Este tutorial lo escribí originalmente para mi proyecto de blog personal pero como también le dedico bastante tiempo a GUTL ahora quiero compartirlo con la comunidad. La idea de crear un medidor de pulsos mas bien nos vino para intentar reflejar que íbamos a medir algo de forma digital y poder reflejar en el Blog contenido original, así que básicamente escogimos una forma y “creamos” el supuesto medidor a partir de ella. Los pasos para que logren algo así se los dejamos a continuación
Creando la forma básica
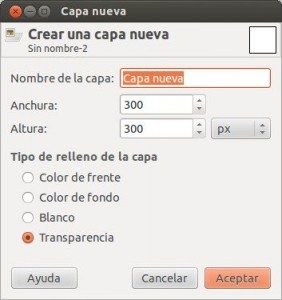
El primer paso luego de abrir el Programa manipulador de Imágenes de GNU (GIMP por sus siglas en inglés) es crear una imagen nueva así que vamos al menú Archivo/Nuevo o si al igual que nosotros gustan de las combinaciones de teclas basta con usar CTRL + N. Escogemos el tamaño que deseen pero para mostrarles usaremos 300×300 píxels que no es ni grande ni pequeño. Escogemos un color que deseamos dando click en el cuadro de color y seleccionando el que queramos y luego arrastramos el color desde el cuadro hasta la ventana de imagen. Una vez hecho esto pasamos a crear una capa nueva con transparencia (se recomienda el trabajo con capas para acelerar el posible proceso de corrección sin perder todo el trabajo). Para crear una capa nueva damos click en el empotrado de capas en la que tiene un signo de adición o presionamos SHIFT + CTRL + N para que nos salga algo como esto:
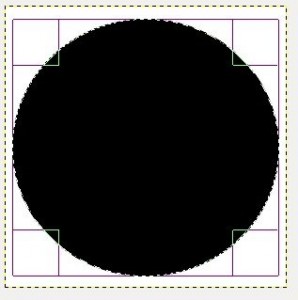
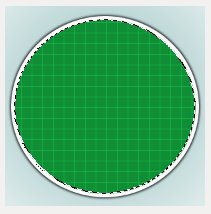
Ya tenemos la capa nueva trasparente y trabajando sobre ella creamos la forma básica que nos servirá para armar el medidor. Lo más parecido a ese equipo que conocemos son los equipos de electrónica que su pantalla es de forma circular así que tomamos la herramienta de de selección elíptica (E) y creamos un círculo que en la capa trasparente el cual rellenamos de cualquier color para tener una forma básica para trabajar.
Creando el cuerpo del equipo
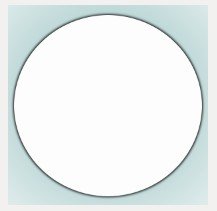
Volvemos a crear una capa nueva pero esta vez no tenemos que crear una circunferencia sino que usaremos la forma básica y a partir de esta crearemos lo que sería el cuerpo o borde del equipo. Para hacer eso presionamos click derecho encima de la capa con la forma básica y buscamos en el menú emergente la opción de “Alfa a Selección”. Al tener seleccionada la forma básica volvemos a la capa nueva que habíamos creado pero antes de rellenarla con color vamos al menú Selección y usamos la opción de Shrink (o Encoger si usan GIMP en español) con un valor de 1 píxel. Escogemos un el color que queremos para el borde y rellenamos en esa capa. Hasta aquí tenemos la forma básica de color oscuro y otra capa con el cuerpo del equipo de otro color (preferentemente de un color contrastante con el fondo). Nos ubicamos en la capa de la forma básica y vamos a Filtros/Desenfoque/Desenfoque Gaussiano con un valor de 5 píxel y ya tenemos el efecto de la sombra, el resultado debe ser mas o menos esto:
Creando el interior del equipo
Toca el turno de crear el interior del equipo que es en verdad lo mas trabajoso porque usaremos mascaras de capas, patrones de relleno y un truquillo óptico para dar impresión de volumen y simular la clásica tapa de acrílico. Para crear el interior creamos una capa nueva y volvemos con la misma operación de Alfa a selección solo que ahora usamos la capa del borde del equipo. Regresamos a la capa nueva y en el menú Seleccion/Encoger usamos un tamaño de unos 3 a 5 píxel y entonces buscamos el color que usaremos para el fondo de la pantalla del equipo. Rellenamos con el color y pasamos a crear lo que sería la escala del equipo que en “lenguaje GIMP” no pasa de una rejilla. Creamos una capa nueva y vamos a Filtros/Renderizado/Patrón/Rejilla escogemos el un color que haga contraste con el fondo del equipo y aplicamos el efecto. Se nos crea un relleno como una rejilla pero que abarca toda la capa así que tenemos que recortarlo para que sea solo en la parte del interior de la pantalla del equipo. Para recortar la rejilla volvemos con lo de Alfa a selección usando como base la capa del fondo del equipo y luego vamos a Selección/Invertir Selección o si presionamos CTRL+I una vez hecho esto presionamos la tecla DELETE y listo… la rejilla se ajusta a nuestra supuesta pantalla.
Para mejorar la adaptación cambiamos el modo de capa de la rejilla desde Normal a Valor y bajamos la opacidad a un 40% para quitarle un poco de “fuerza”.
La pantalla de nuestro equipo
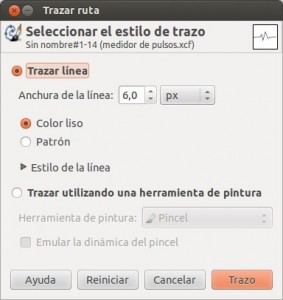
En nuestro supuesto equipo mediremos los pulsos simulando las películas donde muestran el pulso de los pacientes mediante una línea así que pasamos a crear nuestra línea de medición con su correspondiente efecto. Para crear una línea usaremos la herramienta de Rutas y luego crearemos la línea a partir de la ruta que creamos. Escogemos la herramienta ruta y trazamos la forma que deseamos darle.
Una vez creada la forma que queremos darle a la Ruta entonces pasamos a usar las opciones de la herramienta para crear un línea por toda la ruta de definimos

Al trazar la ruta se crea una línea por toda la forma de la ruta que creamos, esto nos servirá para crear la línea del pulso.
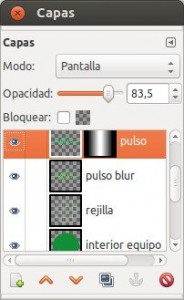
Una vez trazada la ruta duplicamos la capa de la línea (que preferiblemente usamos con un color que resalte en nuestra pantalla) a la capa de abajo le hacemos un Filtro/Desenfoque/Desenfoque Gaussiano y pasamos a trabajar en la capa de línea de arriba. Para dar un efecto de que se opaque el pulso creamos una máscara de capa (click derecho sobre la capa/ Añadir máscara de capa) usamos los escogemos los valores de colores por defecto (D) y arrastramos el color negro para la mascara lo que hará que desaparezca la linea superior. escogemos la Herramienta de Degradado (G) e invertimos los colores (X) de forma tal que el color blanco este encima del negro. Una ves hecho esto escogemos en las opciones de degradado la opción de usar un Degradado Bilinear y lo aplicamos desde el centro de la capa de forma horizontal hacia fuera de la capa. Si nos fijamos en el diálogo de capas veremos algo así:
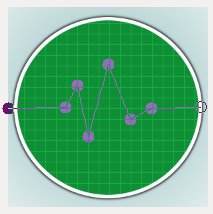
Al hacer eso vemos que nuestra línea superior reaparece y el resultado queda bastante bien.

El efecto de desvanecimiento de la línea superior unido al desenfoque de la inferior da un acabado muy agradable.
La tapa de acrílico del equipo
Como dijimos al inicio crearemos la ilusión de que tiene una capa de acrílico trasparente que da la noción de volumen al equipo por lo que necesitaremos una capa de brillo para simular el acrílico así como su respectiva sombra interior. Para lograr la sombra interior creamos una capa nueva y hacemos el paso de Alfa a selección usando la capa del fondo de la pantalla luego volvemos a la capa nueva y encogemos la selección (Selección/Encoger) con el valor de 1 píxel. una vez encogida la selección la rellenamos con color negro y aplicamos un Desenfoque Gaussiano con valor 5 con lo cual obtenemos algo como esto:
Toca el turno de crear la tapa de acrílico para lo cual creamos una nueva capa y hacemos el mismo paso de Alfa a Selección usando como base la capa del fondo de la pantalla. Escogemos la herramienta de Degradado (G) poniendo el color blanco encima del negro y en las opciones escogemos dentro de sus opciones una forma Linear y un degradado desde Frente a Trasparencia luego la aplicamos de arriba hacia abajo intentando tener una forma lo mas vertical posible:
Para dar una mejor apariencia vamos a trasformar la capa del brillo para ponerla mas pequeña y que parezca que es una esfera de acrílico lo cual concluye nuestro tutorial con el resultado completo:

El resultado final es bastante impresionante e incluye ilusiones ópticas para crear volumen, trabajo con máscaras y sombras así como modos de capas.
Hasta aquí nuestro modesto tutorial (aunque realmente use conceptos y cosas un poco avanzadas como máscaras de capas, rutas etc) esperamos que se embullen e intenten hacerlo. Si alguno de ustedes cree que no tiene aplicación real esto de crear un medidor de pulsos desde cero… solo tiene que ver como lo aplicamos en las imágenes destacadas del blog:

Gracias al trabajo con GIMP el blog DesdeAbreus tiene contenido original exclusivo en las imágenes destacadas.











¿DesdeAbreus? En serio? JAJAJA.. un poquito más de originalidad no vendría mal 😛
Jaja no te quejes que lo iba a poner también en DesdeLinux pero no hay forma que cargue el escritorio…. media hora y no termina de cargar el wp-admin de allá así que tendrá que esperar.
Sobre el nombre del blog… es que así se llama el pueblo donde vivo por lo tanto a pesar de tocar temas que no son precisamente relacionados con el pueblo la visión con la que se escribe sigue siendo la de alguien residente ahí xD.
Sabes que todogimp incluyó mi tutorial de lineas de energías que publique en DesdeLinux ??
Nice. Si quieres yo mismo lo publico y ya está 😉
Por mi parte no veo ningún problema… a lo mejor quien sabe y aparecen nuevas opiniones de otros usuarios que también usan GIMP para jugar y aprender cosas nuevas.
@Neji, puedo incluir este articulo en el next release de la Revista SWL-X????
Contra @Maikel mijo eso no se pregunta… claro que lo puedes usar a fin de cuentas esa es otra forma de compartir con la comunidad.
jaja, bueno es para tratar de ser formalito, de todas maneras desde ayer esta incluido ya, jajajaja. Lo que no sale con un autor Manga, mas bien parece escrito por un tal Ludwig o algo asi 😉
Antes de incluirlo en algún lugar, revisen bien, el artículo está incompleto en algunas partes 😉