caso simplemente el contenido. Ambos son almacenados en la carpeta content. Es importante entender como trabaja hugo en la estructura de directorios.
Cada vez que usemos la opción new siempre almacenará los datos creados en la carpeta content, depende de nosotros si deseamos o no un directorio especifico dentro de esta. Por ejemplo:
hugo new sources/mis_fuentes.md
el resultado:
content/
├── about.md
├── post
│ └── primer_post.md
└── sources
└── mis_fuentes.md
Sin embargo siempre que iniciemos el servidor por defecto mostrará en el navegador lo que contenga la carpeta content/post, en este caso sería: primer_post.md.
Es momento de escribir contenido, con cualquier editor que tengamos a mano abrimos el fichero.md que hayamos creado y veremos que a priori contiene metadatos de los cuales Hugo admite tres formatos:
- TOML, identificado por «+++»
- YAML, identificado por «- – -«
- JSON, un solo objeto que está rodeado de «{‘and’}», cada uno en su propia línea.
Información propia de Toml para definir sus metadatos:
+++
date = "2016-02-10T13:49:56-03:00"
draft = true
title = "primer_post"
+++
Donde:
date: Información de AA/MM/DD y Hora en que se creó el fichero.
draft: Modo borrador, mientras persista habilitada la opción true no se verá en la salida del navegador.
title: El título de nuestro post. Por defecto toma el nombre con que hemos creado el fichero.
A este punto nos queda escribir o pegar contenido por debajo de la línea «+++». En este ejemplo comienzo con un encabezado y algo de texto:
+++
date = "2016-02-10T13:49:56-03:00"
draft = true
title = "primer_post"
+++
## Lorem ipsum
Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in,
eum liber hendrerit an. Qui ut wisi vocibus suscipiantur, quo dicit ridens
inciderint id. Quo mundi lobortis reformidans eu, legimus senserit definiebas an
eos. Eu sit tincidunt incorrupte definitionem, vis mutat affert percipit cu, eirmod
consectetuer signiferumque eu per. In usu latine equidem dolores. Quo no falli
viris intellegam, ut fugit veritus placerat per.
...
...Solo resta correr el servidor, sin embargo antes debemos instalar un tema para visualizar en el navegador, Hugo no trae de forma predeterminada un tema en especial.
Instalar temas
Para obtener las últimas versiones abrimos un terminal y ejecutamos:
git clone --depth 1 --recursive https://github.com/spf13/hugoThemes.git themes
También podríamos instalar un solo tema o un par nada más. Para ello vamos a crear la carpeta themes —esta no viene por defecto— en la raíz del directorio que creamos —misitio en este caso— y luego usamos Git. Por ejemplo, para instalar hugo-uno:
mkdir themes
cd themes
git clone https://github.com/coryshaw/hugo-uno.git
Ejecutar Hugo
Hugo viene con su propio servidor de alto rendimiento. Solamente escribir hugo server y este buscará un puerto disponible para ejecutar el servidor con nuestro contenido:
hugo server --theme=hugo-uno --buildDrafts
– – theme: Especifico el tema a usar, no importa si hay uno o dos, Hugo no lo recogerá a menos que se lo indiquemos en la línea de comandos o lo configuremos en el fichero config.toml como veremos más adelante.
– – buildDrafts: Esta opción le dice a Hugo que vuelque el contenido, ya que por defecto está en modo «borrador» y no se verá en el navegador. También se puede prescindir de esta opción.
hugo server -h para ver todas las opciones disponibles.El resultado final:
0 of 1 draft rendered
0 future content
1 pages created
0 paginator pages created
0 tags created
0 categories created
in 170 ms
Watching for changes in /home/usuario/work/misitio/{data,content,layouts,static,themes}
Serving pages from memory
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
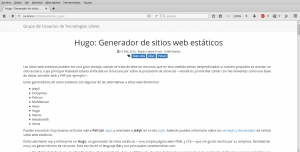
Luego copiamos/pegamos http://localhost:1313/ en la barra de direcciones de nuestro navegador habitual para tener nuestro sitio web estático corriendo:
Configuraciones extras
Como se puede apreciar en las imágenes no representará nuestro sitio web si dejamos las configuraciones predeterminadas. En primer lugar vamos a cambiar el nombre del sitio y otros detalles significativos.
Abrimos con un editor de texto el fichero config.toml y editamos lo siguiente —utiliza tus datos del sitio—:
vim config.toml
reemplazamos:
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "en-us"
title = "My New Hugo Site"
por:
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "es-ar"
title = "GUTL"
theme = "hugo-uno"
y en el fichero content/post/primer_post.md:
+++
date = "2016-02-10T13:49:56-03:00"
#draft = true
title = "Primer post"
+++
En el primer caso aparte de cambiar el nombre del sitio también especifiqué un tema por defecto, y en el fichero.md deshabilité (#) la opción draft = true. Alternativamente se puede utilizar draft = false, de esta forma evito usar las opciones – – theme y – – buildDrafts al iniciar el servidor. Además modifiqué el titulo del artículo para que se lea apropiadamente, generalmente usamos nombres cortos para crear un fichero, pero el título del artículo es más descriptivo.
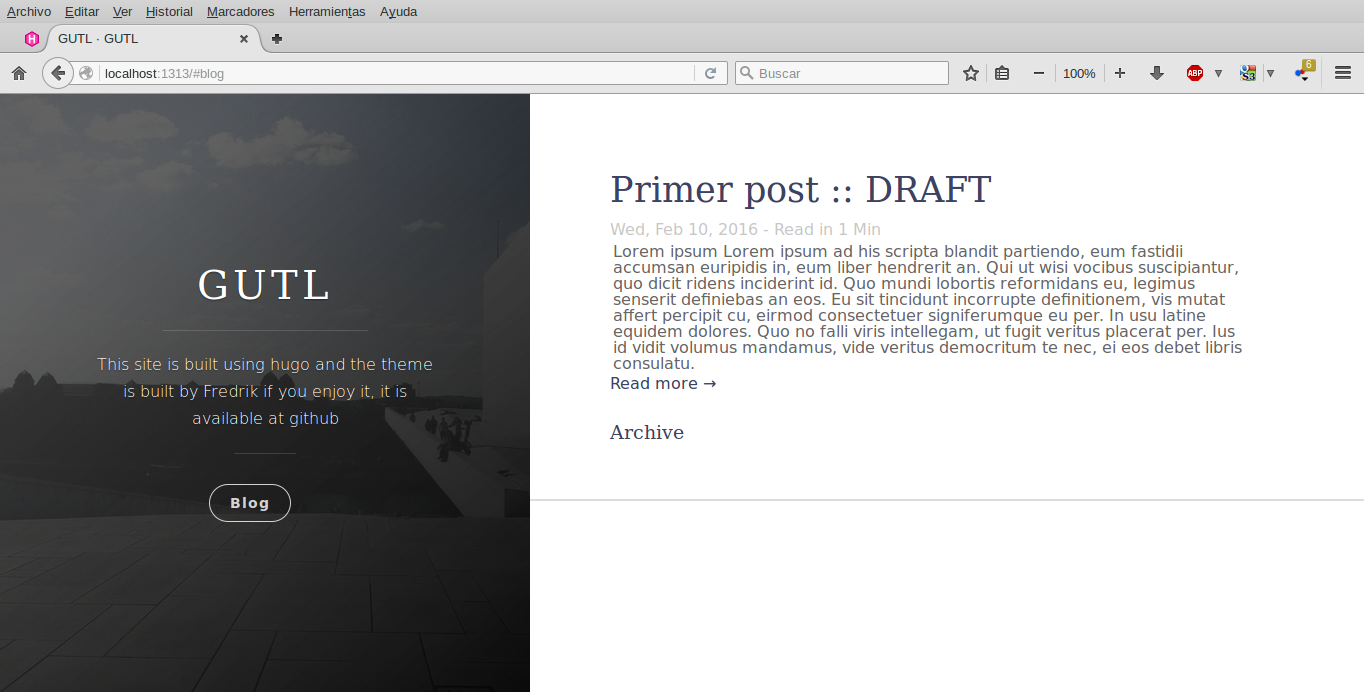
En el preciso momento en que guardemos los cambios Hugo actualizará la página sin necesidad de reiniciar el servidor. Solamente necesitaremos esto último en algunos casos cuando realicemos cambios en el fichero config.toml, usando Ctrl+C para detenerlo y luego nuevamente hugo server para iniciarlo.
En esta imagen utilizando – – buildDrafts —en la línea de comandos— y draft = true como opción habilitada, se nos avisa que el contenido esta en modo borrador.
Añadiendo algunas opciones más a mi sitio web
La mayoría de los temas vienen con casi todas las características que uno podría esperar, sin embargo no todas están habilitadas por defecto, una buena práctica es leer el fichero README.md del tema que vayamos a utilizar, este nos dice que opciones trae disponible.
De aquí en adelante yo ejemplificaré algunas opciones con un tema en particular: bootstrap.
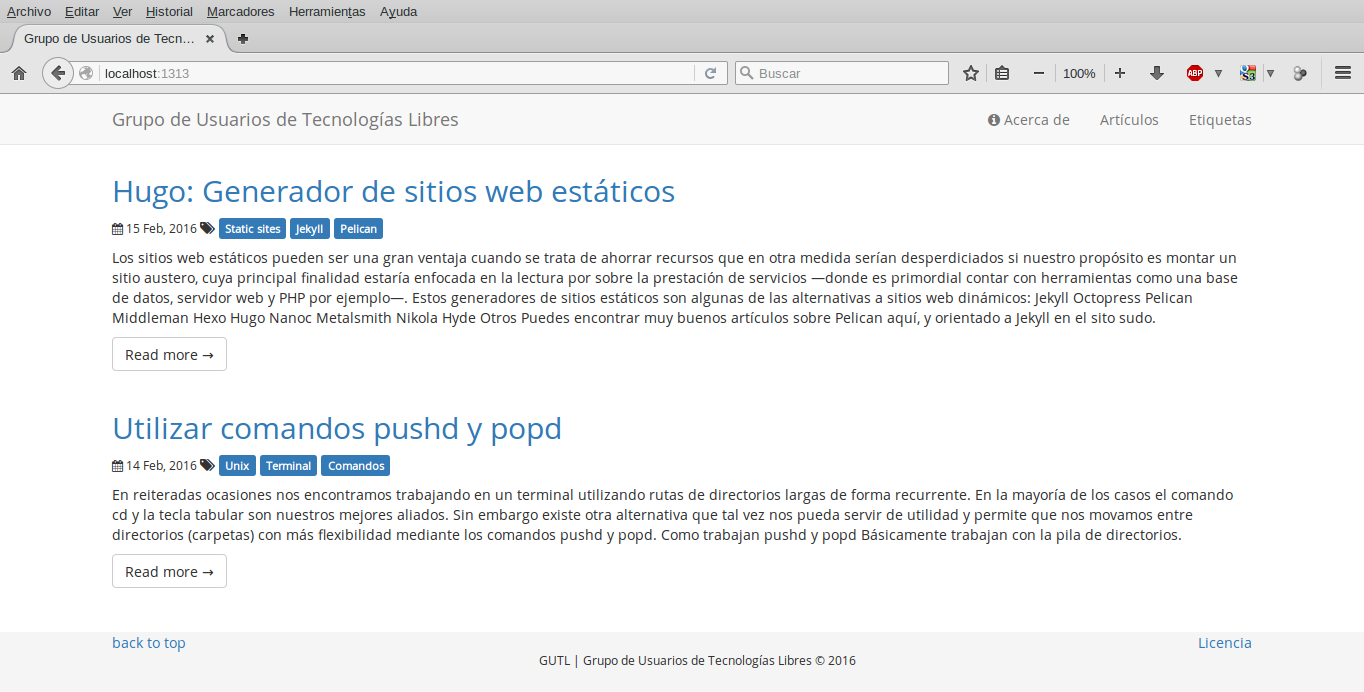
Etiquetas (Tags)
En en la sección de metadatos de nuestro fichero.md —p. ej., primer_post.md— añadimos el siguiente contenido cuya sipnosis es la siguiente: tags = ["Tag1","Tag2", "Tag3"]
content/post/primer_post.md:
+++
date = "2016-02-15T20:12:07-03:00"
#draft = true
title = "Hugo: Generador de sitios web estáticos"
tags = ["Static sites", "Jekyll", "Pelican"]
+++
Con esa simple línea ya contamos con etiquetas (tags).
Personalizar la barra de navegación (Navbar)
En este caso se debe crear un fichero Menu.toml dentro de la carpeta data en la raíz de nuestro sitio. Editamos dicho fichero con el siguiente contenido:
data/Menu.toml:
[about]
Name = "Acerca de"
IconClass = "fa-info-circle"
URL = "/about"
[posts]
Name = "Artículos"
Title = "Lista de artículos"
URL = "/post"
[tags]
Name = "Etiquetas"
Title = "Lista de etiquetas"
URL = "/tags"
URL = «/about» significa que buscará en content/about.md o content/about/about.md en el caso de crear una carpeta específica. En esencia URL = «/» apunta a content/ruta a.
Creamos el fichero que contendrá la información de nuestro sitio:
hugo new about.md
o
hugo new about/about.md
editamos el contenido content/about.md:
+++
date = "2016-02-18T17:30:36-03:00"
#draft = true
title = "Acerca de este sitio"
+++
## Grupo de Usuarios de Tecnologías Libres
...
...
...
Pié de página
Creamos en la misma carpeta data un fichero FootMenu.toml con el siguiente contenido —en mi caso—:
data/FootMenu.toml:
[license]
Name = "Licencia"
URL = "/license"
Creamos el fichero license.md
hugo new license.md
editamos su contenido:
+++
date = "2016-02-18T17:45:16-03:00"
#draft = true
title = "Licencia"
+++
The MIT License (MIT)
Copyright (c) 2015
Permission is hereby granted, free of charge, to any person obtaining a copy of
this software and associated documentation files (the "Software"), to deal in
the Software without restriction, including without limitation the rights to
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
the Software, and to permit persons to whom the Software is furnished to do so,
subject to the following conditions:
Por último edité el archivo config.toml:
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "es-ar"
title = "Grupo de Usuarios de Tecnologías Libres"
tag = "tags"
copyright = "GUTL | Grupo de Usuarios de Tecnologías Libres © 2016"
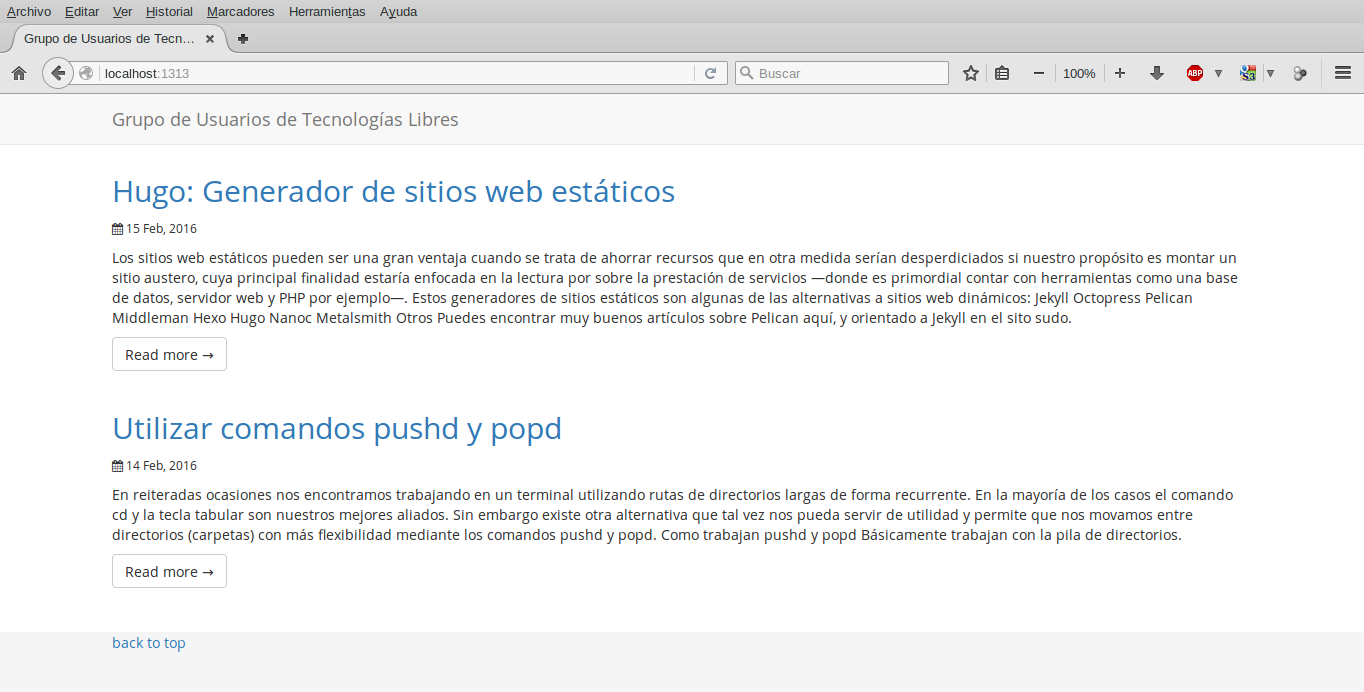
Ahora tengo un sitio web simple con algunas funcionalidades extras:
Hugo themes
- Simple-a
- Robust
- Base16
- Ghostwriter
- Vienna
- Hyde-x
Algunos temas —minimalistas en su mayoría— para descargar:
Yo he abordado los conceptos básicos sobre Hugo, puedes profundizar más sobre esta gran herramienta leyendo la documentación completa —en inglés—. Desde un terminal ingresas a la carpeta docs y ejecutas hugo server
Fuente:
https://gohugo.io/
https://github.com/spf13/hugo/releases
https://github.com/spf13/hugoThemes
http://sudo.cubava.cu/





















Cuando leí el título pensé que @Hugo Florentino, uno de los líderes de GUTL se había convertido en generador de sitios estáticos 🙂 , pero al entrar al artículo me di cuenta que se trata de un nuevo regalo para trastear una de estas noches que tenga medianamente libre. Una vez más, excelente post colega, es uno de esos que resulta tan completo y bien redactado que te deja casi sin dudas ni preguntas que hacer. Lo trasteo y luego les cuento mis experiencias.
Por cierto, revisa los enlaces de descarga de hugo-temas-01, 02 y 03
Listo. Todo solucionado, gracias Maikel por tu comentario.
algo que me quedó medio «enredado»̉ ̉
Esta carpeta -sitio no puedo arrastrarla y soltarla en el Document Root de mi server y funciona o tiene que ser con Hugo Server y hacer piruetas de esas de Virtual host, sites enables, aplication octec-stream y esas maromas?
No he realizado pruebas en servidores para darte una repuesta concreta, siempre trabajo de forma local. Para hacer lo que quieres debes generar el website.
Una vez que tienes el sitio configurado con el tema y los artículos desde la terminal en la raíz del sitio ejecutas:
hugo
Esto creará el directorio public/index.html. Prueba a copiar esta carpeta al (DocumentRoot) a ver que sucede. Cada vez que hagas cambios tendrás que ejecutar hugo -a cecas- y volver a copiar el contenido del directorio public, o hacer que DocumentRoot apunte al directorio public de nuestro sitio web estático directamente -y utilizar hugo server para realizar cambios de forma local-.
Tal vez alguien con más experiencia en servidores comente si esto es factible, por lo pronto voy a hacer algunas pruebas de lo que planteas.
Saludos.
En el momento que empecé a investigar sobre generadores de sitios estáticos Hugo fue uno de los que más me gustó, sin embargo al parecer me arraigué tanto a Jekyll que es el único que uso.
Buen artículo
Buenas amigo
Publicaste hugo para Windows pero no indicaste como usarlo, bueno ahora me queda la duda. ¿Cómo uso Hugo en Windows pues me parece muy interesante por mi parte yo en mi laptop instalare emacs y todo lo que tiene que ver con esto pero en el trabajo no puedo instalar linux pues somos más de uno para una PC y no le gusta a la jefa nuestro invencible pingüino que mal por ella, pero bueno quisiera ponerlo en práctica también en Windows nunca viene mal para cuando allá que trabajar en él.
Gracias de antemanos
Hola Pupo:
Hace 10 años que no utilizo Windows, por otra parte el objetivo del portal es sobre tecnologías libres y las diferentes distribuciones que cumplen con esa temática. Mis artículos van en esa dirección, sin embargo cuando hay una herramienta que está disponible para Windows la comparto para que tengan la posibilidad de utilizarla realizando su propia investigación. Muchos usuarios utilizan herramientas libres (LibreOffice, Gimp, Inkscape…) en Windows.
Igualmente edité un pdf (en inglés) dónde se detalla la instalación en Windows y subí paquetes actualizados de Hugo :
64bit: https://gutl.jovenclub.cu/wp-content/uploads/2019/06/hugo_0.55.6_Windows-64bit.tar.7z
32bit: https://gutl.jovenclub.cu/wp-content/uploads/2019/06/hugo_0.55.6_Windows-32bit.zip
pdf: https://gutl.jovenclub.cu/wp-content/uploads/2019/06/Hugo-Windows-install.pdf
Básicamente los pasos son sencillos:
Te creas una carpeta denominada Hugo en el disco
C:\y dentro creas dos más: bin y Sitios. Quedaría así:C:\Hugo\binyC:\Hugo\Sitios. Los nombres como (Sitios) son ejemplos del pdf.Luego descargas el paquete que te mencioné antes y lo descomprimes en la carpeta bin. Abres la consola de Windows (
cmd) y dentro deC:\Hugo\binejecutashugo version. Si está funcionando solo resta crear una variable de entorno para usar el ejecutable desde cualquier directorio:set PATH=%PATH%;C:\Hugo\binEl resto es igual que en Linux, dentro de la carpeta Sitios ejecutas:
hugo new site nombre_sitio.Suerte!
Gracias muchisimas gracias ahora si puedo poner esta herramienta en explotasión al máximo pues es lo que necesitaba hace ya algun tiempo para no verme obligado a estar instalando servidores ni nada de eso… Ahh por alguna razón (dejame preguntar y perdona mi ignorancia) Se puede usar hugo además de local de forma remota. por ej: 192.168.1.100:1313 o algo así???
Además sé que el objetivo de este magnifico lugar es la tecnología libre y es por eso que lo visito antes que a cualquier otro, pero bueno poco a poco me voy quitando de encima la peste a Windows y cuando lo logre definitivamente no tendré que preguntar más por cuestiones basada en Windows… Mientras tanto tendré que lidiar con este problema aunque los moderadores y demás usuarios me regañen, además mi objetivo es usar tecnología libre en este hasta que me llegue la verdarera libertad.
Gracias
Saludos
Hugo por defecto utiliza 127.0.0.1, puedes probar con la opción –bind «0.0.0.0»:
hugo server --bind=0.0.0.0luego accedes a la dirección 192.168.1.100:1313, sin embargo si lo haces remotamente no te renderiza la página, es decir que no la verás con el tema escogido, tampoco funcionan los enlaces internos. Se deben modificar algunos archivos, no obstante en la máquina local funciona como tal, sin problemas.Estas dos opciones son más útiles para lo que deseas, ya que verás la página renderizada. También lo puedes hacer desde el móvil:
hugo server --bind=192.168.1.100 --baseURL=http://192.168.1.100:1313hugo server --bind=0.0.0.0 --baseURL=http://192.168.1.100:1313Hay varias formas de hacerlo, estas son las mñas entendibles para mi.
Acuérdate que para ver la página debes cambiar la bandera true a false en la opción draft. O utiliza:
hugo server --bind=0.0.0.0 --baseURL=http://192.168.1.100:1313 -Dpara ver el borrador en tiempo real.Otra cosa se había olvidado cual editor me recomendarías para trabajar con Hugo o es que existe un emacs para windows también.
Disculpa las molestia pero es que este tema me encanta mucho y al ver que puedo hacer esto emociona que estoy desesperado por usarlo ya.
Gracias
No te recomiendo Emacs (está disponible para Windows), es más para entusiastas de esta herramienta, y te puede resultar una mala experiencia para empezar. Utiliza cualquier editor de texto, Sublime Text, Visual Estudio Code, notepad… Cualquier editor de texto sirve ya que tienes que editar en formato Markdown. La mayoría tiene resaltado de sintaxis Markdown.