Desde hace algunas horas se habla mucho en GUTL de diseños adaptativos o responsivos, en referencia a plantillas o temas para el CMS WordPress capaces de adaptarse a cualquier dispositivo desde el cual se navega por la Web que los utilice, permitiendo una visualización agradable sin necesidad de utilizar más de una plantilla. Hoy estaremos hablando un poco más de este asunto de la responsividad o diseño web adaptativo.
El diseño responsivo es un diseño que responde al tamaño del dispositivo desde el que se está visualizando la web, adaptando las dimensiones del contenido y mostrando los elementos de una forma ordenada y optimizada sea cual sea el soporte.

La tendencia en el mundo de las páginas web es que el usuario cada vez más acceda desde dispositivos móviles como teléfonos o tablets. las estadísticas de 2012 arrojan un porcentaje esclarecedor: el 40% de los usuarios que visitaron webs el año pasado lo hicieron desde un dispositivo móvil y un 25% de las compras en internet se realizan ya desde el teléfono.
Ante estos datos, se entiende claramente la necesidad de tener una web que se visualice correctamente desde cualquier soporte.
Si revisamos nuestra amiga Wikipedia podemos encontrar lo siguiente:
El diseño web adaptativo o adaptable (en inglés, Responsive Web Design) es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas, así como de media-queries en la hoja de estilo CSS, consigue adaptar el sitio web al entorno del usuario.
El diseñador y autor norteamericano Ethan Marcotte creó y difundió esta técnica a partir de una serie de artículos en A List Apart, una publicación en línea especializada en diseño y desarrollo web, idea que luego extendería en su libro Responsive Web Design.
Tanto la idea como el propósito del diseño web adaptativo fueron previamente discutidos y descritos por el consorcio W3C en julio de 2008 en su recomendación “Mobile Web Best Practices” bajo el subtítulo “One Web”.
Dicha recomendación, aunque específica para dispositivos móviles, puntualiza que está hecha en el contexto de “One Web”, y que por lo tanto engloba no solo la experiencia de navegación en dispositivos móviles sino también en dispositivos de mayor resolución de pantalla como dispositivos de sobremesa.
El concepto de “One Web” hace referencia a la idea de construir una Web para todos (Web for All) y accesible desde cualquier tipo de dispositivo (Web on Everything).
Hoy en día, la variedad de dispositivos existente en el mercado ha provocado que la información disponible no sea accesible desde todos los dispositivos, o bien es accesible pero la experiencia de navegación es muy pobre.
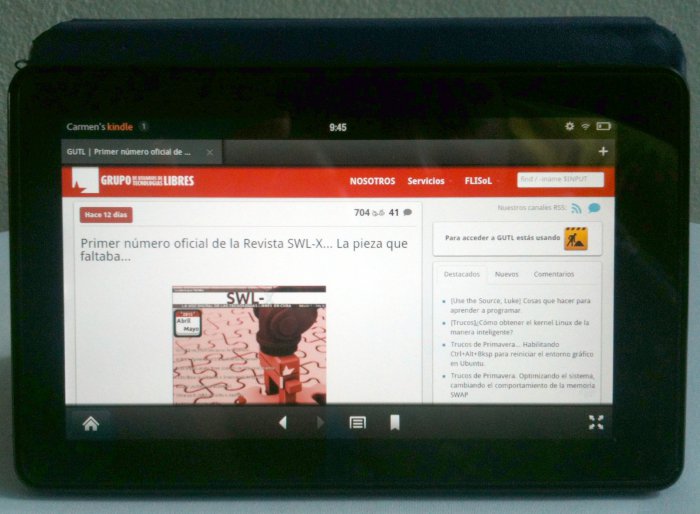
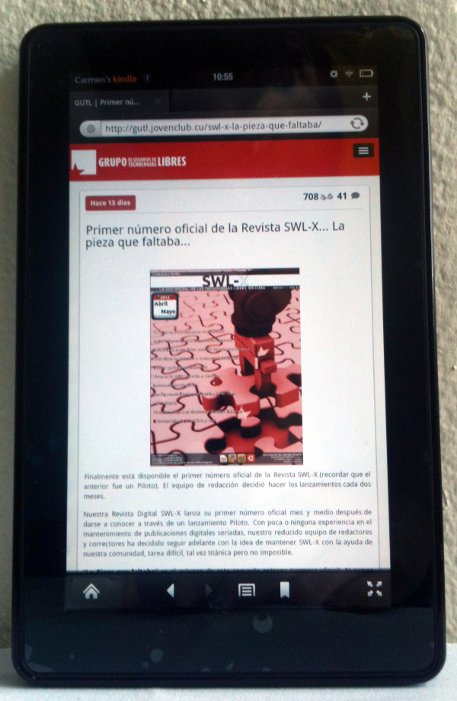
[caption id="attachment_10428" align="aligncenter" width="457"]
Aplicando el diseño responsivo desde la creación de una nueva web se consiguen varios objetivos:
- Se reducen costes de desarrollo. Teniendo un solo diseño web optimizado para todos los dispositivos en vez de varios diseños independientes, uno para cada soporte.
- Baja el rebote de usuarios. Una buena parte de los usuarios que abandonan una página web al entrar desde un dispositivo móvil es porque no pueden visualizar correctamente el contenido. Con el diseño responsivo, el usuario disfrutará siempre de una buena experiencia de navegación.
- Se mejoran los resultados de conversión. Al tener una página que se vé de forma optimizada para móviles y tabletas, el porcentaje de usuarios que adquieren un producto o envían un formulario es mayor.
- Permite desarrollar una estrategia de marketing sobre la web unificada para todos los soportes, haciendo que esta sea más sólida y mejorando su efectividad.
Evidentemente no hemos tocado aspectos técnicos, pero en posteriores artículos estaremos introduciendo a nuestros lectores en el fascinante universo del HTML5 y el CSS3.
Esperamos con ansias la siguiente plantilla de GUTL
Fuente:
http://trazada.com
http://es.wikipedia.org



Ya la plantilla está 98% lista y funcionando sobre WordPress 3.7 😀
La verdad es que si esperamos con ansias la nueva plantilla…. GUTL es ‘comunidad’, y su ‘obligacion’ es innovar y compartir… la verdad que para mi es el sitio + activo de la INTRANET
ya sabiayo que tenia que descargar algo de internet…. WordPress 3.7 aunke no me convence eso de las «Actualizaciones Automaticas»
Creo que GUTL y Firefoxmania son de las únicas páginas en la tierra .cu que emplean web adaptativo. Navego con mucha frecuencia con una tableta de 7 pulgadas con Android 4.0.4 y ambos sitios funcionan ok ok. Felicitaciones al equipo!
También espero ansioso la nueva plantilla de GUTL, pero no me gustaría que desaparecieran del todo las pequeñas imágenes en la portada, que tenemos poco ancho de banda, pero vamos, que no es pa tanto.
Olvidé: Cuabsi.cu y trabajadores.cu también lo emplean.
Un excelente artículo que conservare en mis archivos, la web siempre esta en constante movimiento, por cierto excelentes capturas no se les olvide darle carga al tablet 😉
Pues gracias a Twitter por darnos ese ‘allmighty’ framework. Es la moda ahora(yo lo uso) quizás en algunos meses ‘salga’ algún otro framework, pero por ahora este es la ostia. Con los nuevos standards de HTML5+CSS3(mientras no usen navegadores viejos o IE) la experiencia de usuario(UX) es la mejor. Inclusive el tema por defecto de Bootstrap está genial(nunca lo modifico :D) Tiene una curva de aprendizaje bastante ligeria, y gran ventaja de bootstrap, es excelente para el prototipado de webs, o sea, lo que sería un mockup lo podemos hacer directamente con HTML y nos daría un UX más real.
Yo estoy haciendo un sitio para consultar resultados de un servicio que da mi trabajo a muchas entidades del pais y estoy utilizando Bootstrap , es muy facil trabajar con el y se adelanta muchisimo.
Interesante acá pensamos trabajar en una aplicación para la gestión intrahospitalaria (Historia Clinica Digital, Costos, recursos, etcras) y me resulta importante que los dispositivos moviles juegen una función vital en el sistema. Voy a empujar a los desarrolladores a documentarce sobre esto.
Buen trabajo…
Colega @BLioa: Échele una ojeada a http://health.gnu.org/es/
offtopic
1)Aprovecho para reportar que desde Palacio la navegacion por el GUTL se esta haciendo lenta con la explosion de Bloggeros, foreros y chateros, en el cambio del look hay que tener en cuenta que nuestra Intranet e bastante lenta.
2) Estoy teniendo problemas para acceder al Blog como usuario registrado en estos momento queria preguntar para cuando WordPress 7.0 para Windows y solo aparezco en entradas anteriores como esta ya he ido de nuevo a la entrada de WordPress7 y nada no dice ni que si ni que no.
Por lo demas buena suerte.