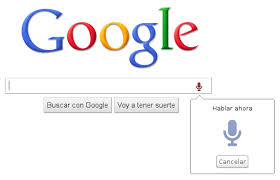
HTML 5 incorpora una especificación sobre reconocimiento de voz que permitirá a los usuarios interactuar con nuestra página web utilizando el micrófono de su ordenador. Al habilitar el reconocimiento de voz en un campo de formulario, el navegador proporcionará junto con el campo una opción para iniciar el reconocimiento de voz. La forma de proporcionar esta opción variará dependiendo del navegador, por ejemplo Google Chrome de escritorio muestra un icono de un micrófono dentro del campo de texto, pero en Android aparece el micrófono en el teclado virtual.
 Habilitando el reconocimiento de voz en un campo de formulario
Habilitando el reconocimiento de voz en un campo de formulario
El atributo speech es el indicado por la especificación de HTML 5 para habilitar el reconocimiento de voz en un campo de formulario.
<input speech x-webkit-speech name=”reconocimiento” />
Actualmente sólo Google Chrome incorpora el reconocimiento de texto, y de momento no soporta el atributo speech, por eso usaremos también el atributo x-webkit-speech conjuntamente. Si el navegador no soporta reconocimiento de texto se mostrará un campo normal.
Obteniendo el resultado con JavaScript
El evento onspeechchange nos permite saber que el usuario ha usado el reconocimiento de voz. Para que sea compatible usaremos conjuntamente onwebkitspeechchange:
function obtenerTexto( input ) {
if ( ! confirm ( ‘¿Has dicho ‘ + input.value + ‘?’ ) ) input.value = ”;
}
Reconociendo texto sin campo input
Podemos reconocer texto con la api del objeto window.SpeechRecognition. Actualmente chrome utiliza esta API de manera experimental con este otro nombre window.webkitSpeechRecognition. Por motivos de seguridad para usar el reconocimiento de texto en nuestra web el usuario tendrá que autorizarlo.
function obtenerTexto( ) {
if ( window.SpeechRecognition || window.webkitSpeechRecognition ) {
// Obtenemos el objeto de reconocimento de texto de forma compatible a diferentes navegadores
reconocimientoTexto = new ( window.SpeechRecognition || window.webkitSpeechRecognition ) ()
reconocimientoTexto.onresult = function(event) {
// Mostramos el texto obtenido
alert(1111)
}
// Empezamos a reconocer texto
reconocimientoTexto.start();
} else {
alert ( ‘navegador no soportado’ );
}
}
La función start solicita permiso al usuario y empieza el reconocimiento de voz. El evento onresult es la función que se llama cuando todo va bien y tenemos un texto reconocido de lo que ha dicho el usuario. También puede interesarnos el evento onerror que se ejecuta por ejemplo cuando el usuario no da permiso para el reconocimiento de voz.



Buen articulo. Pero como se me parece a este otro:
http://www.programacionweb.net/articulos/articulo/reconocimiento-de-voz-html-5/
Sencillo, ultimo articulo que hago publico sin Referencias.Vamos, que si en otros blogs no se ponen las fuentes, acá en GUTL SI lo hacemos, o me parece que me estoy poniendo viejo y estoy medio sobrando acá en el equipo de administración. En menos de dos semanas hemos repetido esto demasiadas veces.
Creo que los admins deberíamos darle una revisada a la lista de redactores.
a no sabia eso…me lo dio el profe mio d programacion…para aqui, me dijo q estaba bueno…desde la primera vez q me dijistes eso yo referencio todos las entradas…pero no sabia d donde el lo habia sacado